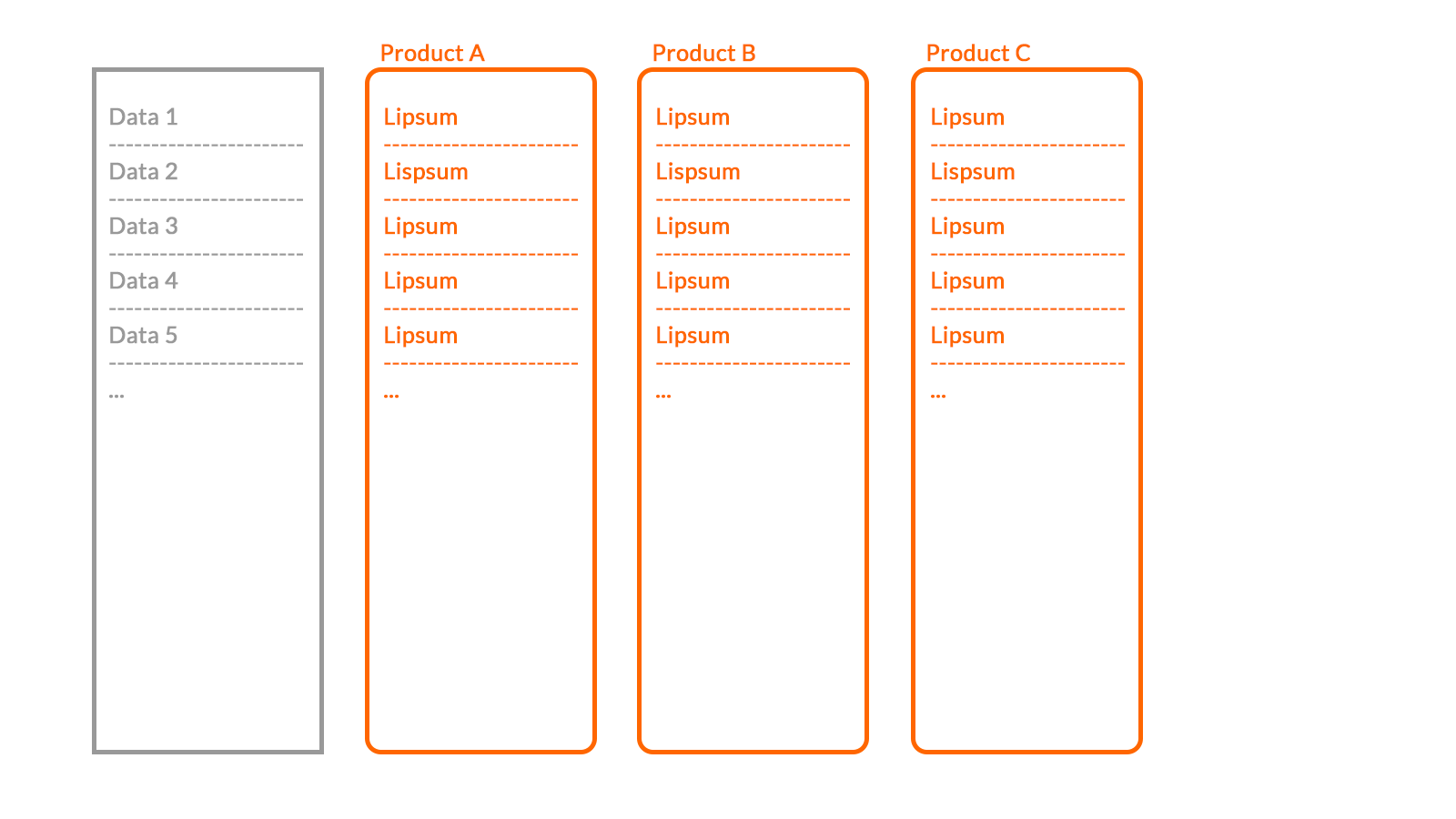
I have a JSON with multiple products. All these products are defined by data. I would like to loop through this JSON and place these products side by side on a web page to compare them together. I think of a structure first organized in columns and then rows :
So far I can do this easily with HTML divs and flexboxes. Something like :
<div style="display:flex">
<div id="Sidebar">
<div >...</div>
<div >...</div>
<div >...</div>
<div >...</div>
...
</div>
<div id="Product_A">
<div >...</div>
<div >...</div>
<div >...</div>
<div >...</div>
...
