I want to request data via the XMLHttpRequest from stockdata.org by using the following code:
var requestURL = 'https://api.stockdata.org/v1/data/currency/latest?symbols=BTCUSD&api_token=[API_KEY]';
var request = new XMLHttpRequest();
request.open('GET', requestURL);
request.responseType = 'json';
request.send();
request.onload = function() {
console.log(request.response.data[0]);
}
The problem that I am facing is that after the row "data[0]" there is a row with the value 0 as name. When I use the code;
console.log(request.response.data[0].0);
I get a syntax error.
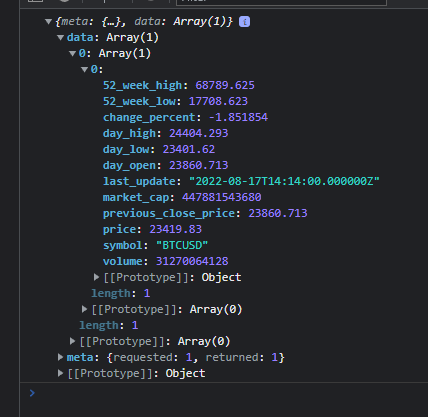
This is the table that I am fetching data from:
I would like to know how I can fetch the symbol with the value "BTCUSD".
console.log(request.response.data[0].symbol);
also didn't work unfortunately
CodePudding user response:
there is a row with the value 0 as name
data appears to be an array of arrays and I don't believe you can index arrays like that. Have you tried this instead?
console.log(request.response.data[0][0]);
As for accessing BTCUSD, I believe you would just want this, for similar reasons:
// Note the TWO [0] here because there's TWO arrays
request.response.data[0][0].symbol