I'm adding buttons to a panel in a loop from AppSettings keys, but why it isn't adding a little spaces between them?
foreach (var key in System.Configuration.ConfigurationSettings.AppSettings)
{
x = 4;
y = panel1.Controls.Count * 30;
Button button = new Button();
button.Text = key.ToString();
button.Visible = true;
button.Location = new Point(x 3, y 10);
button.Height = 45;
button.Width = 308;
button.TextAlign = ContentAlignment.MiddleLeft;
button.Show();
panel1.Controls.Add(button);
}
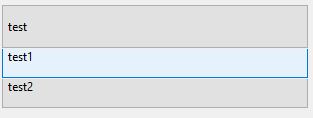
How it is look now:
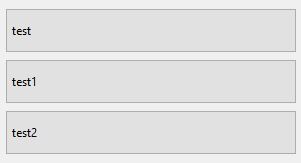
And what I want:
CodePudding user response:
Take a look at how the following values change for the three iterations of your loop:
| panel1.Controls.Count | y | button.Location.y (y 10) |
|---|---|---|
| 0 | 0 | 10 |
| 1 | 30 | 40 |
| 2 | 60 | 70 |
Since the height of each button is 45, but you're only increasing y by 30, the buttons are overlapping by 15.
To get rid of the overlap and add the space in between buttons that you want, you need to increase the value of y by (button height padding amount) on each loop iteration. For example, with a button height of 45 and desired padding of 10, you'd want to increment by 55:
y = panel1.Controls.Count * 55;
You could also achieve the same effect by decreasing the height of the button:
button.Height = 25;
As mentioned by @user18387401 in a comment, you could also explore using other controls that will handle this sort of layout for you so that you don't have to perform these calculations manually.
CodePudding user response:
This isn't even a programming problem but a basic maths and reading problem. The Height of each Button is 45 pixels:
button.Height = 45;
while the Top of each Button will be a 10 plus some multiple of 30:
y = panel1.Controls.Count * 30;
// ...
button.Location = new Point(x 3, y 10);
What's wrong with this picture? You only have to consider the first two Buttons to see the obvious issue, but you can go further if you want. The Bottom of the first Button will be 45 while the top of the second will be 1x30 10=40. Not a great start. The Bottom of the second Button will be 40 45=95 and the Top of the third Button will be 2x30 10=70. Do I need to go on?
CodePudding user response:
y = panel1.Controls.Count * 30;
Consider count to be 1;
y = 1
now y 10 is 11, instead, you want a number around 50 (45 for button height and 5 for gaps)
CodePudding user response:
the properties seem familiar, so I will assume this is WPF.
So yeah, like others said, your math is a bit off.
However, you should not do that at all. You should use ListView or ItemsControl and bind the keys collection as ItemsSource.
You can google for tutorials on that, here is one: https://wpf-tutorial.com/list-controls/itemscontrol/
Following that will allow you to have a button for each key in your app settings. If you want each button to do a thing with the key, in your ItemTemplate bind to the same command, and bind the key as CommandParameter- that sentence should give you enough keywords to google from here.
Yes, you can fix your math and be done, or do it "properly" (I will probably get some hate for that :) ). This is not how you create UIs in WPF (or Winforms for that matter). The fact that you CAN does not mean that you SHOULD.
Good luck!