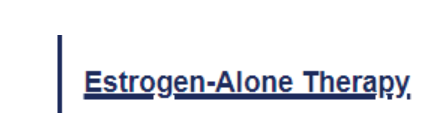
I am having this issue where using text-decoration: underline is skipping spaces between lower case letters. I tried "text-decoration-skip-ink: none" that doesnt seem to work nor do I think thats the solution never seen this before. Not really sure how to troubleshoot this
<td>
<b><span style="text-decoration: underline 1px; font-size:15px;font-family:Arial,Helvetica Neue,Helvetica,sans-serif; color: #1C2A5B; text-decoration-skip-ink: none;">Estrogen-Alone Therapy</span></b></td>
CodePudding user response:
Good one. Not sure but I do have a solution for you. Instead of the underline, and since its a span, you can do the following:
Change your code from this:
<tr>
<td>
<b><span style="text-decoration: underline 1px; font-size:15px;font-family:Arial,Helvetica Neue,Helvetica,sans-serif; color: #1C2A5B; text-decoration-skip-ink: none; display:inline-block">Estrogen-Alone Therapy</span></b>
</td>
</tr>
To this:
<tr>
<td>
<b><span style="border-bottom: 1px solid orange; padding-bottom:10px; font-size:15px;font-family:Arial,Helvetica Neue,Helvetica,sans-serif; color: #1C2A5B; text-decoration-skip-ink: none; display:inline-block">Estrogen-Alone Therapy</span></b>
</td>
</tr>
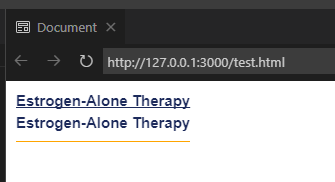
And you can even adjust the spacing underneath your text. It's not necessarily a "Fix", but a workaround. All I did was that since the underline piece wasn't playing nice, I removed it, and added a border to the bottom, and padding to adjust the height/space between the word and the underline itself. It will look like this(before and after):

Please note: If this was an "A" tag that had the issue, you could also add "display:inline-block;" to it for the same effect. I didn't add it to this one because a span is already inline.
Happy coding.
CodePudding user response:
That is how the underlined is supposed to work. I have tried it (see following snippet), and everything is working ok. On caniuse it says it should work on all browsers, except on IE (are you by any change on Internet Explorer?)
.class-name {
text-decoration: underline;
text-decoration-thickless: 1px;
color: #1C2A5B;
text-decoration-skip-ink: none;
}<td>
<b>
<span >Estrogen-Alone Therapy</span>
</b>
</td>An idea to fix the problem would be to use a border-bottom, or even an ::after to replace the underline