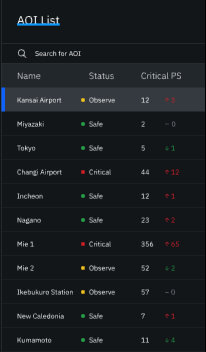
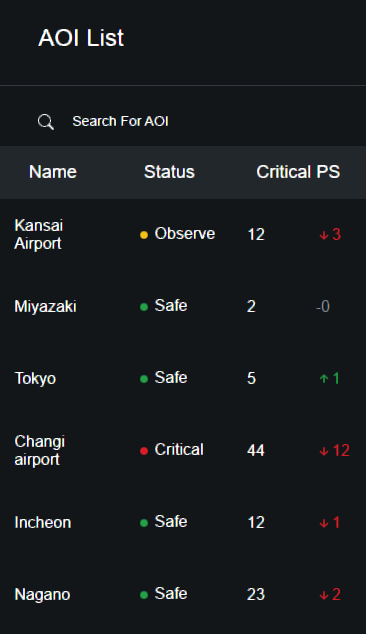
Here is the data I want to display :

I want to reduce the distance between last two columns, under the header Critical PS. I used the native HTML table element for this. I also used the border spacing and nth-child of td, but it is not working. And here is what I have done so far.
The react component:
<table id='aoi-table'>
<tr>
<th>Name</th>
<th>Status</th>
<th colSpan={2}>Critical PS</th>
</tr>
{cityData.map((item) => {
return (
<tr onClick={() => dispatch(addArea(item))}>
<td>{item.name}</td>
<td>
<div className='status'>
{(() => {
if (item.status === "Safe") {
return <Dot color='#24A148' className='status-dot' />;
}
if (item.status === "Observe") {
return <Dot color='#F1C21B' className='status-dot' />;
}
if (item.status === "Critical") {
return <Dot color='#DA1E28' className='status-dot' />;
}
})()}
<div className='status-line'>{item.status}</div>
</div>
</td>
<td>
<div className='aoi-critical-value-wrapper'>
{item.critical}
</div>
</td>
<td>
{(() => {
if (item.criticalValue > 0) {
return (
<div className='aoi-critical-value-positive'>
<UpArrowAlt className='icon-arrow' />
{item.criticalValue.toString()}
</div>
);
} else if (item.criticalValue < 0) {
return (
<div className='aoi-critical-value-negative'>
<DownArrowAlt className='icon-arrow' />
{item.criticalValue.toString().substring(1)}
</div>
);
} else {
return (
<div className='aoi-critical-value-neutral'>
{"-"}
{item.criticalValue}
</div>
);
}
})()}
</td>
</tr>
);
})}
</table>
The css that I have wrote:
/*there is gap between the headers, this is to remove the gap.*/
#aoi-table {
border-spacing: 0px;
}
#aoi-table th {
padding: 1rem;
background-color: #21272a;
color: #ffffff;
border: none;
font-weight: 300;
font-size: 18px;
}
#aoi-table {
width: 100%;
}
#aoi-table td {
padding: 1rem;
cursor: pointer;
}
/* not working.*/
#aoi-table tr td:nth-child(3) {
border-spacing: 10px;
}
Here is what I have done so far:

As you can see it is properly aligned. I just want to reduce the gap between the last two columns under the header Critical PS. I have used nth-child to reduce the border spacing, but it is not quite working. Please give me any suggestion.
CodePudding user response:
Here is a simple example of the third td element changing to have text-align: right.
It gives the appearance of closing the gap between the 3rd and 4th columns, though of course the columns remain as they were, just the content of the third column moved to the right.
#aoi-table tr td:nth-child(3) {
text-align: right;
}<table id="aoi-table">
<tr>
<th>h1</th>
<th>h2</th>
<th colspan="2">heading</th>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
</table>CodePudding user response:
I would reduce the padding of your ccs element which I am unable to identify in the CCS file provided.
