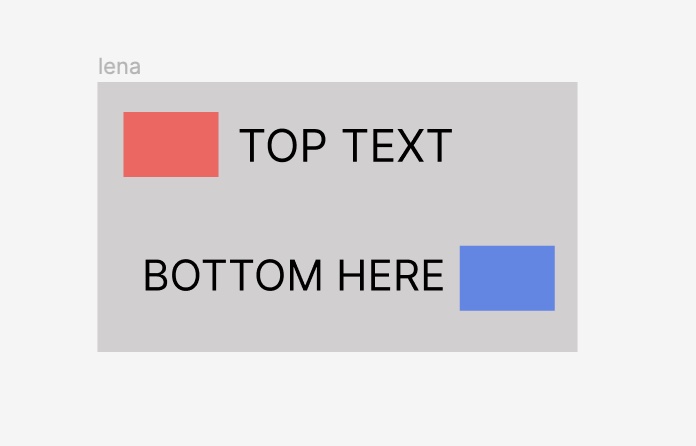
I have a 1920X1920 ratio image like below:

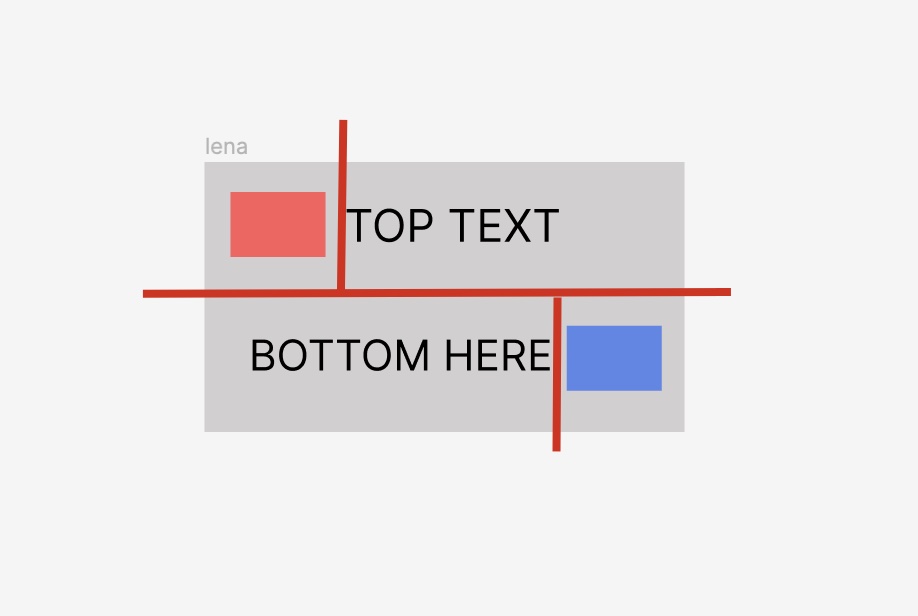
I want to crop this original image so that it is divided into four parts.
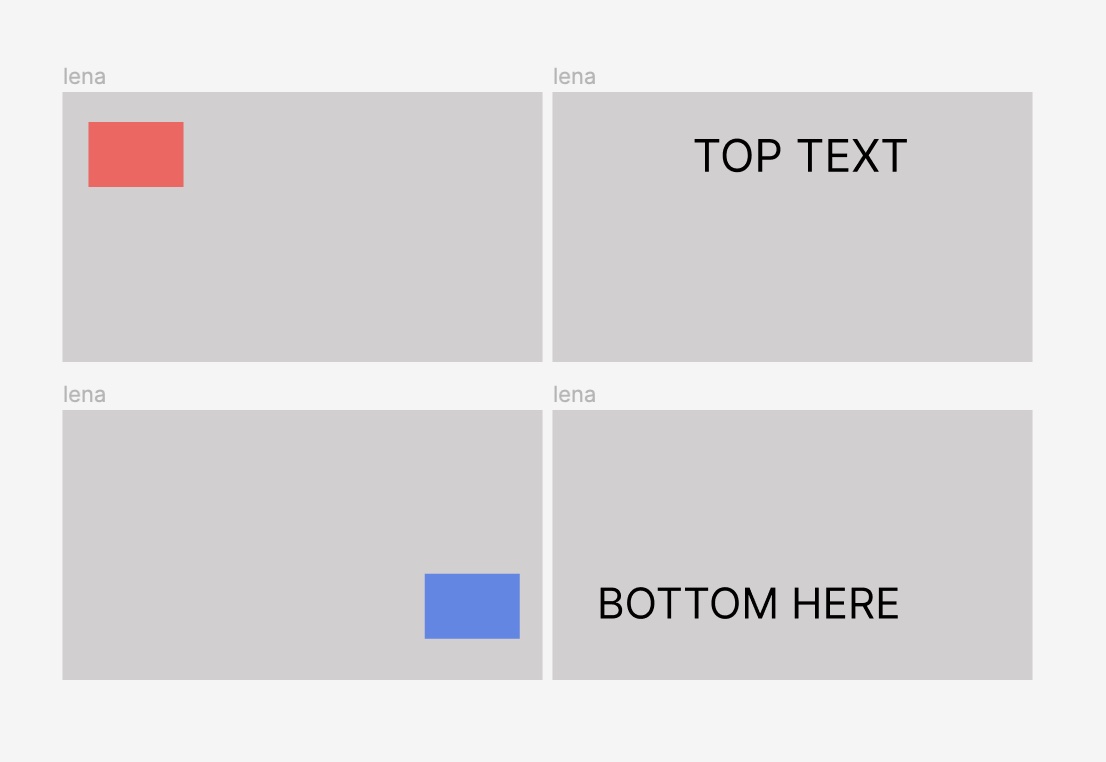
 In the end it has the effect of forming four pictures, each of which is the original size.
