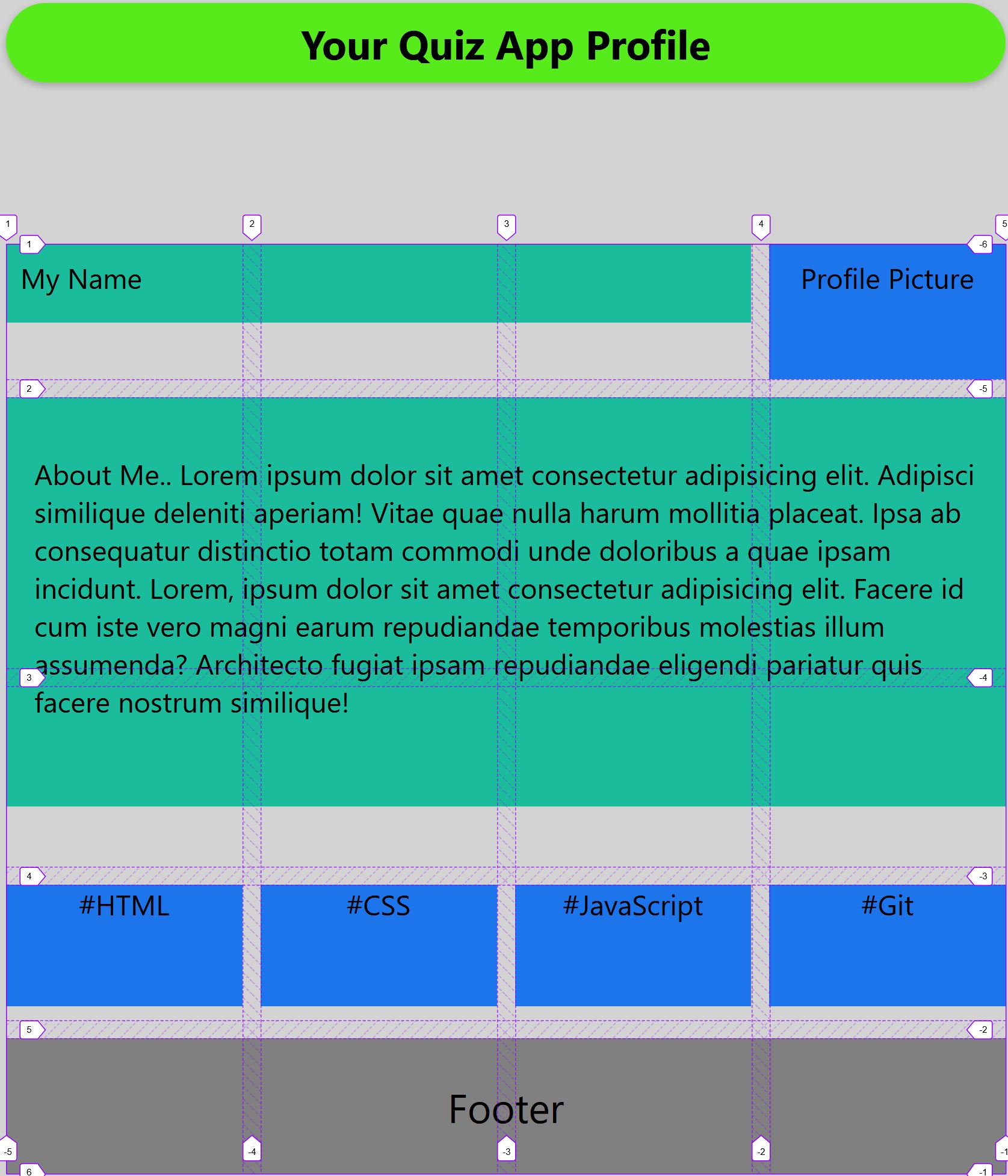
I am currently trying to learn how to set breakpoints correctly. For example, when trying to make the footer and main wider as the browser gets wider, both elements jump to the right at once instead of staying centered. Can someone explain why this happens?
I suspect that I made a mistake in building the div's and now the media queries are not accessing the elements correctly.
<body>
<h1>Your Quiz App Profile</h1>
<div >
<div >
<p>
About Me.. Lorem ipsum dolor sit amet consectetur adipisicing elit.
Adipisci similique deleniti aperiam! Vitae quae nulla harum mollitia
placeat. Ipsa ab consequatur distinctio totam commodi unde doloribus a
quae ipsam incidunt. Lorem, ipsum dolor sit amet consectetur
adipisicing elit. Facere id cum iste vero magni earum repudiandae
temporibus molestias illum assumenda? Architecto fugiat ipsam
repudiandae eligendi pariatur quis facere nostrum similique!
