I am trying to apply shadow to TouchableOpacity in React native. I used both styled-components and inline style. I have a View component called PaintCon and PainDummy and a TouchableOpacity component called PaintBtn.
I applied shadow to PaintBtn. But the strange thing is that the shadow works just fine, but PaintBtn shows a faint square box that I don't know. Use elevation to get this square. How do I get rid of this? Below is my code.
const PaintCon = styled.View`
flex-direction: row;
justify-content: center;
align-items: center;
flex:1;
`;
const PainDummy = styled.View`
width: 20%;
justify-content: center;
align-items: center;
flex:1;
`;
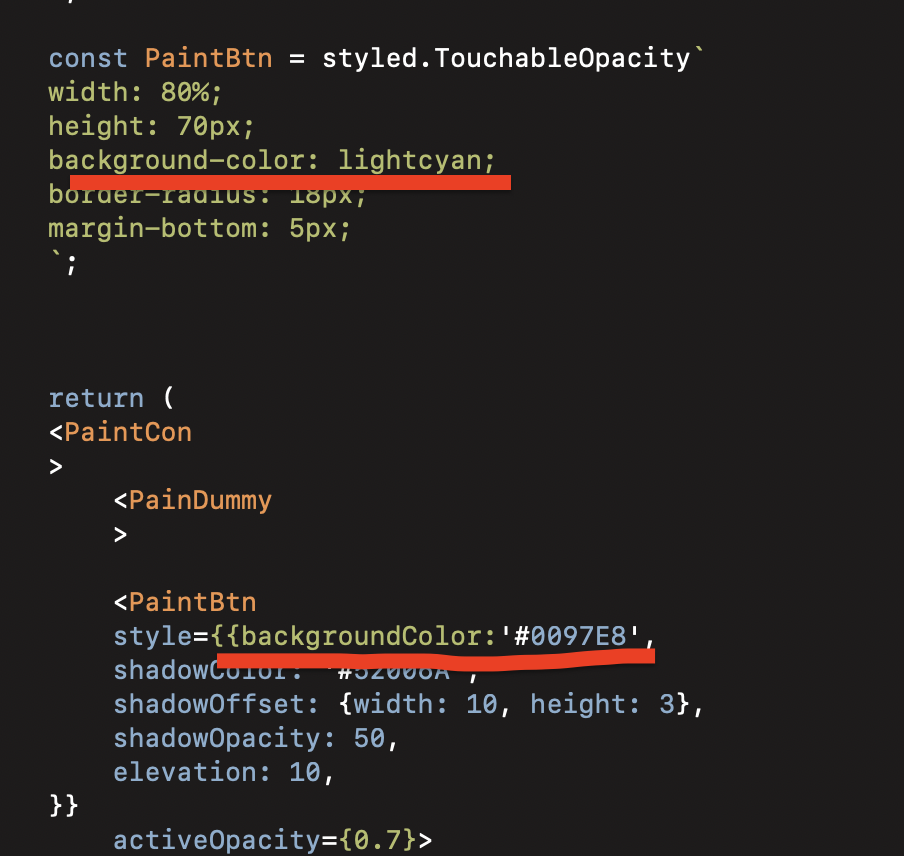
const PaintBtn = styled.TouchableOpacity`
width: 80%;
height: 70px;
background-color: lightcyan;
border-radius: 18px;
margin-bottom: 5px;
`;
return (
<PaintCon
>
<PainDummy
>
<PaintBtn
style={{backgroundColor:'#0097E8',
shadowColor: '#52006A',
shadowOffset: {width: 10, height: 3},
shadowOpacity: 50,
elevation: 10,
}}
activeOpacity={0.7}>
</PaintBtn>
<Text>#0097E8</Text>
</PainDummy>
</PaintCon>
)
CodePudding user response:
It looks like you've given it a different background color (lightCyan in the PaintBtn styled component style). If you remove that background color, it should work?
CodePudding user response:
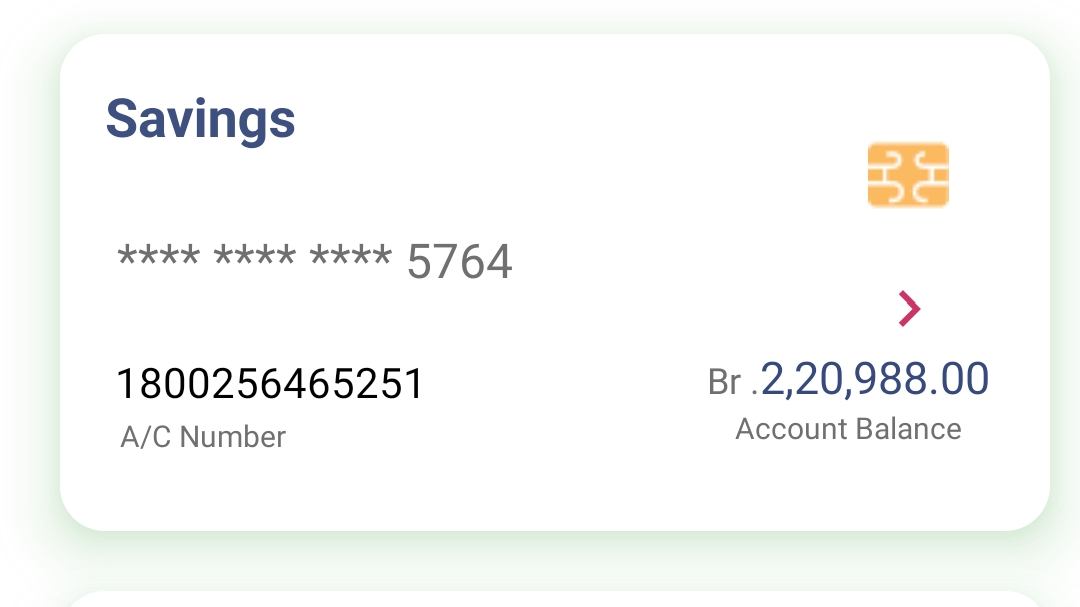
You don't need to use TouchableOpacity like that. Refer my example given below,
<TouchableOpacity style={styles.card}>
{{------My Codes-----}}
</TouchableOpacity>And the styles are,(For your reference I had set the ShadowColor to green),
const styles = StyleSheet.create({
card: {
backgroundColor: "#FFFFFF",
padding: 15,
margin: 10,
borderRadius: 15,
shadowColor: "green",
elevation: 15,
flexDirection: "row",
flex: 1,
justifyContent: "space-between"
}