So, I've got the following code:
export const MenuWrapper = styled.ScrollView`
width: 100%;
height: 100%;
padding: 10px;
margin: auto;
`
export const Item = styled(MyButton)`
flex: 1;
flex-direction: row;
background-color: black;
align-items: center;
justify-content: flex-start;
margin: ${remToPx(0.5)}px 0;
width: 80%;
margin: ${remToPx(1)}px auto;
justify-content: center;
`
with MYBUtton just being a pressable and
<View>
<Header title={event.name} noSub />
<MenuWrapper>
<Item>
<ImageWrapper
h_size={1.5}
w_size={1.5}
source={require('../../../assets/icons/home/programacao.png')}
/>
<View>
<MyText color="white">Programação</MyText>
</View>
</Item>
<Item>
<ImageWrapper
h_size={1.5}
w_size={1.5}
source={require('../../../assets/icons/home/copanela.png')}
/>
<MyText color="white">CoPanela</MyText>
</Item>
<Item>
<ImageWrapper
h_size={1.5}
w_size={1.5}
source={require('../../../assets/icons/home/recompensas.png')}
/>
<MyText color="white">Recompensas</MyText>
</Item>
</MenuWrapper>
</View>
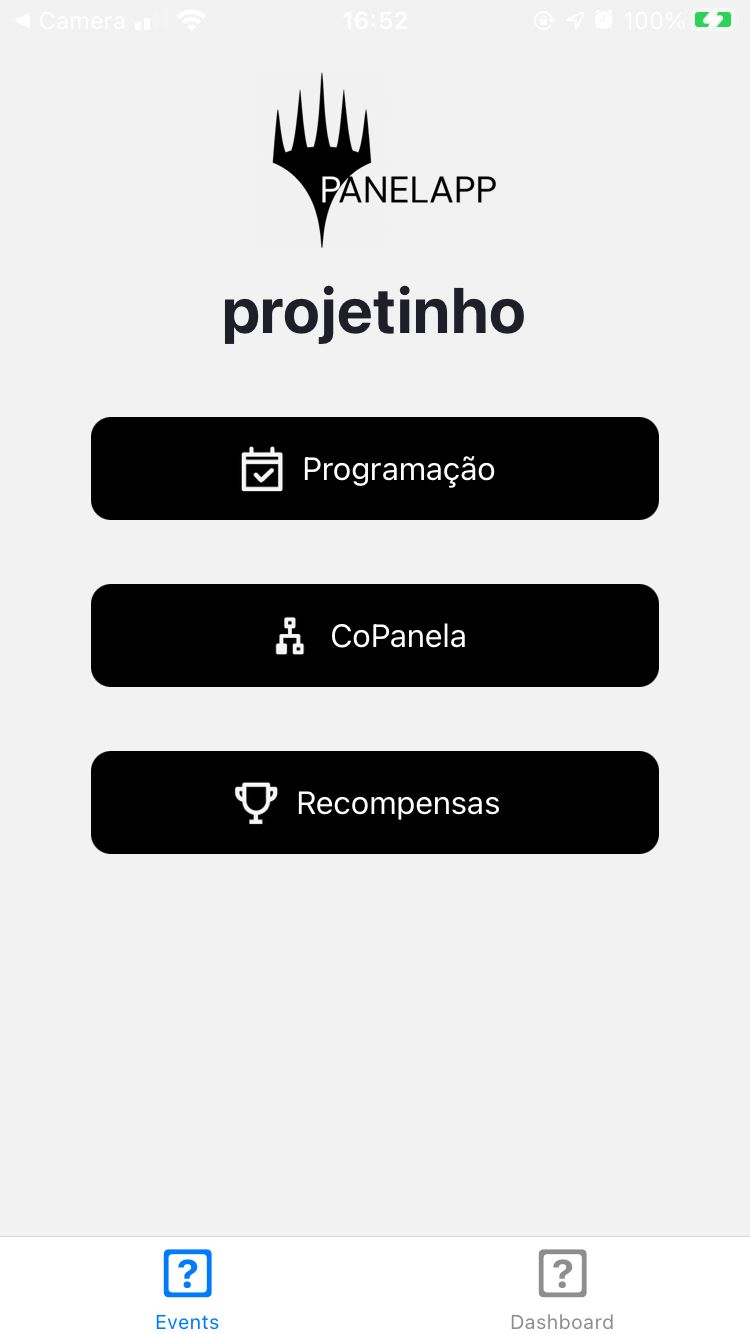
that generates the following:
The idea is to have all of them centered, but each image basically on the same column. In normal CSS I'd use a grid and everything would be fine, but here I cant seem to find a way to solve the problem showcased at the different alignment of "Programação" and "Copanela".
I've tried many solutions such as using two other views inside the item with each having 50% of the button and some align-right align-left shenanigans but it didn't work.
How could I accomplish this?
CodePudding user response:
You have to take another view with fixed width inside button