the upper part of recyclerview item is erased in some phones and is normal in other phones as the images below.
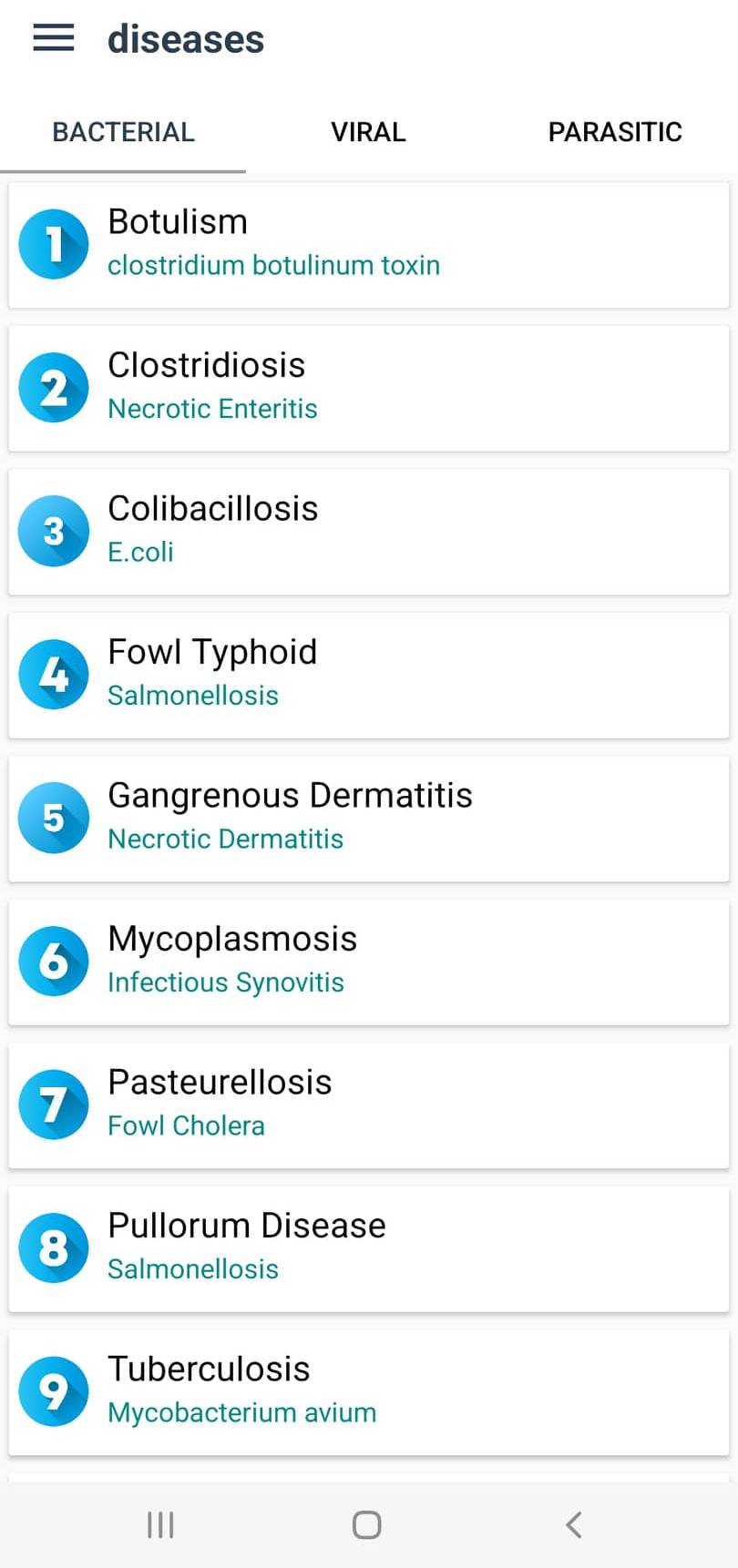
the first image is normal which from samsung phone (android 12 )
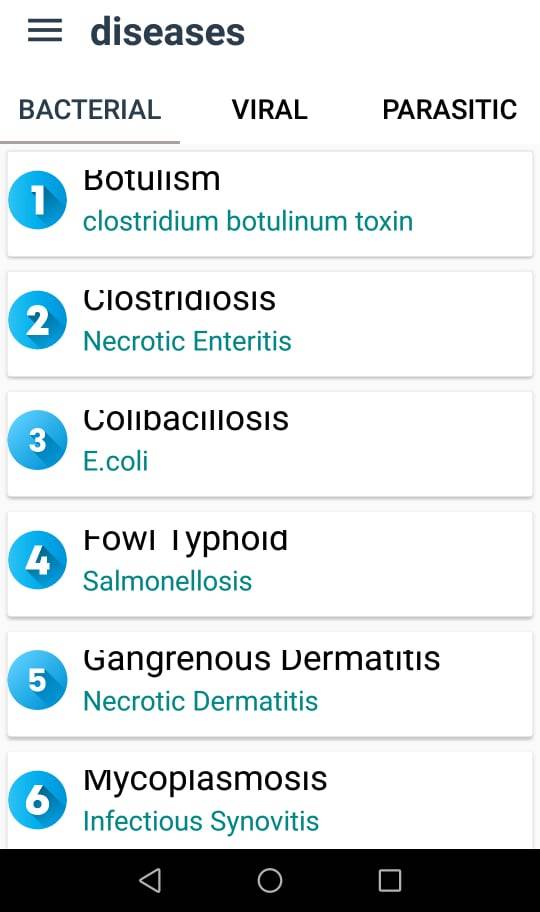
the second image has the problem which from huawi phone (android 8)
this is the code
<androidx.cardview.widget.CardView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="70dp"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:foreground="?android:attr/selectableItemBackground"
android:clickable="true"
android:layout_margin="5dp">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_margin="5dp">
<com.makeramen.roundedimageview.RoundedImageView
android:id="@ id/itemImage"
android:layout_width="40dp"
android:layout_height="40dp"
android:scaleType="centerCrop"
android:src="@drawable/ic_launcher_background"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:riv_oval="true"
/>
<View
android:layout_width="1dp"
android:layout_height="1dp"
android:id="@ id/viewSupporter2"
app:layout_constraintBottom_toBottomOf="@id/itemImage"
app:layout_constraintEnd_toEndOf="@id/itemImage"
app:layout_constraintStart_toStartOf="@id/itemImage"
app:layout_constraintTop_toTopOf="@id/itemImage"
/>
<TextView
android:id="@ id/diseasename"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="10dp"
android:text="disease name"
android:textAppearance="?android:attr/textAppearanceMedium"
android:textColor="@color/black"
app:layout_constraintBottom_toTopOf="@id/viewSupporter2"
app:layout_constraintStart_toEndOf="@id/itemImage"
/>
<TextView
android:id="@ id/diseasenickname"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="10dp"
android:text= "disease nickname"
android:textColor="@color/teal_700"
app:layout_constraintTop_toBottomOf="@id/viewSupporter2"
app:layout_constraintStart_toEndOf="@id/itemImage"
tools:ignore="NotSibling" />
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.cardview.widget.CardView>
CodePudding user response:
You're doing a basic mistake of having your cards at fixed height of 70dp. Change them to be wrap_content and tweak margins/paddings of your layout instead to achieve the size you need.
While it looks ok on device you designed it for you can see it cannot fit TextViews on the other one so they ends up being clipped (on top). Actually you can even break it on your Samsung if you go into device settings and increase font size.
You have to let your card view "grow" in those cases so unrestraining height it is the way to go. Although you might consider adding maxlines to your textviews so they don't get too out of hand with maximum font size.
