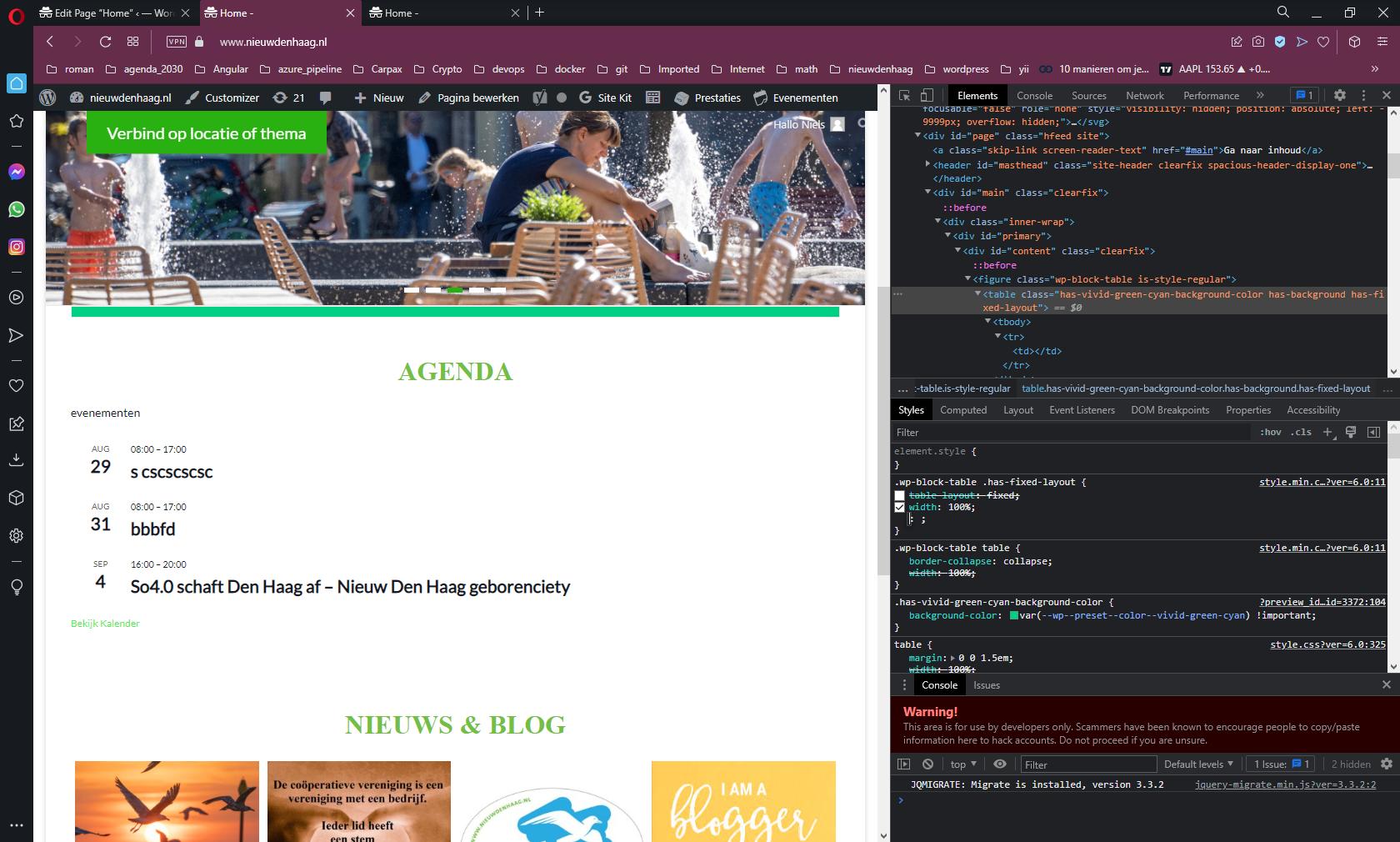
I have a wordpress site And I just want to have a green box under the image. But the green rectangle has the widht of the content. But I want to have the widh of the green rectangele just like the width as the image above. But I can't fix that.
See the image.
And I already have this:
.wp-block-table table {
border-collapse: collapse;
width: 100%;
}
So my question is: How to make the width of the green rectangle just like the width as the image above?
