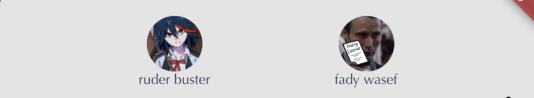
I have a row im trying to align correctly. It holds two cards id like to be spaced evenly, and an icon button aligned to the right side of the row.
With just the cards using the following code,
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Card(...),
Card(...),
],
),
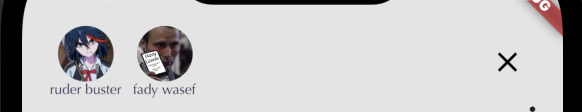
But When i add an icon button with the following code
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Card(),
Card(),
Spacer(),
IconButton(
icon: Icon(Icons.close),
onPressed: () {
Navigator.of(context).pop();
},
),
],
),
Any idea what I'm doing wrong? Thanks!
CodePudding user response:
It is caused by the Spacer widget.
The Spacer widget will use all the space available by default.
You can remove the Spacer widget so all your child will be evenly-spaced.
CodePudding user response:
It is because of the spacer widget, Spacer widget by default took the whole width. give it a specific width, instead use sizedBox and give it a width for horizontal space.
CodePudding user response: