I work with a WEB API server and I receive a Bad Request and I want to display the message I receive:

I used this to get a different type of error: But I can't get to this status 400 message in the same way
},(e:HttpErrorResponse)=>{
console.log(e.error.errors.Name[0])
this.validationService.categoryValidation(e);
})
CodePudding user response:
You could get that response using error property of HttpErrorResponse.
So in your code that I guess is part of observable subscription:
observable$.subscribe(
res => {
// Do something
},
(e: HttpErrorResponse) => {
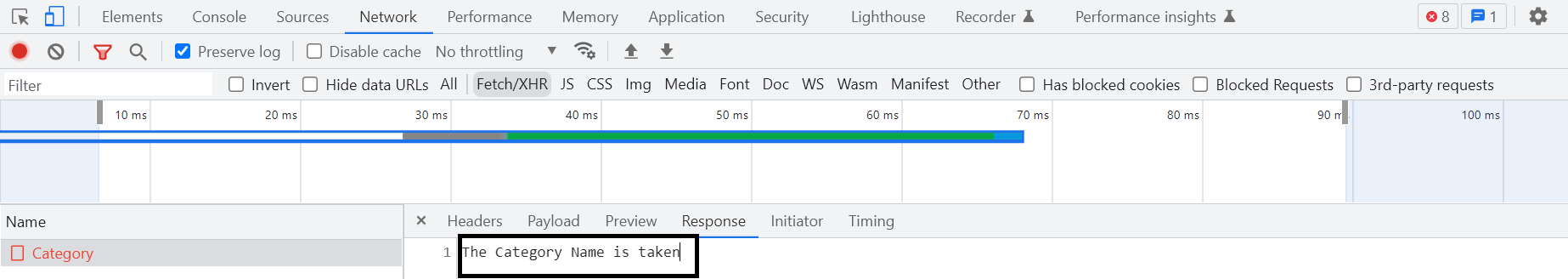
console.log(e.error);
// Should print 'The Category Name is taken'
})
Aditionally you could get other properties like status with e.status.
For more info check this link.