In the end it has the effect of forming four pictures, each of which is the original size.

I have used such a command, but this intelligence forms two pictures up and down, and cannot form four transparent pictures
convert lena.png -crop 1x2@ adjoin lena_d.miff
for img in *.miff; do
name=$(convert $img -format %t info:)
convert $img -background transparent -flatten $name.png
done
rm -f *.miff
Excuse me, is there a very elegant way to achieve the effect I dream of?
CodePudding user response:
It's hard to answer you properly without actual images and dimensions, but let's try to get you there.
We'll make 4 images and send them to montage to make a 4-image montage, laid out as 2 rows and 2 columns:
magick -size 240x120 \
xc:red -write miff:- delete \
xc:lime -write miff:- delete \
xc:blue -write miff:- delete \
xc:black miff:- | magick montage -background yellow -geometry 10 10 miff:- result.png
Hopefully all the different colours and backgrounds will let you see what that is doing.
Now, instead of sending 4 solid blocks of colour, we'll
- crop out the pieces you want - my numbers will be wrong, but you should see how they work,
- set the gravity so that they extend in the correct direction,
- extend them, and
- send them to a final
montagecommand for assembly - exactly as shown above.
magick YOURIMAGE \
\( clone -crop 200x100 10 10 -gravity northwest -background red -extent 300x200 -write miff:- delete \) \
\( clone -crop 200x100 200 10 -gravity northeast -background lime -extent 300x200 -write miff:- delete \) \
\( clone -crop 200x100 10 100 -gravity southwest -background blue -extent 300x200 -write miff:- delete \) \
-crop 200x100 200 100 -gravity southeast -background black -extent 300x200 -write miff:- | magick montage ...
Practice cropping out just one section of your image on its own, setting gravity and background and then extending and saving:
magick YOURIMAGE -crop 200x100 20 40 -gravity southeast -background cyan -extend 800x400 result.png
CodePudding user response:
Note: Since the image you're probably working with is not the image you posted, you will need to modify this code to suit your purposes.
#!/bin/bash
width=$(convert lena.png -format "%w" info:)
height=$(convert lena.png -format "%h" info:)
# Get the Percentage of the Width
pct_w() {
echo $(($1*$width/100))
}
# Get the Percentage of the Height
pct_h() {
echo $(($1*$height/100))
}
# Top-Left
convert lena.png -crop $(pct_w 33)x$(pct_h 50) 0 0 adjoin top-left.miff
convert top-left.miff -background transparent -flatten top-left.png
# Top-Right
convert lena.png -crop $(pct_w 66)x$(pct_h 50) $(pct_w 33) 0 adjoin top-right.miff
convert top-right.miff -background transparent -flatten top-right.png
# Bottom-Left
convert lena.png -crop $(pct_w 65)x$(pct_h 50) 0 $(pct_h 50) adjoin bottom-left.miff
convert bottom-left.miff -background transparent -flatten bottom-left.png
# Bottom-Right
convert lena.png -crop $(pct_w 35)x$(pct_h 50) $(pct_w 65) $(pct_h 50) adjoin bottom-right.miff
convert bottom-right.miff -background transparent -flatten bottom-right.png
rm *.miff
There are two helper functions to calculate percentages for Width and Height. In the code $(pct_w 33) this refers to 33% of the width. Change these values accordingly until you get the cuts you want.
