I am using wordpress with Gutenberg editor. So I made a custom html widget within I have this:
<div style=
"background:#72BF44;height:100px">
<span style="position: absolute;
color: #FFFFFF;
width: 592px;
height: 65px;
padding:10px;
margin:-5px
font-family: 'Poppins';
font-style: normal;
font-weight: 400;
font-size: 16px;
line-height:2px;"> <p>Wij zijn een collectief van inwoners en ondernemers uit Den Haag</p>
<p style="line-height:5px">en omstreken en bouwen aan een menswaardige samenleving en een</p>
<p>zelfredzame regio in harmonie met de natuur. Word jij een van ons?</p>
</span>
</div>
But how to make this now responsive?
Thank you
I have it now like this:
<div style=
"background:#72BF44;overflow-wrap: break-word;">
<span style="
color: #FFFFFF;
width: 592px;
height: 65px;
padding:10px;
margin:-5px
font-family: 'Poppins';
font-style: normal;
font-weight: 400;
font-size: 16px;
line-height:0.7;
overflow-wrap: break-word;"> <p>Wij zijn een collectief van inwoners en ondernemers uit Den Haag</p>
<p style="line-height:5px">en omstreken en bouwen aan een menswaardige samenleving en een</p>
<p>zelfredzame regio in harmonie met de natuur. Word jij een van ons?</p>
</span>
</div>
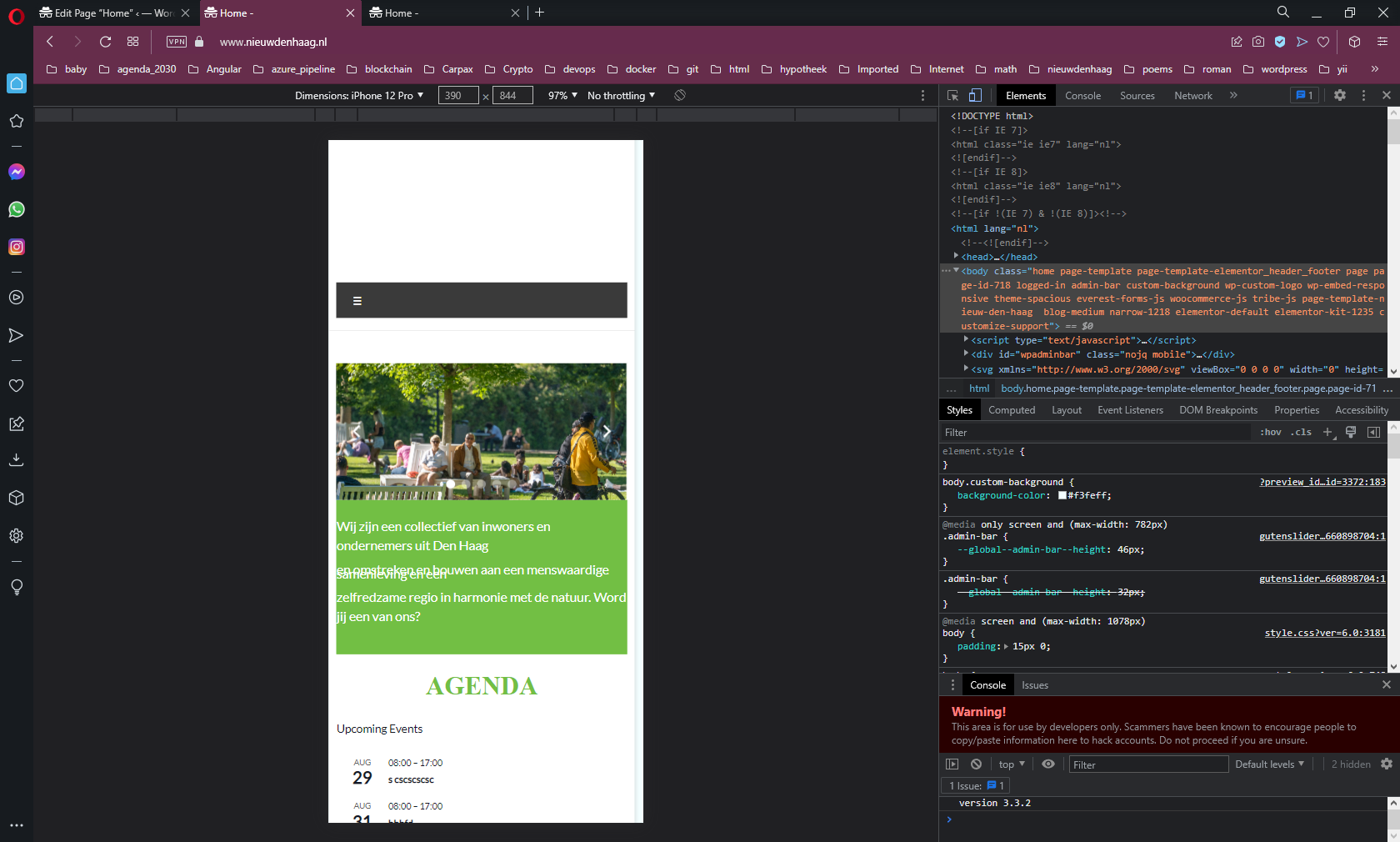
But then on mobile looks like this:
Oke, I have it now like this:
<div style=
"background:#72BF44;overflow-wrap: break-word;">
<span style="
color: #FFFFFF;
width: 592px;
height: 65px;
padding:10px;
margin:0
font-family: 'Poppins';
font-style: normal;
font-weight: 400;
font-size: 16px;
line-height:0.7;
overflow-wrap: break-word;"> <p>Wij zijn een collectief van inwoners en ondernemers uit Den Haag</p>
<p style="line-height:5px">en omstreken en bouwen aan een menswaardige samenleving en een</p>
<p>zelfredzame regio in harmonie met de natuur. Word jij een van ons?</p>
</span>
</div>
But still on mobile the middle sentence is a hustle.
CodePudding user response:
check this out https://jsfiddle.net/7rpntbak/18/
don't use pixels in line-height try it like thisline-height:1orline-height:0.8