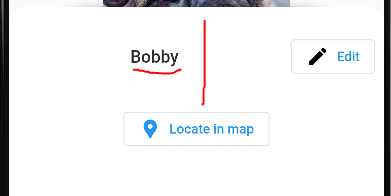
I am trying to position my text widget right in the middle of the screen while having another icon widget inside the same row but in the right-most part of the screen. You can see it here:
The aim is to position the text where the red line is.
my code:
Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
Expanded(
child: Text(
text: widget.firstJsonParam)),
Row(
children: [
OutlinedButton.icon(
//color: Colors.black,
onPressed: () {
}
},
icon: Icon(Icons.edit,
color:
Colors.black),
label: Text('Edit'),
),
],
),
],
),
CodePudding user response:
You can use a Stack:
class Example extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Card(
child: Stack(
children: [
const Align(
alignment: Alignment.center,
child: Text('Bobby'),
),
Align(
alignment: Alignment.centerRight,
child: OutlinedButton.icon(
onPressed: () {},
icon: const Icon(Icons.edit, color: Colors.black),
label: const Text('Edit'),
),
),
],
),
);
}
}
CodePudding user response:
Try this:
Row(
children: [
Opacity(
opacity: 0.0,
child: Row(
children: [
OutlinedButton.icon(
onPressed: () {},
icon: Icon(Icons.edit, color: Colors.black),
label: Text('Edit'),
)
],
),
),
Expanded(child: Center(child: Text('test'))),
Row(
children: [
OutlinedButton.icon(
onPressed: () {},
icon: Icon(Icons.edit, color: Colors.black),
label: Text('Edit'),
)
],
),
],
)
CodePudding user response:
Wrap the text with a center widget
Expanded(
child: Center(
child: Text(text: widget.firstJsonParam)),
)
)