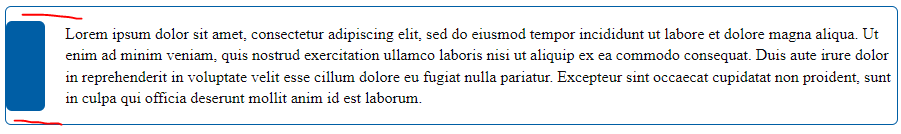
I have a styled div with left element (blue represents info message, red warning, etc.).
Everything looks fine if I have one line of error/info messages. But if there are multiple then this blue/red element doesn't fit the size of container. Probably because height is set manually.
Is there a way to fix it so that this blue element fills the complete size of the div.
.InfoRectangle {
width: 100%;
border-radius: 6px;
border: solid 1px #005ea5;
background-color: #fff;
display: flex;
align-items: center;
}
.InfoRectangle---Header {
width: 52px;
height: 66px;
padding: 12px 12px;
border-radius: 6px;
background-color: #005ea5;
display: flex;
align-items: center;
background-position: center !important;
background-repeat: no-repeat;
}
.Text {
margin: 16px 0 16px 20px;
font-weight: normal;
font-stretch: normal;
font-style: normal;
line-height: 1.33;
letter-spacing: normal;
color: #0d0d0d;
}<div >
<div >
</div>
<span >Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</span>
</div>CodePudding user response:
This CSS should be fine. Just removed justify content and height:D
.InfoRectangle {
width: 100%;
border-radius: 6px;
border: solid 1px #005ea5;
background-color: #fff;
display: flex;
}
.InfoRectangle---Header {
width: 52px;
padding: 12px 12px;
border-radius: 6px;
background-color: #005ea5;
display: flex;
align-items: center;
background-position: center !important;
background-repeat: no-repeat;
}
.Text {
margin: 16px 0 16px 20px;
font-weight: normal;
font-stretch: normal;
font-style: normal;
line-height: 1.33;
letter-spacing: normal;
color: #0d0d0d;
}<div >
<div >
</div>
<span >Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</span>
</div>CodePudding user response:
Don't set your height in .InfoRectangle---Header and remove your align-items: center in your .InfoRectangle class.