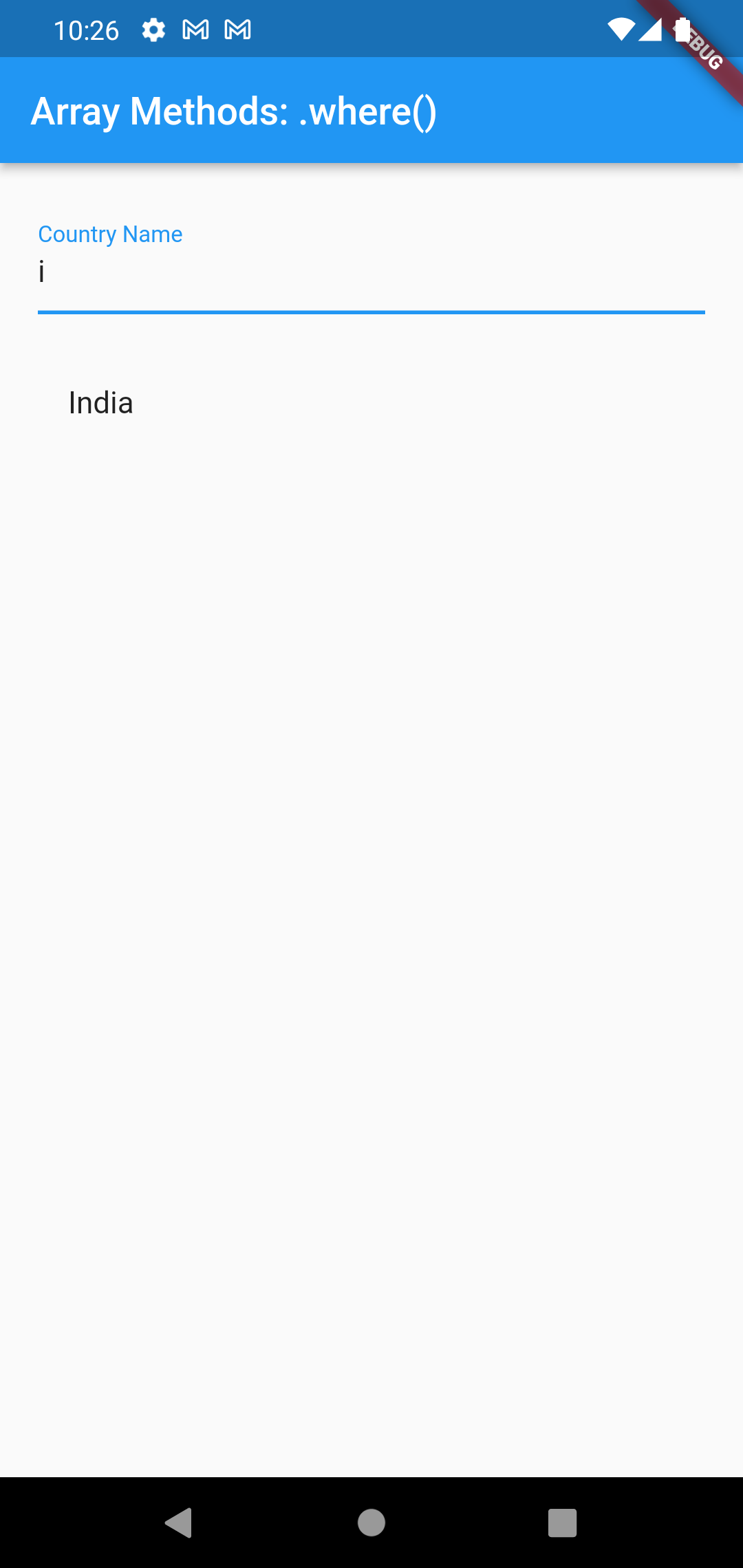
How code when when we type letter then should print word in another text field related to that .
like this image. In this image "i" == "india "So when type i then display india in another text feild.
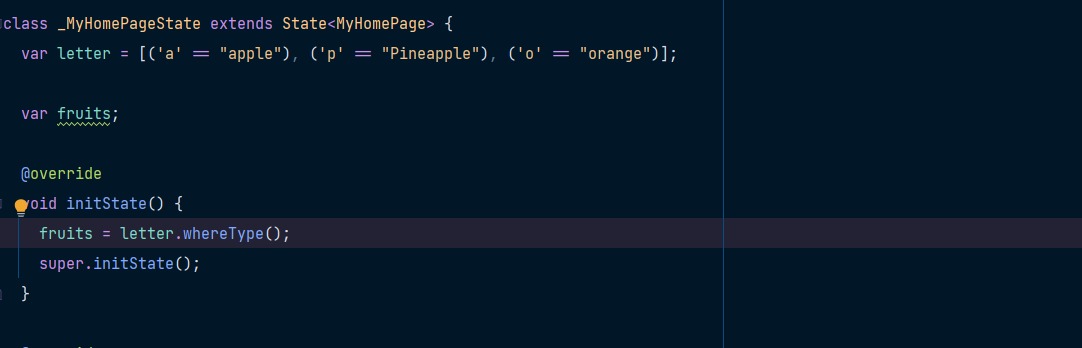
This is my code
body: Padding(
padding: const EdgeInsets.all(20.0),
child: Column(
children: [
TextField(
decoration: InputDecoration(
labelText: 'fruits',
),
onChanged: (value) {
fruits = letter;
setState(() {});
},
),
SizedBox(
height: 20,
),
Expanded(
flex: 2,
child: TextField(
decoration: InputDecoration(
labelText: 'fruits',
),
onChanged: (value) {
fruits = letter;
setState(() {});
},
),
),
],
),
CodePudding user response:
Using == in dart, doesn't map keys to values, it's the operator for checking equality, so if you print letter you'd see [false, false, false].
You can do this with a Map that can be created with {}, check this out:
class APage extends StatefulWidget {
const APage({Key? key}) : super(key: key);
@override
State<APage> createState() => _APageState();
}
class _APageState extends State<APage> {
final map = {"a": "apple", "b": "Banana", "i": "india"};
final controller = TextEditingController();
@override
void dispose() {
controller.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: Column(
children: [
TextField(
onChanged: (v) {
controller.text = map[v] ?? "";
},
),
const SizedBox(height: 10),
TextField(
controller: controller,
)
],
),
),
);
}
}
CodePudding user response:
I think you like to have search filter.
class TAnimation extends StatefulWidget {
TAnimation({Key? key}) : super(key: key);
@override
State<TAnimation> createState() => _TAnimationState();
}
class _TAnimationState extends State<TAnimation> {
List<String> data = ["in", "i", "India", "A"];
List<String> filterItem = [];
@override
Widget build(BuildContext context) {
return Scaffold(
body: Column(
children: [
TextField(
onChanged: (value) {
filterItem = data
.where((element) =>
element.toLowerCase().contains(value.toLowerCase()))
.toList();
setState(() {});
},
),
Expanded(
child: ListView.builder(
itemCount: filterItem.length,
itemBuilder: (context, index) {
return ListTile(
title: Text("${filterItem[index]}"),
);
},
))
],
),
);
}
}