</p>
</div>
<div >My Name</div>
<div >Profile Picture</div>
<div >#HTML</div>
<div >#CSS</div>
<div >#JavaScript</div>
<div >#Git</div>
<div >
<footer>
<p>Footer</p>
</footer>
</div>
</div>
And heres my CSS to it:
* {
font-family: system-ui, -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto,
Oxygen, Ubuntu, Cantarell, "Open Sans", "Helvetica Neue", sans-serif;
font-size: 1.4rem;
}
body {
background-color: lightgray;
}
.container {
display: grid;
grid-template-columns: repeat(4, 200px);
grid-template-rows: 150px 300px 200px 150px 150px;
gap: 20px;
font-size: 30px;
grid-template-columns: repeat(auto-fill, minmax(200px, 2fr));
grid-template-areas:
"header header header picture"
"main main main main"
"main main main main"
"icon icon icon icon"
"footer footer footer footer";
}
h1 {
text-align: center;
padding: 14px 20px;
border: none;
border-radius: 2rem;
font-weight: bold;
font-size: 2rem;
box-shadow: rgba(0, 0, 0, 0.24) 0px 3px 8px;
background-color: rgb(87, 235, 28);
margin-top: 3em;
margin-bottom: 4em;
}
.main {
background-color: hsl(168, 76%, 42%);
grid-area: main;
margin-bottom: 3rem;
height: auto%;
}
.main > p {
padding: 1em;
}
.myName {
padding: 16px;
background-color: #1abc9c;
grid-area: header;
margin-bottom: 2em;
}
.profilePicture {
padding: 16px;
background-color: rgb(28, 117, 235);
text-align: center;
}
.footer {
padding: 2em;
background-color: rgb(115, 106, 123);
grid-area: footer;
text-align: center;
width: 100%;
}
.icon1 {
background-color: rgb(28, 117, 235);
text-align: center;
margin-bottom: 3em;
height: 6rem;
}
.icon2 {
background-color: rgb(28, 117, 235);
text-align: center;
margin-bottom: 3em;
height: 6rem;
}
.icon3 {
background-color: rgb(28, 117, 235);
text-align: center;
margin-bottom: 3em;
height: 6rem;
}
.icon4 {
background-color: rgb(28, 117, 235);
text-align: center;
margin-bottom: 3em;
height: 6rem;
justify-content: center;
}
.footerclass {
background-color: gray;
margin-top: auto;
align-items: center;
width: 30em;
height: 10rem;
position: absolute;
bottom: 0;
}
footer > p {
text-align: center;
font-size: 2rem;
}
@media only screen and (min-width: 768px) {
.footerclass {
width: 600px;
}
CodePudding user response:
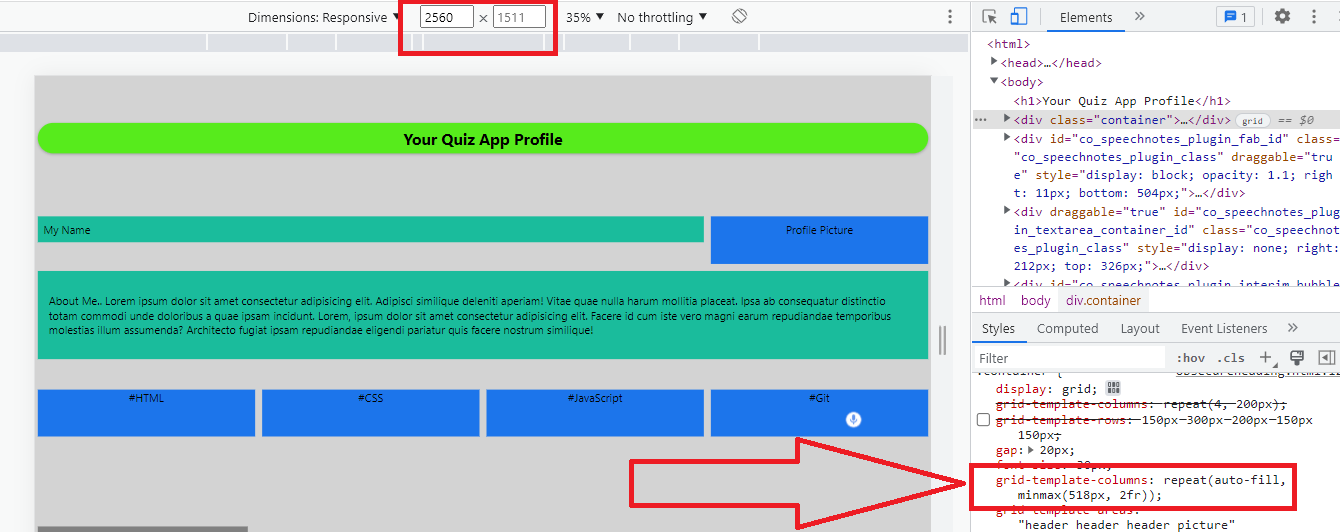
You should maybe adjust the grid-template-columns: minmax to be wider. for example as below :
grid-template-columns: repeat(auto-fill, minmax(520px, 2fr));
now if you expand your window to wide screen, it should be in centered as intended.
