In a WordPress page with a CTA button, I attached two click event handlers one of which is to show an element that wraps an Hubspot form while the other one is to scroll to the beginning of the form.
HTML for the button:
<a id="btn" role="button" href="javascript:void(0)" onclick="resetScrollpoint('#contact-form-wrap')" target="<?php echo $link['target']; ?>" title="<?php echo $link['title']; ?>">
<?php echo $link['title']; ?>
</a>
Element that contains the hidden form. Form is by default hidden.
<div id="contact-form-wrap" style="display:none;"> <?php echo do_shortcode("$contact"); ?></div>
JS:
jQuery(document).ready(function ($) {
$("#btn").click(function () {
$("#contact-form-wrap").show();
return false;
});
});
function resetScrollpoint(selector) {
if(!selector) return false;
window.scroll(0,$(selector).offset().top - $('#header').height());
}
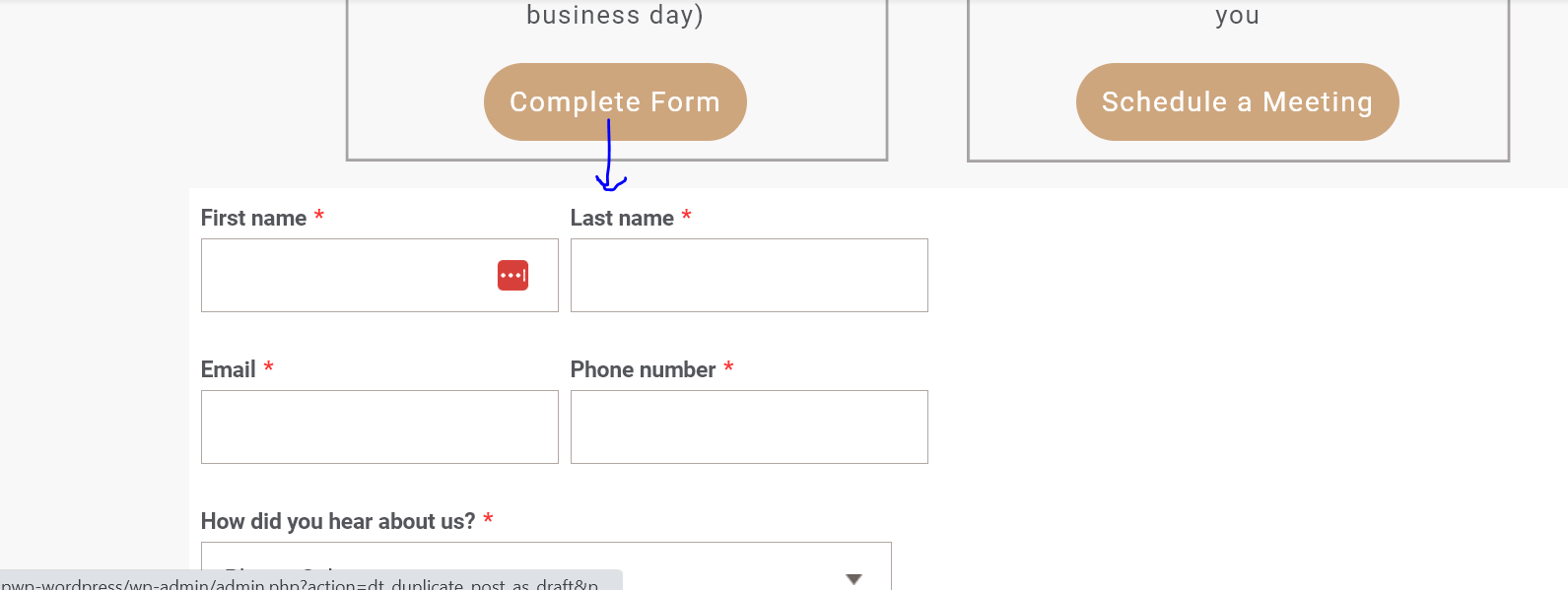
Please see the image below to see where the problem is in the page 
Please note this code works if I remove style="display:none; from the element that wraps the form.
CodePudding user response:
Take the call to resetScrollPoint() out of the onclick attribute, and call it from the jQuery handler. That way you can call it after unhiding the element, so its position is known.
jQuery(document).ready(function ($) {
$("#btn").click(function () {
$("#contact-form-wrap").show();
resetScrollpoint('#contact-form-wrap');
return false;
});
});