</div>
<div id="Product_B">
<div >...</div>
<div >...</div>
<div >...</div>
<div >...</div>
...
</div>
<div id="Product_C">
<div >...</div>
<div >...</div>
<div >...</div>
<div >...</div>
...
</div>
</div>
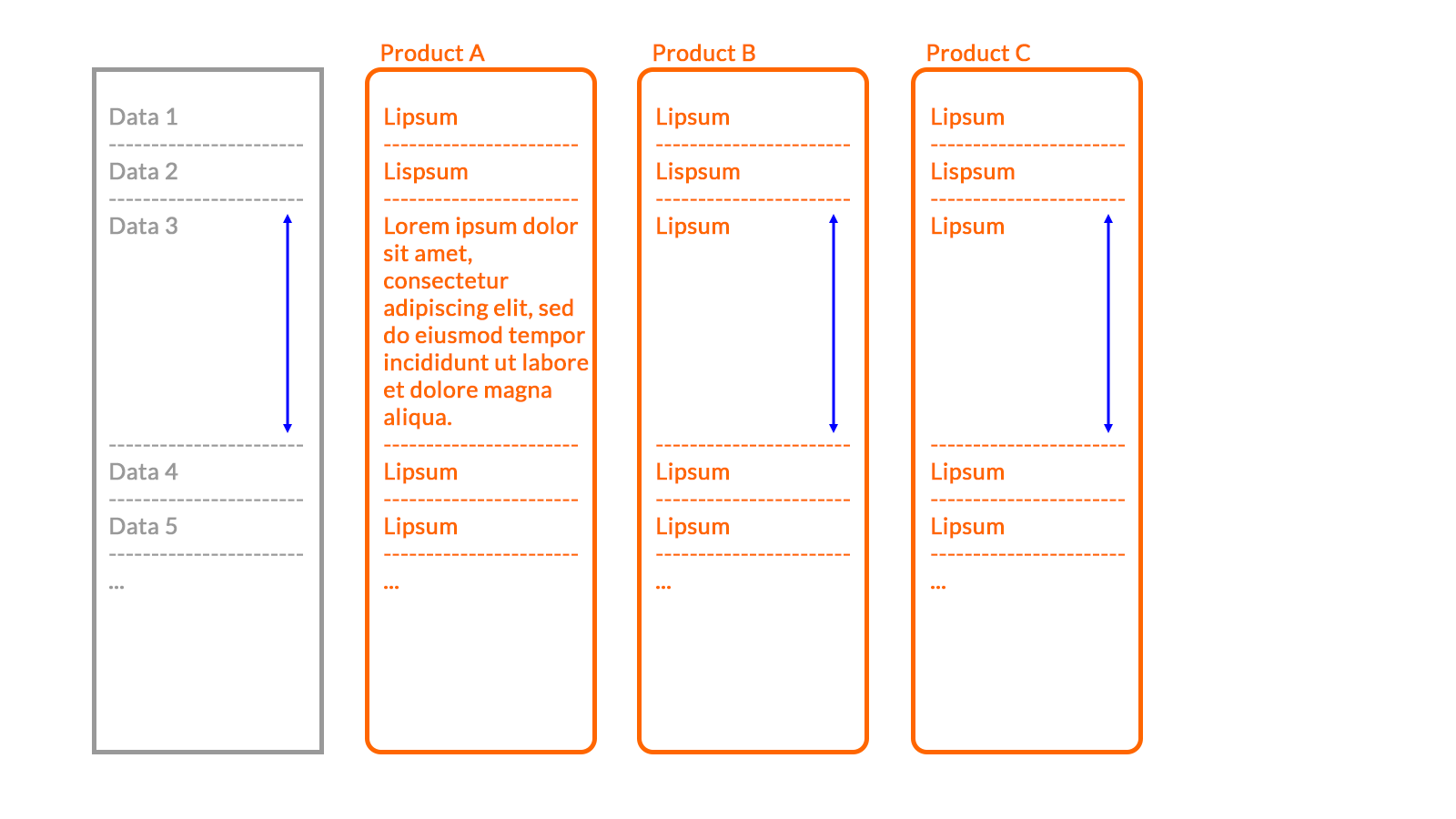
But, if one of the product features contains a long string, I would like the height of all adjacent cells of the other products and the sidebar to fit also in height.
