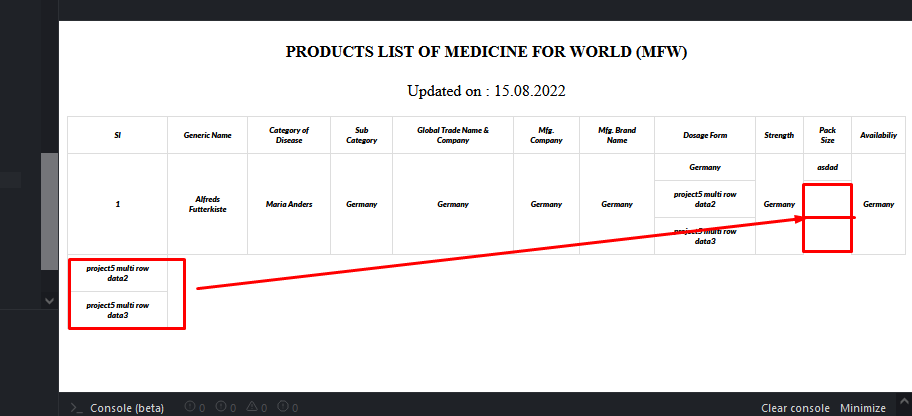
I was able to do multi row for the column "dosage form" but now I want another column "Pack Size" to be multi row. But the data is overflowing bottom as shown in the image. I have attached jsfiddle link.

<table>
<tr>
<th>Sl</th>
<th>Generic Name</th>
<th>Category of Disease</th>
<th>Sub Category</th>
<th>Global Trade Name & Company</th>
<th>Mfg. Company</th>
<th>Mfg. Brand Name</th>
<th>Dosage Form</th>
<th>Strength</th>
<th >Pack Size</th>
<th>Availabiliy</th>
</tr>
<tr>
<td rowspan='3'>1</td>
<td rowspan='3'>Alfreds Futterkiste</td>
<td rowspan='3'>Maria Anders</td>
<td rowspan='3'>Germany</td>
<td rowspan='3'>Germany</td>
<td rowspan='3'>Germany</td>
<td rowspan='3'>Germany</td>
<td rowspan='3'>Germany</td>
<td rowspan='3'>Germany</td>
<td rowspan='1'>asdad</td>
<td rowspan='3'>Germany</td>
</tr>
<tr>
<td>project5 multi row data2</td>
</tr>
<tr>
<td>project5 multi row data3</td>
</tr>
</table>
Js Fiddle Link of corresponding issue
CodePudding user response:
The basic idea here is that the first the first row will be printed and in the next (at the same level as the first one), the second row will be printed and the column having rowspan='3' will be skipped. Same thing will happen with the third row. See the attached images to understand better.
<table>
<tr>
<th>Sl</th>
<th>Generic Name</th>
<th>Category of Disease</th>
<th>Sub Category</th>
<th>Global Trade Name & Company</th>
<th>Mfg. Company</th>
<th>Mfg. Brand Name</th>
<th>Dosage Form</th>
<th>Strength</th>
<th >Pack Size</th>
<th>Availabiliy</th>
</tr>
<tr>
<td rowspan='3'>1</td>
<td rowspan='3'>Alfreds Futterkiste</td>
<td rowspan='3'>Maria Anders</td>
<td rowspan='3'>Germany1</td>
<td rowspan='3'>Germany2</td>
<td rowspan='3'>Germany3</td>
<td rowspan='3'>Germany4</td>
<td >Germany5</td>
<td rowspan='3'>Germany</td>
<td >asdad</td>
<td rowspan='3'>Germany</td>
</tr>
<tr>
<td>project5 multi row data2</td>
<td>project5 multi row data2</td>
</tr>
<tr>
<td>project5 multi row data3</td>
<td>project5 multi row data3</td>
</tr>
</table>
