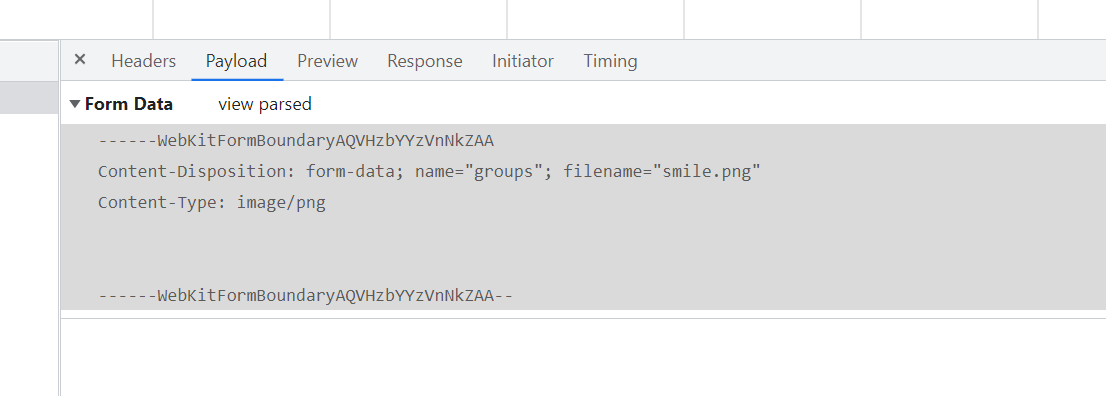
I've tried a few different approaches but so far the same result, which is the post request appears to contain no files.
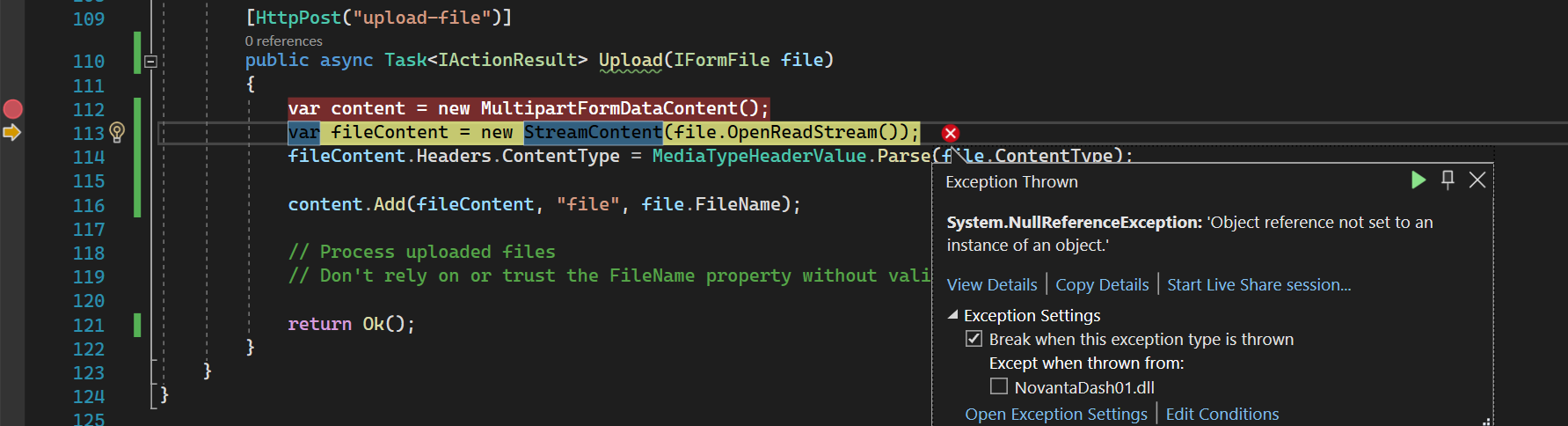
The latest example I tried is here: 
However at the break-point, the file file is always zero length.
For the client I've tried a few different examples with the same result, the latest being this jQuery one:

Is there some config or something I should have added to the controller to allow this to happen?
This is the HTML client (someone's bound to ask) - not much to see as it uses the jQuery upload script, but thought I'd include it.

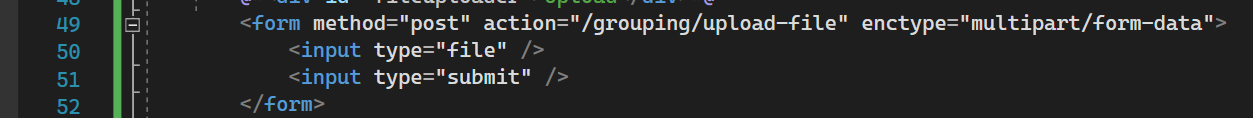
This form has exactly the same result:

CodePudding user response:
Yes, key of the problem is name attribute: <input type="file" name="file">. It should be specified to be able the MVC binding to work properly.
But when I tried to test this code fragment on clean project created from the ASP.NET Core MVC template (.NET 6) I got the 404 Not Found error. I don't see any routing rules, except in the screen shot. Only way to start it work was adding controller segment to the Route attribute:
[HttpPost("/{controller}/upload-file")]
public IActionResult Uploadfile(IFormFile file)
{
//var routes = HttpContext.Request.RouteValues;
...
}
