I have an api which I'm supposed to send a specific id as parameters to, so that it returns data based on the filtered list. I tried to send it as :
await this.$store.dispatch("axiosGet",
{url: 'folder/api/property-walls'}, {propertyEid: this.id}).then(response => {
if (response.status === 'error') return
this.wallList = response.data.data.data
})
but it doesn't make any differences.
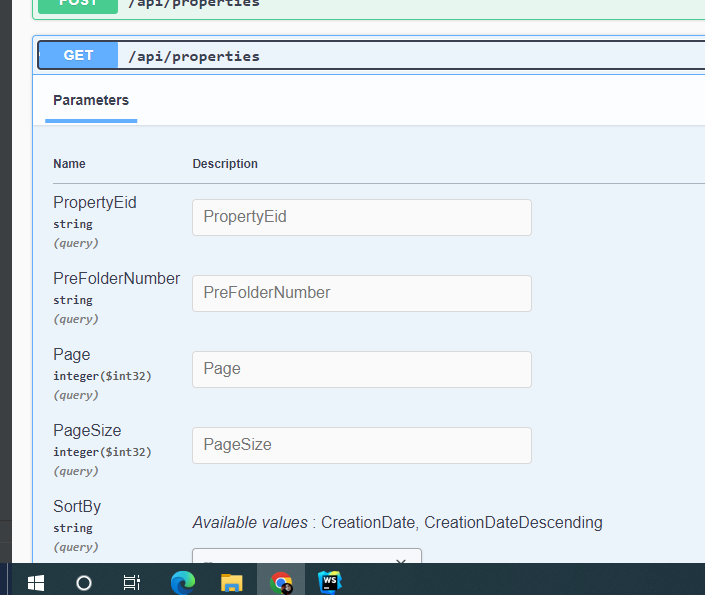
 my API recieves sth like this.
can anyone help me out with the solution?
my API recieves sth like this.
can anyone help me out with the solution?
CodePudding user response:
you can use params in your get requst
this will work!
axios.get('/api', {
params: {
foo: 'bar'
}
});
from this refrence
Axios get in url works but with second parameter as object it doesn't
