this is my app :
function ManageUsers(){
const [refreshpage , setrefreshpage ] = useState(0);
const handerefreshpage = () => {
console.log(refreshpage);
setrefreshpage(refreshpage 1);
}
useEffect( () => {
// ManageUsers run useEffect as mounting
console.log('ManageUsers run useEffect --> componentDidMount');
} , [] );
useEffect( () => {
// ManageUsers run useEffect --> componentDidUpdate
console.log('ManageUsers run useEffect --> componentDidUpdate');
} , [refreshpage] );
return(
..... ) export default ManageUsers;
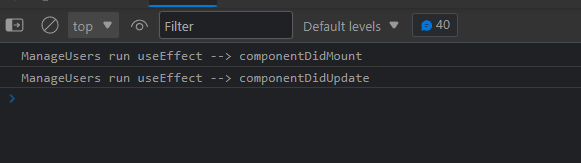
but when I run my app componentDidUpdate run without changing 'refreshpage'
CodePudding user response:
The useEffect hook can be used as the combined version of componentDidMount and componentDidUpdate. For that you need to do the some logic inside the hook as per your needs:
React.useEffect(() => {
if (refreshpage > 0) {
// ManageUsers run useEffect --> componentDidUpdate
console.log("ManageUsers run useEffect --> componentDidUpdate");
} else {
// ManageUsers run useEffect as mounting
console.log("ManageUsers run useEffect --> componentDidMount");
}
}, [refreshpage]);
function App() {
const [refreshpage, setrefreshpage] = React.useState(0);
const handerefreshpage = () => {
setrefreshpage(refreshpage 1);
};
React.useEffect(() => {
if (refreshpage > 0) {
// ManageUsers run useEffect --> componentDidUpdate
console.log("ManageUsers run useEffect --> componentDidUpdate");
} else {
// ManageUsers run useEffect as mounting
console.log("ManageUsers run useEffect --> componentDidMount");
}
}, [refreshpage]);
return (
<div className="App">
<button onClick={handerefreshpage}>Refresh</button>
</div>
);
}
ReactDOM.render(<App />, document.querySelector('.react'));<script crossorigin src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
<div class='react'></div>CodePudding user response:
useEffect(fn,[]) with an empty callback will be called after mounting (like componenDidMount).
When you do useEffect(fn,[refreshPage]), the fn callback is run on the first time too. That is because all effects are run on the first time (unless you do some customization). This is given in the docs :
Does useEffect run after every render? Yes! By default, it runs both after the first render and after every update.
Think of it like earlier there was no value in refreshPage and now it has some value 0, so the effect is run.
You can check for your condition inside the useEffect as mentioned in the other answer. I have created a simple hook to mimick the update functionality
const { useRef, useEffect } = require("react");
const useUpdate = (callback, arr) => {
const initRef = useRef(null);
useEffect(() => {
let returnedValue = null;
if (!initRef.current) {
initRef.current = true;
} else {
returnedValue = callback();
}
if (returnedValue) {
return returnedValue();
}
}, arr);
};
export default useUpdate;
Use it like useEffect, but it does not run on componentDidMount.