This is my code :
class StocksDetailScreen extends StatelessWidget {
final String degisimoran;
final String? sondeger;
final String? hacim;
final String? mindeger;
final String maxdeger;
final String? zaman;
final String? hisseismi;
final String? hissekodu;
const StocksDetailScreen({
Key? key,
required this.degisimoran,
required this.sondeger,
required this.hacim,
required this.mindeger,
required this.maxdeger,
required this.zaman,
required this.hisseismi,
required this.hissekodu,
}) : super(key: key);
Widget build(BuildContext context) {I need to convert it to stateful widget because I will use setstate. but when I implement my const (which I call from API) in stateful I get null safety errors. what is the best way to do this?
CodePudding user response:
Move your cursor at statelessWidget word and press Alt Enter (android studio) and you will get an option to convert statefulWidgets. You can convert easily.
CodePudding user response:
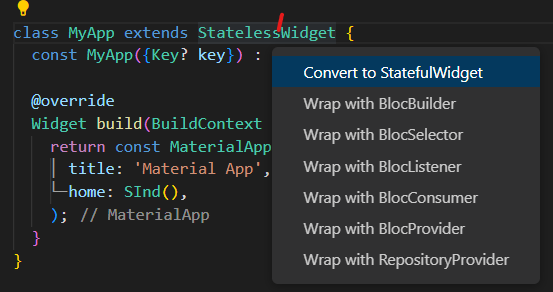
Press ctrl . on vs-code to get convert option, and select option
While the data is nullable, you can remove required, if not needed.
class StocksDetailScreen extends StatefulWidget {
final String degisimoran;
final String? sondeger;
final String? hacim;
final String? mindeger;
final String maxdeger;
final String? zaman;
final String? hisseismi;
final String? hissekodu;
const StocksDetailScreen({
Key? key,
required this.degisimoran,
this.sondeger,
this.hacim,
this.mindeger,
required this.maxdeger,
this.zaman,
this.hisseismi,
this.hissekodu,
}) : super(key: key);
@override
State<StocksDetailScreen> createState() => _StocksDetailScreenState();
}
class _StocksDetailScreenState extends State<StocksDetailScreen> {
@override
Widget build(BuildContext context) {
return Container();
}
}