Text with whitespace and a background color, does not apply the background color for the whitespace part.
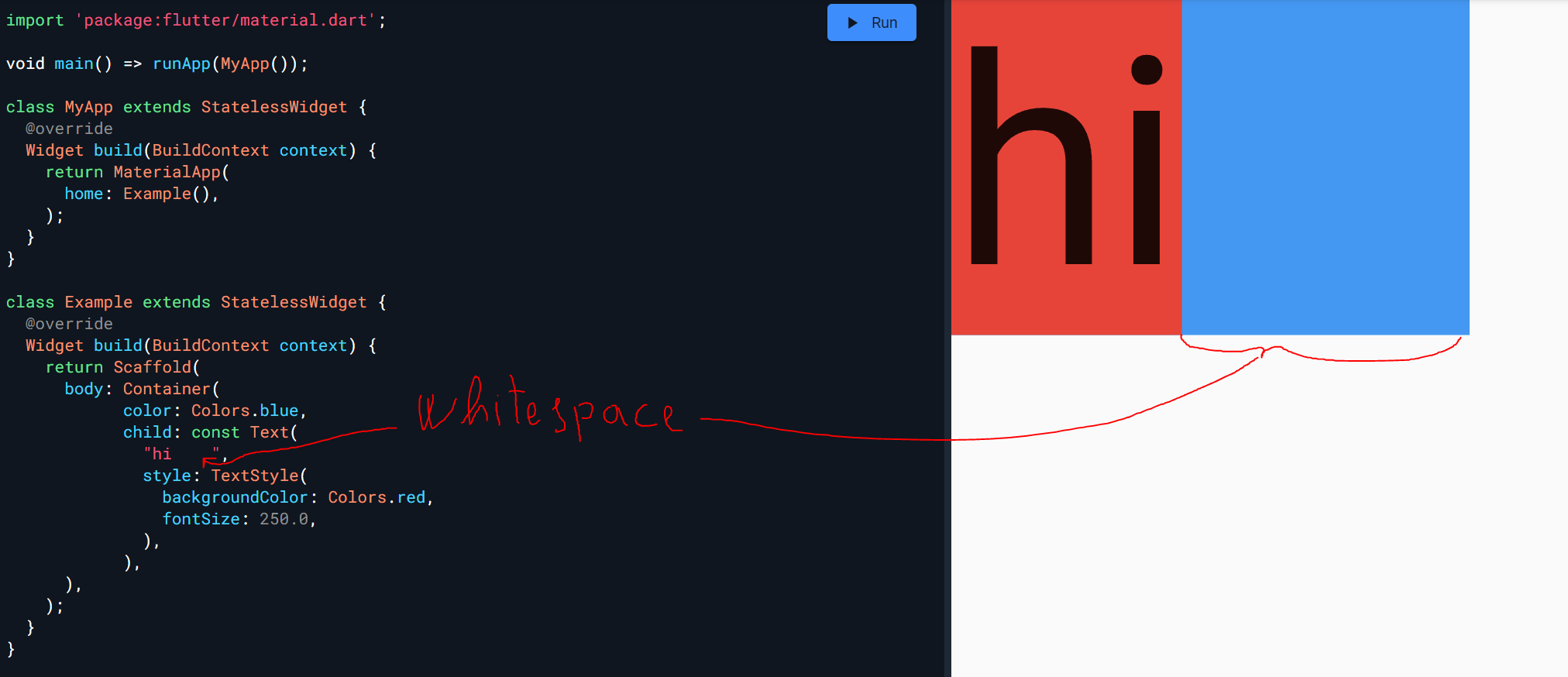
Please see the following screenshot:

I would expect for the whitespace to be colorized with a red background as well, instead it increases the width of the parent container without applying the background color.
Here is a live playground link
Question:
Is there a way to fix this?
CodePudding user response:
One thing You can do is set text background color to transparent and give the main color to container.
CodePudding user response:
Seems like all spaces on right has been removed for nth(i don't know yet) reason, Currently I am able to solve with RichText with adding extra transparent char.
Container(
color: Colors.blue,
child: Text.rich(
TextSpan(
text: "hi ",
style: TextStyle(
backgroundColor: Colors.red,
fontSize: 250.0,
),
children: [
TextSpan(text: "a", style: TextStyle(color: Colors.transparent))
],
),
)),
It takes extra single space,
