I have a problem when displaying month name year number in Menu structure labels
There is an HStack
HStack(spacing: 5) {
Menu {
ForEach(monthSymbols, id: \.self) { monthSymbol in
Button(monthSymbol, action: {
for (index, symbol) in monthSymbols.enumerated() where symbol == monthSymbol {
anyDateComponentChanged = true
pickedMonthNumber = index 1
}
})
}
} label: {
Text("\(pickedMonthName),")
.font(.system(size: 24, weight: .semibold, design: .rounded))
.foregroundColor(colorScheme == .light ? .black : .white)
}
Menu {
ForEach(yearsRange, id: \.self) { yearNumber in
Button(String(yearNumber), action: {
anyDateComponentChanged = true
pickedYearNumber = yearNumber
})
}
} label: {
Text(String(pickedYearNumber))
.font(.system(size: 24, weight: .semibold, design: .rounded))
.foregroundColor(colorScheme == .light ? .black : .white)
}
}
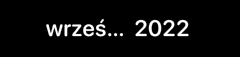
That displays both month name and year number which both are Menu structures that let user choose corresponding month and year. There is problem when month name or year number is too long - then it collapses with ... just like this:
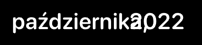
I tried using .fixedSize(horizontal: true, vertical: false) modifier to both text labels and problem was fixed however there was new one - when month name was too long, it overlayed the year number:
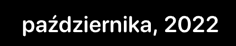
When either month menu label or year menu label is clicked and month or year choosing appears the text automatically gets it's correct space:
I know that the solution would be to put month name and year number in one string however then I would not be able to use two different menus. Please correct me if I'm wrong.
CodePudding user response:
Your HStack is not sizing properly.
Add .fixedSize() to the HStack() that contains your two Text labels and keep the .fixedSize() modifiers you added to the Text labels.
CodePudding user response:
I found the solution. Actually I needed to combine .fixedSize on HStack and custom .frame modifier on both Text structures resulting in:
HStack(spacing: 5) {
Menu {
ForEach(monthSymbols, id: \.self) { monthSymbol in
Button(monthSymbol, action: {
for (index, symbol) in monthSymbols.enumerated() where symbol == monthSymbol {
anyDateComponentChanged = true
pickedMonthNumber = index 1
}
})
}
} label: {
Text("\(pickedMonthName),")
.font(.system(size: 24, weight: .semibold, design: .rounded))
.foregroundColor(colorScheme == .light ? .black : .white)
.frame(minWidth: 130,
maxWidth: .infinity,
alignment: .trailing)
}
Menu {
ForEach(yearsRange, id: \.self) { yearNumber in
Button(String(yearNumber), action: {
anyDateComponentChanged = true
pickedYearNumber = yearNumber
})
}
} label: {
Text(String(pickedYearNumber))
.font(.system(size: 24, weight: .semibold, design: .rounded))
.foregroundColor(colorScheme == .light ? .black : .white)
.frame(minWidth: 70,
maxWidth: .infinity,
alignment: .leading)
}
}
.fixedSize()