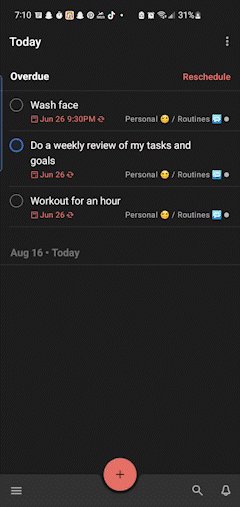
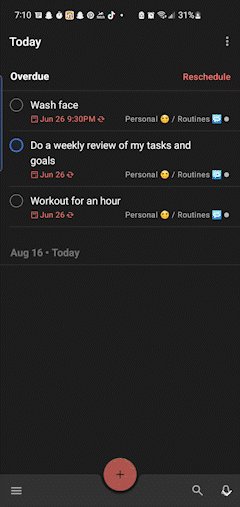
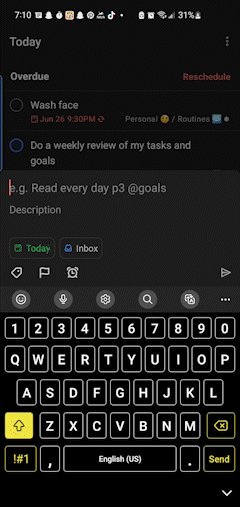
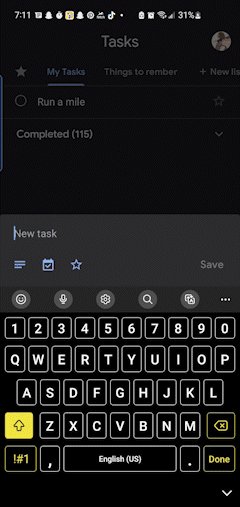
I want to know how to replicate this slide-up widget in Flutter when I click a button.
CodePudding user response:
Final product :https://imgur.com/a/HEZsMwN (Stack Overflow won't let me post pictures)
Here is a code example using a variation of the starting app:
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
//this is the custom function
showTextAreaSheet(BuildContext context) {
return showModalBottomSheet(
isScrollControlled: true,
context: context,
builder: (BuildContext context) => Padding(
padding: EdgeInsets.only(
bottom: MediaQuery.of(context).viewInsets.bottom), //keeps above keyboard
child: const TextField(
autofocus:true,
decoration: InputDecoration(
labelText: "New Task",
labelStyle: TextStyle(
color: Colors.black87,
fontWeight: FontWeight.w600,
)
),
),
) );
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key, required this.title}) : super(key: key);
final String title;
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
resizeToAvoidBottomInset: true,
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: const <Widget>[
Text(
'Press button to open Text Area',
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: () {showTextAreaSheet(context);},
tooltip: 'Increment',
child: const Icon(Icons.add),
),
);
}
}
I am using a showModalBottomSheet function that I call through the showTextAreaSheet(BuildContext context).
The important part is the padding around the TextField that keeps the text field above the keyboard at all times.
CodePudding user response:
it's called Bottom Sheet Here is an example