My angular web application hosted at http://localhost:4200 makes a request http://localhost:8888/mydomain/path for my spring boot java backend as described below:
Angular frond-end:
const headers = new HttpHeaders();
headers.set('Content-Type', 'application/json');
headers.set('Access-Control-Allow-Origin', '*');
headers.set('Access-Control-Allow-Methods', 'GET,POST,OPTIONS,DELETE,PUT');
this.http.get('http://localhost:8888/mydomain/path', { headers: headers })
.subscribe(result => console.log(result));
Searching the internet I found a setting to solve the cors origin problem in the java/spring boot backend
@EnableWebSecurity
@Configuration
public class SecurityConfigurations extends WebSecurityConfigurerAdapter {
@Override
protected void configure(HttpSecurity http) throws Exception {
http.authorizeRequests()
.antMatchers(HttpMethod.GET, "/*").permitAll()
.antMatchers(HttpMethod.POST, "/*").permitAll()
.antMatchers(HttpMethod.PUT, "/*").permitAll()
.antMatchers(HttpMethod.DELETE, "/*").permitAll()
.and().csrf().disable().cors().disable();
}
@Bean
@Qualifier("corsFilter")
public CorsFilter corsFilter() {
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
CorsConfiguration config = new CorsConfiguration();
config.setAllowCredentials(true);
config.addAllowedOrigin("http://localhost:4200");
config.addAllowedHeader("*");
config.addAllowedMethod("*");
source.registerCorsConfiguration("/**", config);
return new CorsFilter(source);
}
}
But the get call is returning the below error. What would be the problem? What am I forgetting to do or doing wrong? ?Thanks a lot
'http://localhost:8888/mydomain/path' from origin 'http://localhost:4200' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
CodePudding user response:
There might be some problem in the configuration in ur cors setting in the server.
There is a better solution to use the PROXY in Angular to overcome CORS.
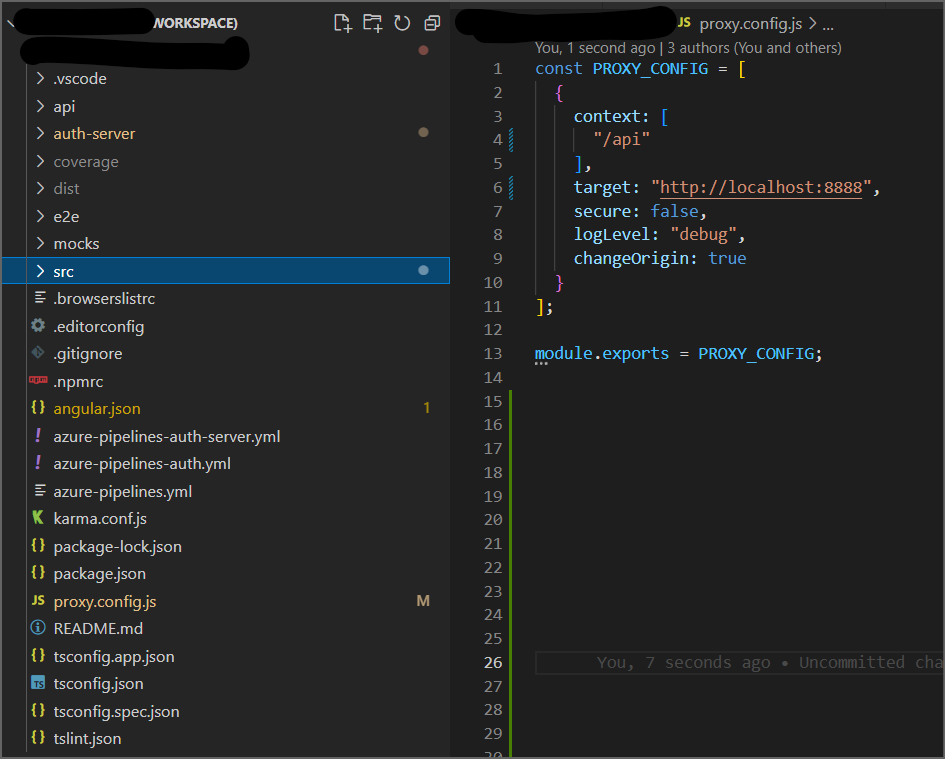
- Add a proxy.config.js file in the root folder.
const PROXY_CONFIG = [
{
context: [
"/api"
],
target: "http://localhost:8888",
secure: false,
logLevel: "debug",
changeOrigin: true
}
];
module.exports = PROXY_CONFIG;
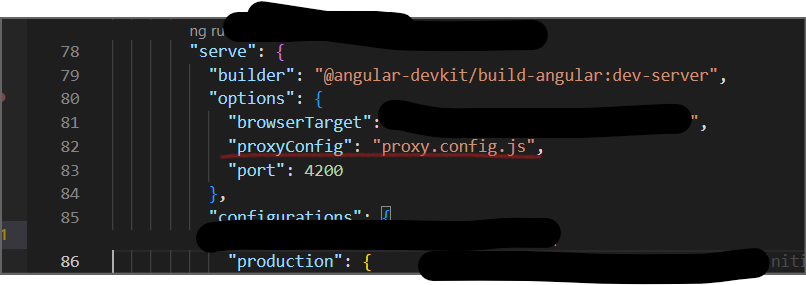
Add
"proxyConfig": "proxy.config.js"in the angular.json file under the serve: So when u run ng serve the poxy will be added to the angular node lite server.
In your api call you have to call the api as
http://localhost:4200/api/mydomain/pathso from the browser it will be calling the apis in 4200, so the CORS err cannot come as now its calling the same domain. In the node lite server it will change the url tohttp://localhost:8888/mydomain/pathand call the api as a server to server call. You can see the 'api' in the URL will be cut off by the proxy server and change the target as provided in the config.
CodePudding user response:
create a @Component bean implementing WebMvcConfigurer:
@Component
public class CoreWebMvcConfigurer implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOrigins("*")
.allowedHeaders("Access-Control-Allow-Headers", "Access-Control-Allow-Origin", "Access-Control-Request-Method", "Access-Control-Request-Headers", "Origin", "Cache-Control", "Content-Type", "Authorization")
.allowedMethods("HEAD", "GET", "POST", "PUT", "DELETE", "PATCH", "OPTIONS");
}
}
CodePudding user response:
Can you try to give as array
configuration.setAllowedOrigins(Arrays.asList("http://localhost:4200"));