I am creating an online bazaar where people will upload portrait and landscape photos. I'm doing a page with product previews that will always have a photo of the product and a title. There will be several products on one page.I would like to ask what is the best practice to style the images so that they have the same size and style? Should I use background or img?
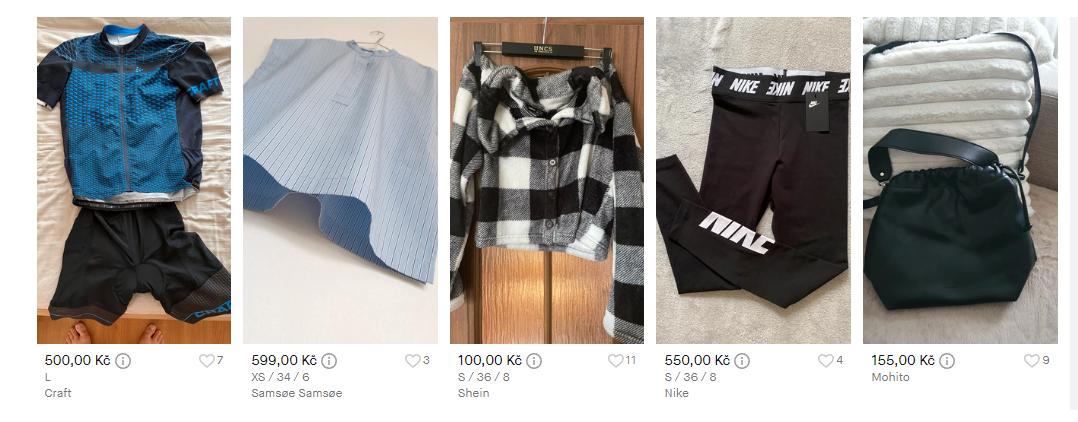
I would like it to look similar to the picture.
Thanks for help
CodePudding user response:
The images are relevant to the content so the best practice is to use an img tag. This is the semantically correct way.
I had this problem myself in the past. Here is the solution I came up with, that works for vertical and horizontal images in your grid:
.container {
display: flex;
}
.img-container {
margin: 10px;
overflow: hidden;
position: relative;
width: 200px;
height: 300px;
}
img {
max-width: none;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
width: auto;
height: 100%;
}<div >
<div >
<img src="https://picsum.photos/id/237/300/400" alt="Dog 1">
</div>
<div >
<img src="https://picsum.photos/id/1025/400/300" alt="Dog 2">
</div>
</div>Would this solution work for your needs?
CodePudding user response:
Best approach to achieve this is by using Grid layout with grid layout you can specify the width and height of one call and the other cells will inherit it also. And the responsiveness is also achieved this method. You can refer to this link And This Link also
CodePudding user response:
Best approach to achieve this is by using Grid with grid you can specify the width and height of one call and the other cells will inherit it also. And the responsiveness is also achieved this method.