* {
font-family: system-ui, -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto,
Oxygen, Ubuntu, Cantarell, "Open Sans", "Helvetica Neue", sans-serif;
font-size: 1.4rem;
}
body {
background-color: lightgray;
}
.container {
display: grid;
grid-template-columns: repeat(4, 200px);
grid-template-rows: 150px 300px 200px 150px 150px;
gap: 20px;
font-size: 30px;
grid-template-columns: repeat(auto-fill, minmax(520px, 2fr)); /*do edit here*/
grid-template-areas:
"header header header picture"
"main main main main"
"main main main main"
"icon icon icon icon"
"footer footer footer footer";
}
h1 {
text-align: center;
padding: 14px 20px;
border: none;
border-radius: 2rem;
font-weight: bold;
font-size: 2rem;
box-shadow: rgba(0, 0, 0, 0.24) 0px 3px 8px;
background-color: rgb(87, 235, 28);
margin-top: 3em;
margin-bottom: 4em;
}
.main {
background-color: hsl(168, 76%, 42%);
grid-area: main;
margin-bottom: 3rem;
height: auto%;
}
.main > p {
padding: 1em;
}
.myName {
padding: 16px;
background-color: #1abc9c;
grid-area: header;
margin-bottom: 2em;
}
.profilePicture {
padding: 16px;
background-color: rgb(28, 117, 235);
text-align: center;
}
.footer {
padding: 2em;
background-color: rgb(115, 106, 123);
grid-area: footer;
text-align: center;
width: 100%;
}
.icon1 {
background-color: rgb(28, 117, 235);
text-align: center;
margin-bottom: 3em;
height: 6rem;
}
.icon2 {
background-color: rgb(28, 117, 235);
text-align: center;
margin-bottom: 3em;
height: 6rem;
}
.icon3 {
background-color: rgb(28, 117, 235);
text-align: center;
margin-bottom: 3em;
height: 6rem;
}
.icon4 {
background-color: rgb(28, 117, 235);
text-align: center;
margin-bottom: 3em;
height: 6rem;
justify-content: center;
}
.footerclass {
background-color: gray;
margin-top: auto;
align-items: center;
width: 30em;
height: 10rem;
position: absolute;
bottom: 0;
}
footer > p {
text-align: center;
font-size: 2rem;
}
@media only screen and (min-width: 768px) {
.footerclass {
width: 600px;
} <h1>Your Quiz App Profile</h1>
<div >
<div >
<p>
About Me.. Lorem ipsum dolor sit amet consectetur adipisicing elit.
Adipisci similique deleniti aperiam! Vitae quae nulla harum mollitia
placeat. Ipsa ab consequatur distinctio totam commodi unde doloribus a
quae ipsam incidunt. Lorem, ipsum dolor sit amet consectetur
adipisicing elit. Facere id cum iste vero magni earum repudiandae
temporibus molestias illum assumenda? Architecto fugiat ipsam
repudiandae eligendi pariatur quis facere nostrum similique!
</p>
</div>
<div >My Name</div>
<div >Profile Picture</div>
<div >#HTML</div>
<div >#CSS</div>
<div >#JavaScript</div>
<div >#Git</div>
<div >
<footer>
<p>Footer</p>
</footer>
</div>
</div>CodePudding user response:
There are a few problems that cause unexpected layout.
The
grid-template-columnsis declared twice, so the last one will override the first one.repeat(auto-fill, minmax(200px, 2fr))is the reason why the grid items flow to the right.The position of
footerclassisabsolute, so this class will be out of normal flow. Instead, you should put it back in the grid so it will follow the original grid template.The media query forces the width of
footerclassto 600px when viewport is wider than 768px. This will also override the original style offooterclass, which is supposed to be part of grid.
The change points are listed below.
.container {
display: grid;
grid-template-rows: 150px 300px 200px 150px 150px;
gap: 20px;
font-size: 30px;
grid-template-columns: repeat(4, minmax(0, 1fr));
grid-template-areas:
"header header header picture"
"main main main main"
"main main main main"
"icon icon icon icon"
"footer footer footer footer";
}
.main {
background-color: hsl(168, 76%, 42%);
grid-area: main;
margin-bottom: 3rem;
}
.footer {
padding: 2em;
background-color: rgb(115, 106, 123);
text-align: center;
}
.footerclass {
background-color: gray;
width: 100%;
grid-area: footer;
}
/*
@media only screen and (min-width: 768px) {
.footerclass {
width: 600px;
}
} */
Explanation
- We use
grid-template-columns: repeat(4, minmax(0, 1fr))to distribute the column width equally. - Remove
position: absolutefromfooterclassto bring it back to grid template - Move the
grid-area: footertofooterclassinstead of its child elementfooter - Comment out the media query so the
footerclasscan grow and shrink as wide as the viewport.
You may consider reusing the media query to adjust the font-size or grid-template for both large and small screens.
Layout after revision