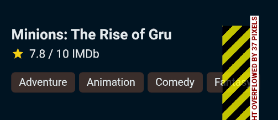
I keep getting overflow on the right by the mapped out widget and I can't seem to fix it. I tried the next options: ListView(), Wrap(), Expanded(), GridView().count and I think I'm running out of options. The problem:
Here is the code:
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Row(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Padding(
padding: const EdgeInsets.only(right: 16.0),
child: Container(
width: 100,
height: 100,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(2),
image: DecorationImage(
fit: BoxFit.fill,
image: NetworkImage(
'https://image.tmdb.org/t/p/w500$posterPath'),
),
),
),
),
Column(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Padding(
padding: const EdgeInsets.only(bottom: 4.0),
child: Container(
width: 179.0,
child: Text(
title!,
style: TextStyle(
color: Color(0xFFE4ECEF),
fontSize: 15.0,
fontWeight: FontWeight.w600,
fontFamily: 'SF Pro Display',
),
),
),
),
Row(
children: [
Icon(
Icons.star,
color: Color(0xFFF2CF16),
size: 13.33,
),
Padding(
padding: const EdgeInsets.only(left: 5.33),
child: Text(
'$voteAverage / 10 IMDb',
style: TextStyle(
color: Color(0xFFE4ECEF),
fontSize: 12.0,
fontWeight: FontWeight.w400,
fontFamily: 'SF Pro Display',
),
),
),
],
),
Padding(
padding: const EdgeInsets.only(top: 12.0),
child: getTextWidgets(genres!),
),
],
),
],
),
Padding(
padding: const EdgeInsets.only(left: 21.0, right: 5.0),
child: Container(
height: 5.0,
width: 5.0,
child: Icon(
Icons.bookmark_border_outlined,
size: 18,
color: Color(0xFFE4ECEF),
),
),
),
],
),
/// getTextWidgets mapping:
Widget getTextWidgets(List<String?> strings) {
return Wrap(
direction: Axis.horizontal,
children: strings
.map((item) => Padding(
padding: const EdgeInsets.only(right: 4.0),
child: Container(
height: 21,
decoration: BoxDecoration(
color: Color.fromRGBO(236, 155, 62, 0.2),
borderRadius: BorderRadius.circular(4),
),
child: Padding(
padding: const EdgeInsets.fromLTRB(8, 4, 8, 4),
child: Text(
item!,
style: TextStyle(
color: Color(0xFFE4ECEF),
fontSize: 11.0,
fontWeight: FontWeight.w400,
fontFamily: 'SF Pro',
),
),
),
),
))
.toList());
}
I don't understand why it doesn't work with simple Wrap or GridView where I specify 3 per row in crossAxisCount sort of speak..
Any from of help is much appreciated. Thanks
CodePudding user response:
I have updated your widget function with ListView.builder that works with horizontal and if you want them not scrolled, you can set scrollphysics to neverscrollable.
Widget getTextWidgets(List<String> strings) {
return Expanded(
child: ListView.builder(
shrinkWrap: true,
itemCount: strings.length,
scrollDirection: Axis.horizontal,
itemBuilder: (context, index) {
return Container(
height: 20,
padding: const EdgeInsets.all(8),
child: Text(strings[index]),
);
},
),
);
}
CodePudding user response:
since you have nested row and column, you have to expanded all children that need to expand.
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Expanded( // First one
child: Row(
children: [
Padding(),
Expanded( // second expanded
child: Column(
children: [
Padding()
Row(
children: [
Expanded( // Last expanded
child: getTextWidgets(a),
CodePudding user response:
in your wrap try this instead:
Padding(
padding: const EdgeInsets.all(8.0),
child: Container(
height: 21,
child: Text(item!),
),
)
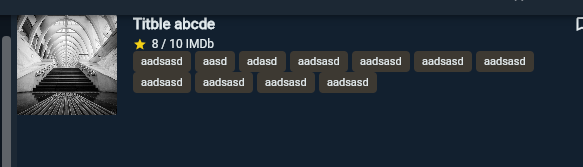
Your code is fine. This is an image for the implementation. image