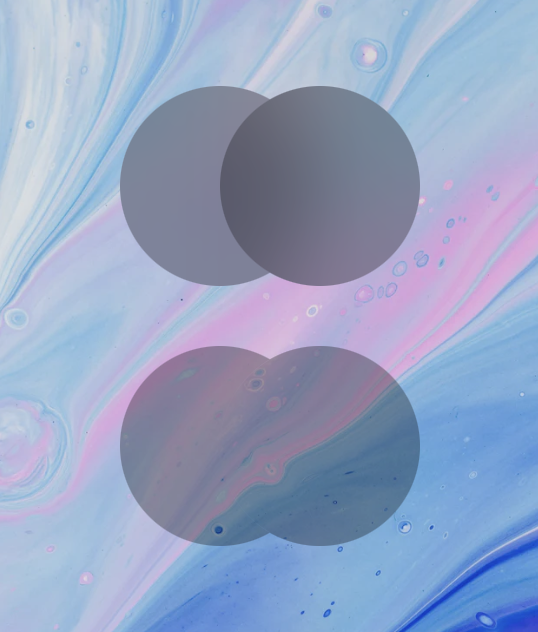
I want to have 2 overlapping, partially opaque circles, which smoothly apply backdrop-filter: blur to the elements behind them. Consider the following code:
As you can see, the top 2 circles correctly blur their background, but since each individually has its own opacity, there's an unwanted discoloration/outline where they overlap.
The bottom 2 circles are correctly colored, but the backdrop-filter: blur doesn't take effect. It appears not to work correctly with the parent's opacity. A partial workaround can be found by changing .container2 to have:
filter: opacity(0.3);
backdrop-filter: blur(20px);
-webkit-backdrop-filter: blur(20px);
This produces the following:
This is much closer, but produces an unwanted blur at the edges of the containing block. Is there any way to cleanly blur just the two circles?
It's also worth noting that for my application, these two circle elements will be animated and moved around relative to one another, so solutions involving images will not work. Solutions involving canvas or svg are totally acceptable. Unfortunately, it seems that svg visual elements (like paths) do not support backdrop-filter.
CodePudding user response:
Here is a simple solution using clip-path. I think you can easily move the circles by manipulating their attributes. Hope this helps.
body{
background: url("https://placekitten.com/350/200")
}
.masked{
width: 200px;
height: 100px;
background-color:rgba(0,0,0,.3);
clip-path: url(#mask);
backdrop-filter:blur(20px)
}<div >
<svg viewBox="0 0 200 100">
<clipPath id="mask">
<circle cx="50" cy="50" r="50" />
<circle cx="100" cy="50" r="50" />
</clipPath>
</svg>
</div>