I have this code:
import tkinter as tk
from tkinter import ttk
root = tk.Tk()
# Select Country Dropdown Menu
frame_country = tk.Frame(root, highlightbackground="black", highlightthickness=1)
frame_country.grid(row=0, column=0, pady=(0,5), sticky="nsew")
label_country_dropdown = ttk.Label(frame_country, text="Country:")
label_country_dropdown.grid(row=0, column=0, sticky="w")
dropdown_country = ttk.Combobox(frame_country)
dropdown_country.grid(row=0, column=1, sticky="e")
countriesList = ["Spain", "Romania"]
dropdown_country["values"] = countriesList
# Select Municipality Dropdown Menu
frame_municipality = tk.Frame(root, highlightbackground="black", highlightthickness=1)
frame_municipality.grid(row=1, column=0, sticky='nsew')
label_municipality_dropdown = ttk.Label(frame_municipality, text="Municipality:")
label_municipality_dropdown.grid(row=1, column=0, sticky="w")
dropdown_municipality = ttk.Combobox(frame_municipality)
dropdown_municipality.grid(row=1, column=1, sticky="e")
municipalitiesList = ["Madrid", "Bucarest"]
dropdown_municipality["values"] = municipalitiesList
root.mainloop()
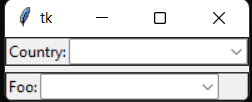
That produces this result:
The country dropdown menu is not aligned to the right although I used sticky="e".
If I change "Municipality" to "Foo" the result is the oposite:
Probably any widget is well aligned.
CodePudding user response:
The problem is that you haven't configured the columns in frame_country so the gridder doesn't know how to allocate extra space. By default it doesn't use any extra space, so the frame is just big enough to fit the data in the two columns.
A good rule of thumb is to always give at least one row and one column a positive weight for a widget that uses grid to manage it's children. In this specific case, that means you should give a weight of 1 to the column where the dropdown is.
frame_country.grid_columnconfigure(1, weight=1)
This will tell the gridder that any extra space is to be allocated to column 1.