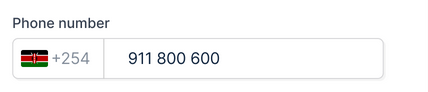
i am trying to create a react component that picks a country code and phone number. I am having a challenge, hiding the border left of the country code select and border right of the phone number input so that they can appear like this :
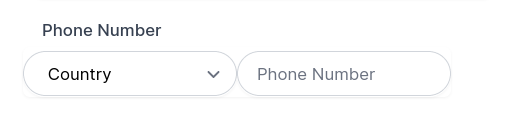
For now, this is how my input looks :

export default function PhoneNumberInput({
name,
country_name,
value,
country_value,
className,
autoComplete,
placeholder,
country_name_placeHolder,
required,
isFocused,
handleChange,
error,
options = [],
}) {
const input = useRef();
useEffect(() => {
if (isFocused) {
input.current.focus();
}
}, []);
return (
<div className="flex flex-col items-start">
<div className="mt-1 relative rounded-md shadow-sm w-full flex justify-between">
<select
name={country_name}
value={country_value}
id={country_name}
className={
`shadow-sm focus:ring-indigo-500 focus:border-indigo-500 block w-full sm:text-sm border-gray-300 px-4 rounded-full ${
error && "border-red-300"
} ` className
}
ref={input}
required={required}
onChange={(e) => handleChange(e)}
>
{options.map((item) => (
<option
key={item.id ?? item.value}
value={item.id || item.value}
>
{item.name || item.label}
</option>
))}
</select>
{error && (
<div className="mt-1 ml-4 text-red-600 text-sm">
{error}
</div>
)}
<input
type={"text"}
name={name}
value={value}
className={
`shadow-sm focus:ring-indigo-500 focus:border-indigo-500 block w-full sm:text-sm border-gray-300 px-4 rounded-full ${
error && "border-red-300"
} ` className
}
ref={input}
autoComplete={autoComplete}
required={required}
placeholder={placeholder}
onChange={(e) => handleChange(e)}
/>
</div>
{error && (
<div className="mt-1 ml-4 text-red-600 text-sm">{error}</div>
)}
</div>
);
}
Any advise or useful links on how to hide the borders on the edges will be appreciated.
CodePudding user response:
Instead of giving a border and rounded to each element inside the PhoneNumber component, you can provide rounded-full and border-gray-300 only to their parent element.
This way, both of your elements will be wrapped in one rounded border.
Then, you could add the border element in the middle in many ways; here are two possible solutions:
- Give the element on the left
border-r-n/ the element on the rightborder-l-n(n should equal your desired size). - Create another element between your existing elements and give it a border of
border-[1px].
Here's a Tailwind Play example I created: https://play.tailwindcss.com/rBZj1Dvaww