Trying to copy some front end mentor challenges I am right now styling input field. I want to do 3 things right now.
- I want to display the button inside the input field (even though I made it inside it is not perfect fit)
- display the error icon inside the input field.
- display the message "please provide a valid Email" below the textbox.
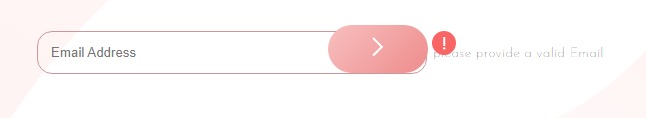
Right now it displays like this
.left button {
background-image: linear-gradient(135deg, hsl(0, 80%, 86%), hsl(0, 74%, 74%));
border: none;
border-radius: 50px;
width: 100px;
margin-left: -104px;
margin-top: -30px;
height: 48px;
}
.left input {
background-color: transparent;
border: 1px solid hsl(0, 36%, 70%);
border-radius: 15px;
padding: 13px;
width: 60%;
}
.left .error {}<form action="#">
<input type="text" placeholder="Email Address">
<img src="/images/icon-error.svg" alt="" >
<button type="submit"><img src="/images/icon-arrow.svg " ></button>
<small>please provide a valid Email</small>
</form>CodePudding user response:
They have different border radius - the button and the input. How could they be perfect match? Also different height.
As for the "hint" line, just place it under in it's own div.
I've tweaked a little your example using float:left and some adjustments. It's not perfect implementation but looks ok. Note height padding = 48px.
.my-input-group {
position: relative;
}
.left input {
background-color: transparent;
border: 1px solid hsl(0, 36%, 70%);
border-radius: 15px;
padding: 13px;
padding-right: 113px;
width: 60%;
height: 22px;
float: left;
}
.left button {
background-image: linear-gradient(135deg, hsl(0, 80%, 86%), hsl(0, 74%, 74%));
border: 1px solid transparent;
border-radius: 15px;
width: 100px;
height: 48px;
float: left;
position: relative;
left: -101px;
top: 1px;
}
.left .error {}
my-input-group<form action="#" >
<div >
<input type="text" placeholder="Email Address">
<button type="submit"><img src="/images/icon-arrow.svg "></button>
<div style="clear:both"></div>
<div >
<small>please provide a valid Email</small>
</div>
</div>
</form>
<img src="/images/icon-error.svg" alt="" >CodePudding user response:
Just a simple use of css display: flex will solve your problem, also I have made a container to store your input, button & image and gave that container a border so now it visually looks like they are inside the input box.
.container {
border: 1px solid hsl(0, 36%, 70%);
display: flex;
height: 30px;
background-color: transparent;
border-radius: 15px;
padding: 5px;
width: 50%;
justify-content: space-evenly;
align-items: center;
}
button {
background-image: linear-gradient(135deg, hsl(0, 80%, 86%), hsl(0, 74%, 74%));
border: none;
border-radius: 50px;
width: 80px;
height: calc(100% 5px);
cursor: pointer;
}
input {
border: none;
outline: none;
height: 100%;
}
img {
height: calc(100% 5px);
}
button img {
height: 100%;
filter: invert();
}
small {
margin-left: 10px;
}<form action="#">
<div >
<input type="text" placeholder="Email Address">
<button type="submit">
<img src="https://cdn-icons-png.flaticon.com/512/2989/2989988.png" >
</button>
<img src="https://cdn-icons-png.flaticon.com/512/7068/7068033.png" alt="image" >
</div>
<small>please provide a valid Email</small>
</form>