Thank you
this is the html element:
<table ><tbody><tr><td></td></tr></tbody></table>
and this is the css:
.wp-block-table .has-fixed-layout {
table-layout: fixed;
width: 100%;
}
.wp-block-table table {
border-collapse: collapse;
width: 100%;
}
.has-vivid-green-cyan-background-color {
background-color: var(--wp--preset--color--vivid-green-cyan) !important;
}
This is html of slider:
<section id="featured-slider">
<div style="height: 465.922px;">
<nav id="controllers" ><a ></a><a ></a><a ></a><a ></a><a ></a></nav>
<div style="position: absolute; top: 0px; left: 0px; z-index: 99; opacity: 1; display: block; visibility: visible;">
<figure>
<img width="1500" height="655" alt="" src="https://www.nieuwdenhaag.nl/wp-content/uploads/2022/07/slide-1-meeuwen-1500-655-slider-2.png" data-src="https://www.nieuwdenhaag.nl/wp-content/uploads/2022/07/slide-1-meeuwen-1500-655-slider-2.png" data-was-processed="true">
</figure>
<div >
<div ></div>
<a href="https://www.nieuwdenhaag.nl/doe-mee-2/" title="">Doe mee</a>
</div>
</div>
<div style="position: absolute; top: 0px; left: 0px; z-index: 97; visibility: hidden; opacity: 0; display: block;">
<figure>
<img width="4950" height="2162" alt="" src="https://www.nieuwdenhaag.nl/wp-content/uploads/2022/07/Mensen-in-het-park-Den-Haag.png" data-src="https://www.nieuwdenhaag.nl/wp-content/uploads/2022/07/Mensen-in-het-park-Den-Haag.png" data-was-processed="true">
</figure>
<div >
<div ></div>
<a href="https://www.nieuwdenhaag.nl/steun-ons/" title="">Steun ons</a>
</div>
</div>
<div style="position: absolute; top: 0px; left: 0px; z-index: 96; visibility: hidden; opacity: 0; display: block;">
<figure>
<img width="4350" height="1899" alt="" src="https://www.nieuwdenhaag.nl/wp-content/uploads/2022/07/slide-3-zomer-Den-Haag-kinderen-spelen-slider.png" data-src="https://www.nieuwdenhaag.nl/wp-content/uploads/2022/07/slide-3-zomer-Den-Haag-kinderen-spelen-slider.png" data-was-processed="true">
</figure>
<div >
<div ></div>
<a href="https://www.nieuwdenhaag.nl/verbind-op-locatie-of-thema/" title="">Verbind op locatie of thema</a>
</div>
</div>
<div style="position: absolute; top: 0px; left: 0px; z-index: 95; visibility: hidden; opacity: 0; display: block;">
<figure>
<img width="4799" height="2095" alt="" src="https://www.nieuwdenhaag.nl/wp-content/uploads/2022/07/terras-vol-Den-Haag-blur-TEST-5250-2095-TEST.png" data-src="https://www.nieuwdenhaag.nl/wp-content/uploads/2022/07/terras-vol-Den-Haag-blur-TEST-5250-2095-TEST.png" data-was-processed="true">
</figure>
<div >
<div ></div>
<a href="https://www.nieuwdenhaag.nl/word-lid/" title="">Word lid en één van ons</a>
</div>
</div>
<div style="position: absolute; top: 0px; left: 0px; z-index: 100; visibility: hidden; opacity: 0; display: block;">
<figure>
<img width="4200" height="1834" alt="" src="https://www.nieuwdenhaag.nl/wp-content/uploads/2022/07/surfers-strand-test-4200-1834-ICARUS-2.png" data-src="https://www.nieuwdenhaag.nl/wp-content/uploads/2022/07/surfers-strand-test-4200-1834-ICARUS-2.png" data-was-processed="true">
</figure>
<div >
<div ></div>
<a href="https://www.nieuwdenhaag.nl/evenementen/" title="">Evenementen >>> agenda</a>
</div>
</div>
</div>
</section>
So under the slider I just want a green box with the width of the slider images.
So I try it like this:
#featured-slider{
border-bottom: 35px solid #50C878;
width: 1067x;
height: 466px;
}
But no rectangle is visible
CodePudding user response:
I'm currently just learning CSS and all that it can do. Can you not just add a padding to where the image is and change the padding to the background-color that you want. I think it would be something like padding: 0 0 1 0. since its top right bottom left. You would just want the bottom to show and the rest 0 for 0 padding.
CodePudding user response:
add border-bottom to the image with the color and width you want. for example:
img {
border-bottom: 35px solid #50C878; /* the width of the line is 35px and the color is green here*/
width: 500px; /* the image width*/
height: 300px /* the image height*/
}<img src=https://images.unsplash.com/photo-1660832181468-abd5c1e1aab0?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1171&q=80"/>