CodePudding user response:
The problem here is your second device is set to a larger system font size than the first one. The dp system is designed so that things look consistent on different devices, and you can see that the ImageView takes up pretty much the same amount of space on both - the space around it is the same, the layout looks the same.
But you have to account for the user changing their overall text size, which is what's happening on your second image. See how the text is just bigger? Not just in your list items - the diseases text is taller than the hamburger icon on this one, the tab headers are much closer together because the words are wider...
You have three options in this case
- use
dpinstead ofspfor the text sizes (so they're consistent and don't scale to the user's preference) - make sure your fixed layout has enough space for those larger text sizes
- make sure it can expand as necessary to fit them
The first option is ok sometimes, when you have text that's already large enough for everyone, and you want to maintain some kind of visual consistency (like a fixed design where things are a certain size etc). Don't do this as a way to get around the limitations of having to provide accessible content, that scales so the user can read it.
The flexible layout approach is what 
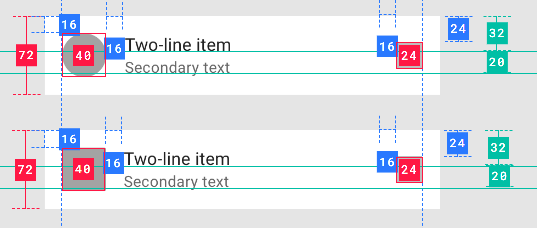
Those measurements are all in dp - notice that the top line's position is defined by where its baseline is, the line the text "rests" on, relative to the top of the layout. You can do that with:
android:layout_height="wrap_content"
app:firstBaselineToTopHeight="32dp"
app:layout_constraintTop_toTopOf="parent"
And then the text below has its baseline relative to the bottom of the first
app:layout_constraintBaseline_toBaselineOf="@id/firstTextView"
app:layout_marginBaseline="20dp"
or you could constrain it to the top of the layout like the first one, with a value of 32 20dp.
Notice that this design leaves space for the text to grow vertically (up from the baseline, which is in a fixed position). If you use the Material Design type scale (which is a bunch of standard text styles and font sizes with names like Subtitle and Body1) then those list item specs should have enough room to hold the text even at the larger font settings. Both lines in that image can pretty much double in height and still fit
The nice thing about these specs is someone's done the work coming up with a design for you! And they're working with fixed sizes, so you get a nice consistent look to your lists