I am a new learner on React app and I found three issues that are:
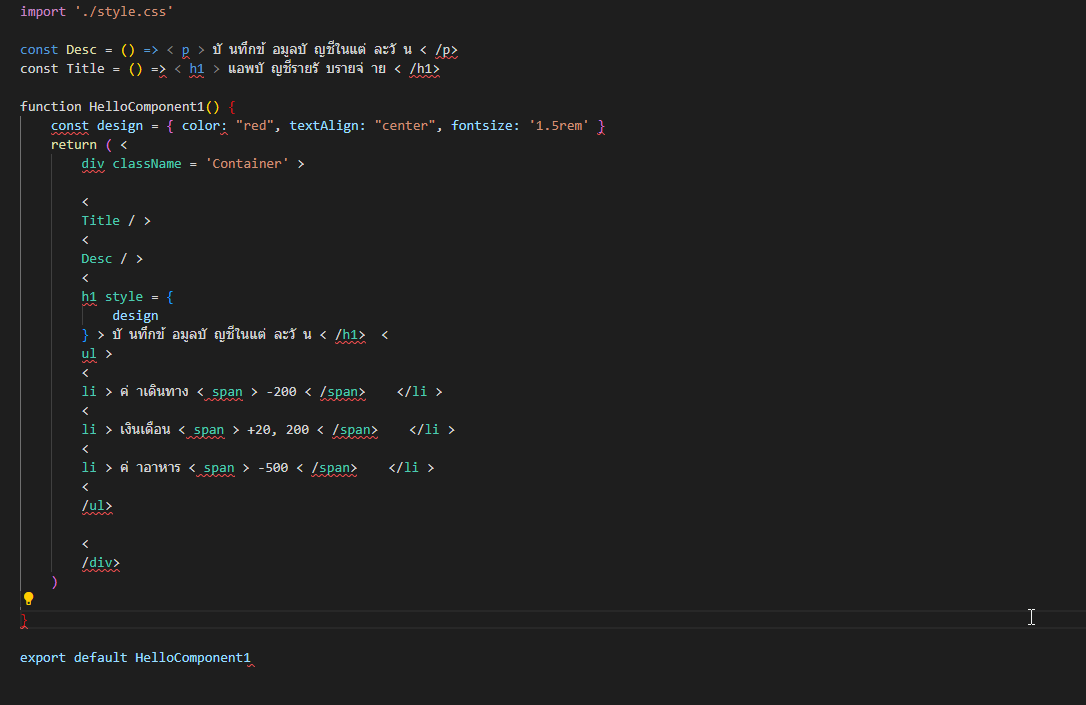
1.on Return part always separate to new line (as the picture show), this hard for me to read and learning
2.how can I use foreign language and spacing correctly
3.if you see
CodePudding user response:
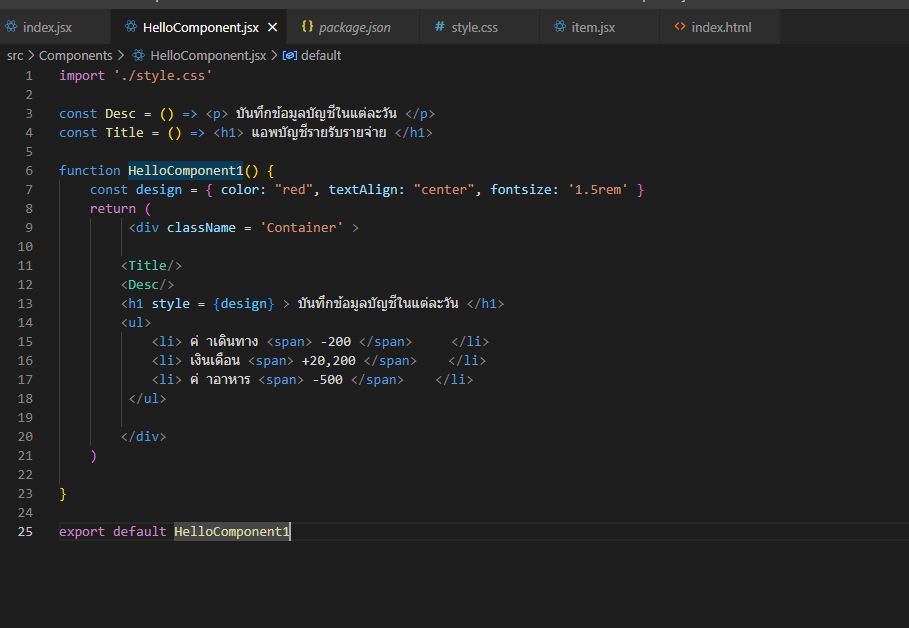
You're using JSX syntax, but the resulting formatting is not correct for JSX, and your IDE is showing what looks to be syntax errors. I don't think you're in a JSX file. Change the filename so that it ends in .jsx, instead of .js. This should fix all the formatting issues, including the part that gets returned, and the spacing of the language used in the JSX, and the spacing of the numbers written in the JSX.
CodePudding user response:
Thank you all guys these issues have fixed by using .jsx