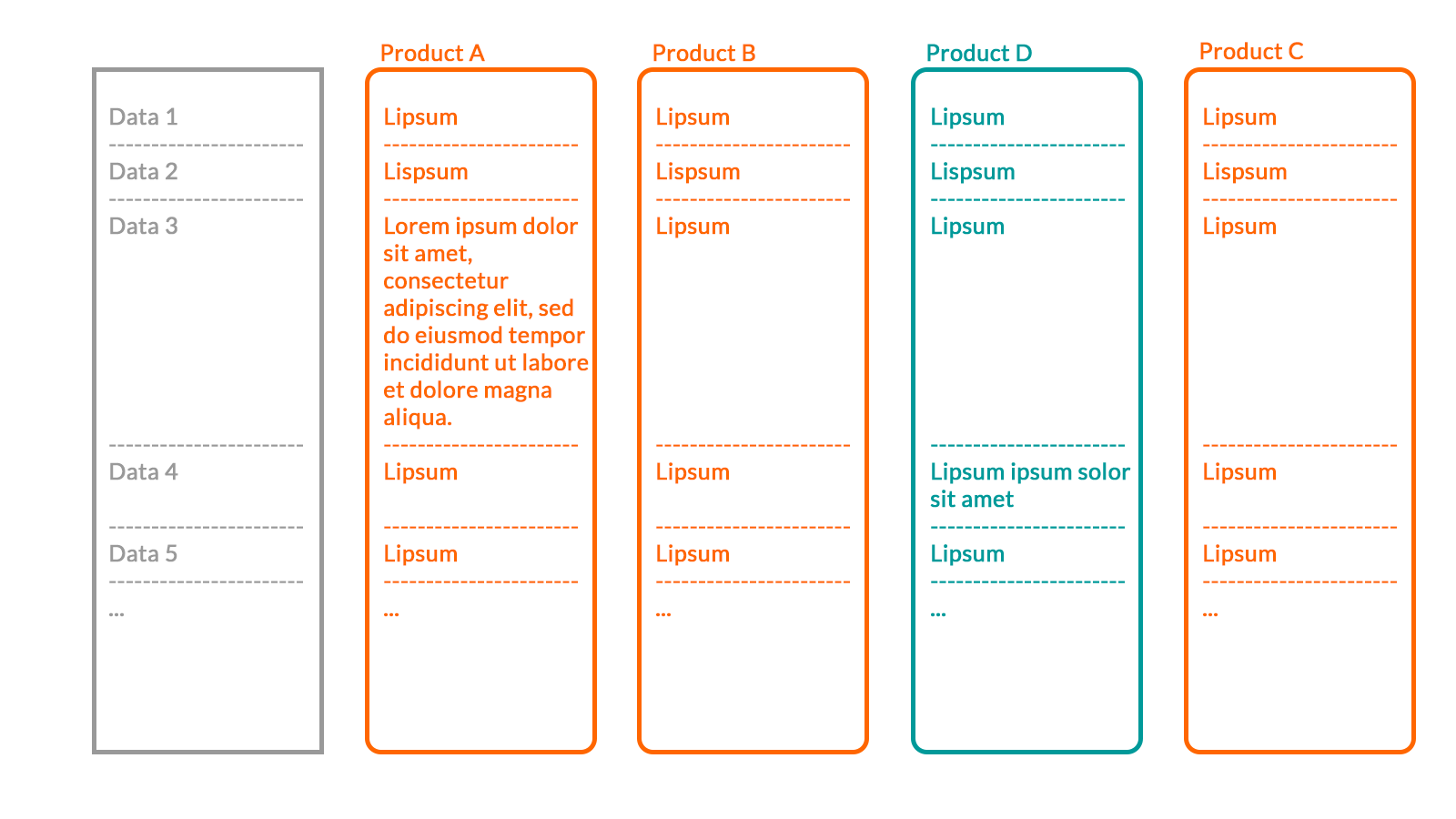
I know I can achieve a such structure with an HTML table, but it's not convenient to dynamically add/remove products or make them draggable as tables are first organized in rows. I would like to be able to add products, remove products, drag them, filter them, sort them... I think that a table structure is not suitable.
My questions :
- If using tables, is there a way to first organize a table in columns then rows?
- If using divs or flexboxes, how can I align all the product lines in height?
- Any other good idea to structure such content or use javascript to achieve this easily?
CodePudding user response:
You can achieve this with using max-height and iterate products in div or ul>li. Show code to get more help.
CodePudding user response:
Probably put a min-height on the product container and then iterate through your json with something like.
products.map(product =>
<div>
<span> product.name </span>
</div>
)
The product container div should adapt its own contents if the json data is longer than what you are waiting.