Fetching text from JSON API all is working fine however text is not taking full space horizontally instead wrapping up after every item:
HStack(alignment: .top){
HStack{
Text("Sample Type :")
.font(.system(size: 12))
.padding(.leading,18)
}
HStack(spacing: 4){
ForEach(card.sampleType.indices){raw in
Text("\(raw 1)." "\(card.sampleType[raw].sampleName)")
.font(.system(size:12))
.fixedSize(horizontal: false, vertical: true)
}
}
}.foregroundColor(.blue)
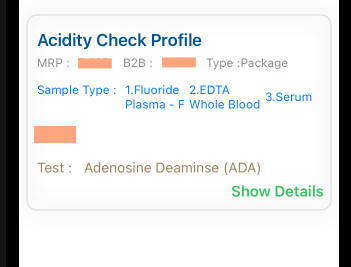
sampleName is coming from nested array. I need the numbering also so concatenated as shown in code. I tried all possible combo as suggested in SO or else where but nothing working see pic.
I want like this :
Sample Type : 1.Fluoride Plasma - F 2.EDTA Whole Blood 3.Serum 4. Fluoride
Plasma - F
CodePudding user response:
This is normal behaviour of the Text view. If you want to achieve what you want you can put everything into one single Text. You would need to reduce your output into one single String.
var body: some View {
HStack(alignment: .top){
Text("Sample Type :")
.font(.system(size: 12))
.padding(.leading,18)
Text(getNormalized())
.font(.system(size: 12))
.padding()
}.foregroundColor(.blue)
}
func getNormalized() -> String{
var result = ""
for (index, card) in workoutTexts.enumerated(){
result = "\(index 1)." "\(card.sampleType[index].sampleName) "
}
return result
}
CodePudding user response:
Maybe it helps you:
HStack(alignment: .top) {
HStack() {
Text("Sample Type :")
.font(.system(size: 12))
.padding(.leading, 18)
ScrollView(.horizontal) {
HStack() {
ForEach(card.sampleType.indices){raw in
Text("\(raw 1)." "\(card.sampleType[raw].sampleName)")
.font(.system(size: 12))
.fixedSize(horizontal: true, vertical: false)
}
}
}
}
}.foregroundColor(.blue)