I'm using CSS-Grid.
.checkers {
--item-size: 12vw;
--item-bg-color: #222;
--item-txt-dark-color: #222;
--item-txt-light-color: #fff;
display: grid;
grid-template-columns: repeat(3, var(--item-size));
grid-auto-rows: var(--item-size);
place-content: center;
}
.checkers__item:nth-child(2n 1) {
background-color: var(--item-bg-color);
color: var(--item-txt-light-color);
}
/* design styles */
.checkers {
min-height: 100vh;
font-family: 'Lexend Deca', sans-serif;
font-size: 4vw;
}
.checkers__item {
display: flex;
align-items: center;
justify-content: center;
}<div >
<div >1</div>
<div >2</div>
<div >3</div>
<div >4</div>
<div >5</div>
<div >6</div>
<div >7</div>
<div >8</div>
<div >9</div>
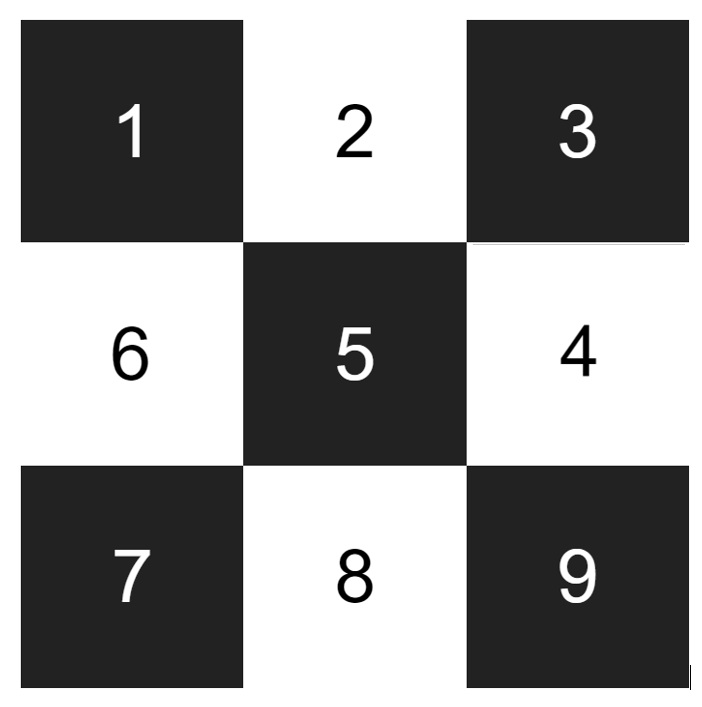
</div>Now I need the box is set like below:

Is it possible using this CSS grid?
CodePudding user response:
You can use the order-property to re-arrange the placement:
.checkers {
--item-size: 12vw;
--item-bg-color: #222;
--item-txt-dark-color: #222;
--item-txt-light-color: #fff;
display: grid;
grid-template-columns: repeat(3, var(--item-size));
grid-auto-rows: var(--item-size);
place-content: center;
}
.checkers__item:nth-child(2n 1) {
background-color: var(--item-bg-color);
color: var(--item-txt-light-color);
}
/* reordering elements */
.checkers__item:nth-child(-n 3) {
order: 1;
}
.checkers__item:nth-child(4) {
order: 4;
}
.checkers__item:nth-child(5) {
order: 3;
}
.checkers__item:nth-child(6) {
order: 2;
}
.checkers__item:nth-child(n 7) {
order: 5;
}
/* design styles */
.checkers {
min-height: 100vh;
font-family: 'Lexend Deca', sans-serif;
font-size: 4vw;
}
.checkers__item {
display: flex;
align-items: center;
justify-content: center;
}<div >
<div >1</div>
<div >2</div>
<div >3</div>
<div >4</div>
<div >5</div>
<div >6</div>
<div >7</div>
<div >8</div>
<div >9</div>
</div>Alternatively, you could use the grid-template-areas-property:
.checkers {
--item-size: 12vw;
--item-bg-color: #222;
--item-txt-dark-color: #222;
--item-txt-light-color: #fff;
display: grid;
grid-template-columns: repeat(3, var(--item-size));
grid-auto-rows: var(--item-size);
place-content: center;
grid-template-areas:
"one two three"
"six five four"
"seven eight nine";
}
.checkers__item:nth-child(2n 1) {
background-color: var(--item-bg-color);
color: var(--item-txt-light-color);
}
/* grid-areas */
.checkers__item:nth-child(1) {
grid-area: one;
}
.checkers__item:nth-child(2) {
grid-area: two;
}
.checkers__item:nth-child(3) {
grid-area: three;
}
.checkers__item:nth-child(4) {
grid-area: four;
}
.checkers__item:nth-child(5) {
grid-area: five;
}
.checkers__item:nth-child(6) {
grid-area: six;
}
.checkers__item:nth-child(7) {
grid-area: seven;
}
.checkers__item:nth-child(8) {
grid-area: eight;
}
.checkers__item:nth-child(9) {
grid-area: nine;
}
/* design styles */
.checkers {
min-height: 100vh;
font-family: 'Lexend Deca', sans-serif;
font-size: 4vw;
}
.checkers__item {
display: flex;
align-items: center;
justify-content: center;
}<div >
<div >1</div>
<div >2</div>
<div >3</div>
<div >4</div>
<div >5</div>
<div >6</div>
<div >7</div>
<div >8</div>
<div >9</div>
</div>CodePudding user response:
You can directly edit the numbers in html, if only display needs to be like the shared picture.
.checkers {
--item-size: 12vw;
--item-bg-color: #222;
--item-txt-dark-color: #222;
--item-txt-light-color: #fff;
display: grid;
grid-template-columns: repeat(3, var(--item-size));
grid-auto-rows: var(--item-size);
place-content: center;
}
.checkers__item:nth-child(2n 1) {
background-color: var(--item-bg-color);
color: var(--item-txt-light-color);
}
/* design styles */
.checkers {
min-height: 100vh;
font-family: 'Lexend Deca', sans-serif;
font-size: 4vw;
}
.checkers__item {
display: flex;
align-items: center;
justify-content: center;
}<div >
<div >1</div>
<div >2</div>
<div >3</div>
<div >6</div>
<div >5</div>
<div >4</div>
<div >7</div>
<div >8</div>
<div >9</div>
</div>