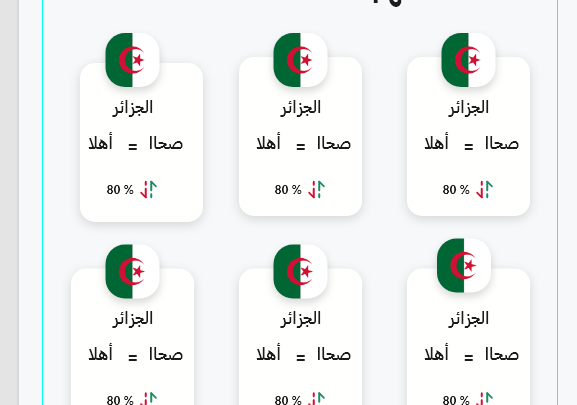
I want to make a custom Container (that containe an image) in the top of anothr custom Container(that contain a column with two text and an icon) all this is is a widget of a gird view this what excatly I want :
I code this but I did't get what I need
custom card :
import 'package:flutter/material.dart';
class WordCustomCard extends StatelessWidget {
const WordCustomCard({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Stack(
alignment: Alignment.topCenter,
children: [
Card(
child: Container(
margin: EdgeInsets.all(5),
padding: EdgeInsets.all(20),
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(
'text1',
),
Text(
'text2',
),
Icon(
Icons.arrow_circle_up_outlined,
size: 30,
)
],
),
),
),
Card(
child: Image(
image: AssetImage('assets/images/alg.png'),
width: 30,
height: 30,
)),
],
);
}
}
the class where I'm using the custom card :
import 'package:flutter/material.dart';
import 'package:lahgat/components/word_custom_card.dart';
class HomeTap extends StatefulWidget {
HomeTap({Key? key}) : super(key: key);
@override
State<HomeTap> createState() => _HomeTapState();
}
class _HomeTapState extends State<HomeTap> with SingleTickerProviderStateMixin {
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Color(0xffF7F8FA),
body: Padding(
padding: const EdgeInsets.all(9.0),
child: SafeArea(
child: Column(
children: [
/* Container(
height: 50,
width: double.infinity,
color: Colors.red,
child: Row(
children: [
Text('data'),
Text('data'),
],
),
),*/
Container(
height: 150,
width: double.infinity,
color: Colors.red,
child: Row(
children: [
Text('data'),
Text('data'),
],
),
),
Expanded(
child: GridView.builder(
padding: EdgeInsets.all(10),
itemCount: 9,
gridDelegate: const SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 3,
),
itemBuilder: (context, index) {
return const WordCustomCard();
},
),
),
],
),
),
),
);
}
}
CodePudding user response:
You can use a Positioned widget in your Stack widget around the Card that have your image.
The argument of the Positioned widget will allow you to overflow on the top.
CodePudding user response:
You can write your widget WordCustomCard like this:
class WordCustomCard extends StatelessWidget {
const WordCustomCard({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Stack(
alignment: Alignment.topCenter,
children: <Widget>[
Stack(
children: <Widget>[
Card(
child: Container(
margin: const EdgeInsets.all(5),
padding: const EdgeInsets.all(20),
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
const Text(
'text1',
),
const Text(
'text2',
),
const Icon(
Icons.arrow_circle_up_outlined,
size: 30,
)
],
),
),
),
],
),
const Positioned(
top: -15,
child: Card(
child: Image(
image: AssetImage('assets/images/alg.png'),
width: 30,
height: 30,
)),
),
],
);
}
}