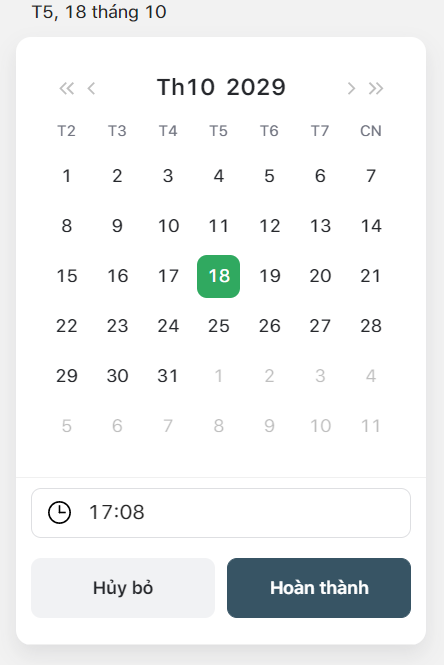
I am working with antd Datepicker and I want custom Datepicker component look like this.
Now, I use prop renderExtraFooter to add custom footer. My input time in footer is other lib (react-datepicker). My problem is here. I cann't change, select, focus any input render in extra footer. I want my input time can use (select, change, focus, ...) but I dont know how to do this.
If you remove the open={true} prop, the input will focus but the picker will close immediately. You need to control the visibility of the panel with the open property.