I am making a podcast application in a flutter, I am trying to load images in the simple layout where I am using the FadeInImage widget and populating the image from JSON as a List (currently do not have a model because of testing). The code is something like this.
FadeInImage(
image: image != null
? NetworkImage(image)
: const NetworkImage(
'https://media.sproutsocial.com/uploads/2017/02/10x-featured-social-media-image-size.png'),
placeholder: const AssetImage("assets/chimp.png"),
imageErrorBuilder: (context, error, stackTrace) {
return Image.asset('assets/chimp.png',
fit: BoxFit.fitWidth);
},
fit: BoxFit.fitWidth,
)
In the above code, the image has the path to that image. I have created a separate image error builder so that if the imageurl returns any error so it gets handled
The error is not even coming in the debug output so here are the images of the error
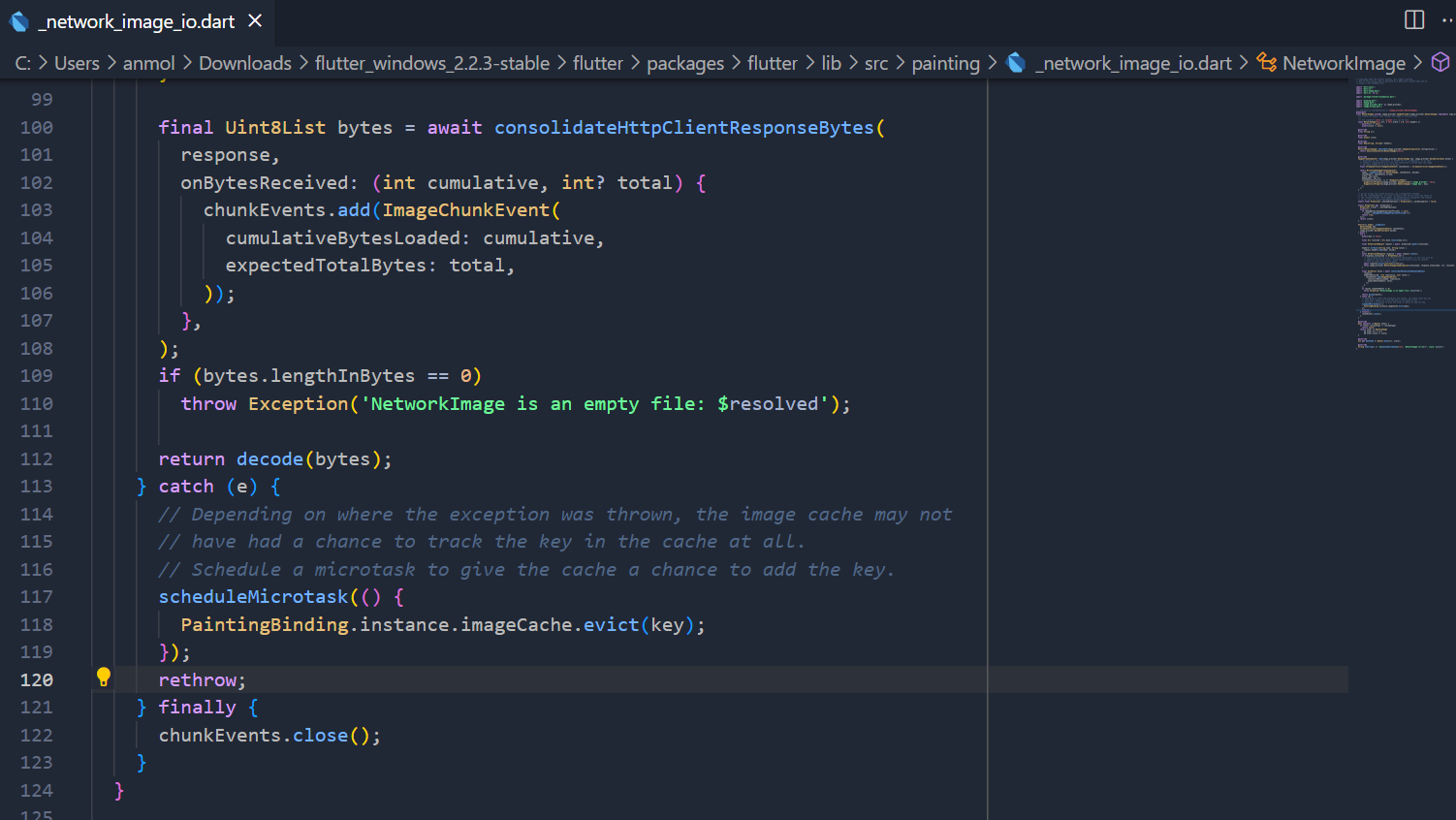
The error is coming in line 120 of network_image_io.dart file.
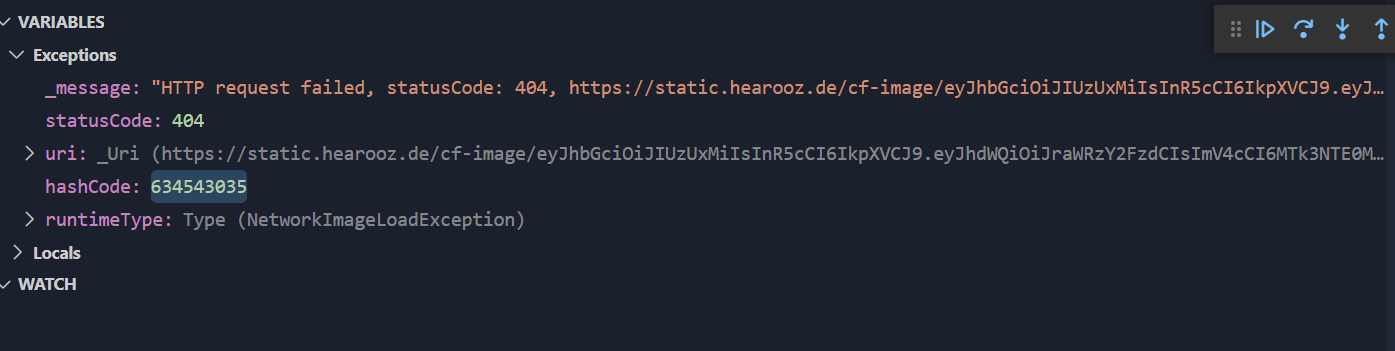
And the debug console is showing the following error. I checked all the answers but most of them are saying just use errorBuilder but even after implementing the imageErrorBuilder I am facing the same issue. Can anyone please help with this?
CodePudding user response:
Add internet Permission in Manifest.xml file
<uses-permission android:name="android.permission.INTERNET" />
CodePudding user response:
First You Give Internet Permission for an app that's why a 404 error shows that can't assess the image.