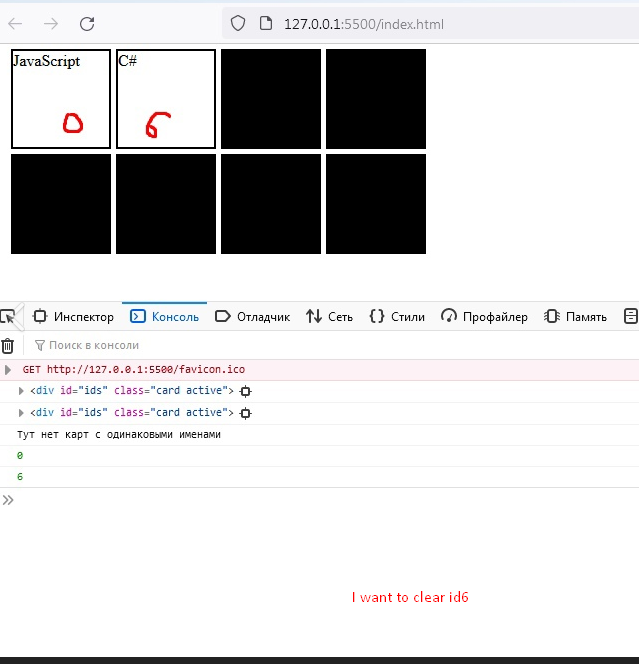
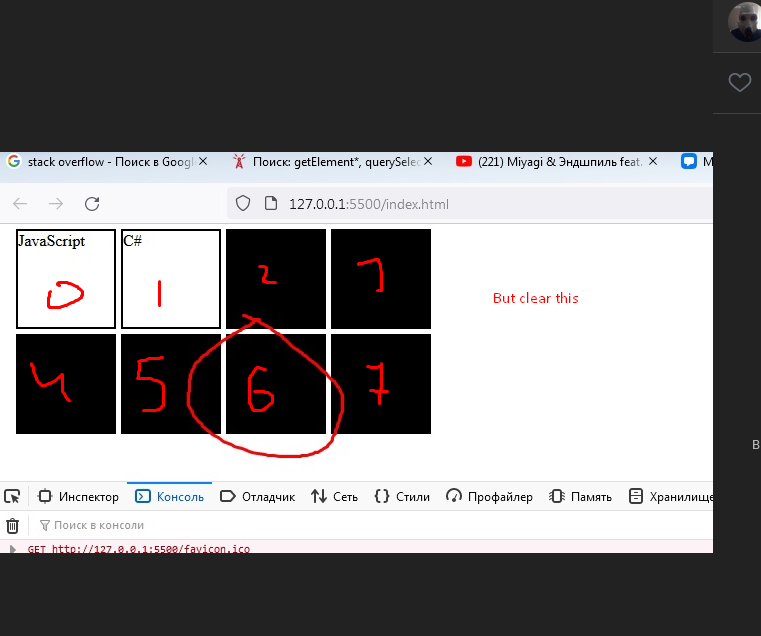
I have a card game and need to find a pair. I almost made it. But there's a problem. Card names are loaded from js and shuffled. I sort through them through forEach. The cards are stored in an array. And let's say when I click on the last square, it shows me that it has id 7. Now if I click on the first one in the script cards[srav[index].id].classList.add('none') will set the class to the wrong element, since querySelectorAll always counts from zero. How can I make sure that the necessary id is cleared for me?
 But clear this
But clear this

let cards = document.querySelectorAll('.card')
// let id = document.getElementById('id')
let object = [{
name: 'JavaScript',
id: 0
},
{
name: 'JavaScript',
id: 1
},
{
name: 'Java',
id: 2
},
{
name: 'Java',
id: 3
},
{
name: 'C ',
id: 4
},
{
name: 'C ',
id: 5
},
{
name: 'C#',
id: 6
},
{
name: 'C#',
id: 7
},
]
object.sort(() => Math.random() - 0.5);
let srav = []
cards.forEach((element, i) => {
cards[i].innerHTML = object[i].name
cards[i].classList.add('active')
})
cards.forEach((element, i) => {
element.addEventListener('click', function() {
cards[i].classList.remove('active')
srav.push(object[i])
console.log(element)
if (srav.length == 2) {
if (srav[0].name == srav[1].name) {
console.log('вы выбрали карточки где именя одинаковы')
for (let index = 0; index < srav.length; index ) {
cards[srav[index].id].classList.add('none')
}
} else {
console.log('Тут нет карт с одинаковыми именами')
console.log(srav[0].id)
console.log(srav[1].id)
}
}
// console.log(srav.length)
})
}).card {
display: inline-block;
border: 2px solid black;
width: 100px;
height: 160px;
margin: 0 4px 4px 0;
padding: 4px;
background: transparent;
}
.card.active {
background: black;
}<div >
<div >
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div > </div>
<div ></div>
<div ></div>
</div>
</div>CodePudding user response:
Made a few improvements. Comments in code.
let cards = document.querySelectorAll('.card')
// let id = document.getElementById('id')
let object = [{
name: 'JavaScript',
id: 0
},
{
name: 'JavaScript',
id: 1
},
{
name: 'Java',
id: 2
},
{
name: 'Java',
id: 3
},
{
name: 'C ',
id: 4
},
{
name: 'C ',
id: 5
},
{
name: 'C#',
id: 6
},
{
name: 'C#',
id: 7
},
]
// recommened: better shuffle algorithm
object.sort(() => Math.random() - 0.5);
let srav = []
cards.forEach((element, i) => {
cards[i].innerHTML = object[i].name
cards[i].id = object[i].id // <--- or another data-attribute
cards[i].classList.add('active')
})
// convert to array so we can `find`
cards = Array.prototype.slice.call(cards)
cards.forEach((element, i) => {
element.addEventListener('click', function() {
element.classList.remove('active')
srav.push(object[i])
if (srav.length == 2) {
// added condition that shouldn't be same card twice
if (srav[0].name == srav[1].name && srav[0].id !== srav[1].id) {
// yes
console.log('вы выбрали карточки где именя одинаковы')
// array pop so srav would get back to []
while (srav.length) {
var id = srav.pop().id;
cards.find(item => item.id == id).classList.add('none')
}
} else {
// not
console.log('Тут нет карт с одинаковыми именами')
// array pop so srav would get back to []
while (srav.length) {
var id = srav.pop().id;
cards.find(item => item.id == id).classList.add('active')
}
}
}
})
}).card {
display: inline-block;
border: 2px solid black;
width: 100px;
height: 20px;
margin: 0 4px 4px 0;
padding: 4px;
background: yellow;
}
.card.active {
background: red;
}
.card.none {
visibility: hidden;
}<div >
<div >
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
</div>
</div>