How can i set maximum size for an alert dialog in flutter and the same dialog shrink if the items are not upto the maximum size here is the code am currently using
showDialog(
context: context,
builder: (ctx) => StatefulBuilder(builder: (context, setState) {
return AlertDialog(
shape: const RoundedRectangleBorder(
borderRadius: BorderRadius.all(Radius.circular(10.0))),
content: Wrap(
children: [
Container(
padding: const EdgeInsets.all(5),
width: MediaQuery.of(context).size.width,
height: MediaQuery.of(context).size.height / 2,
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
const Text(
'Select Country'),
const SizedBox(height: 10),
Expanded(
child: ListView.builder(
itemCount: getCountries().length,
itemBuilder: (BuildContext context, int index) {
final User us = getCountries()[index];
return InkWell(
onTap: () {
Navigator.pop(context);
setState(() {
countryId = us.id;
});
},
child: Container(
margin: const EdgeInsets.only(
left: 0, top: 5, right: 0, bottom: 5),
padding: const EdgeInsets.all(10),
decoration: const BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.all(
Radius.circular(10))),
child: Row(
crossAxisAlignment:
CrossAxisAlignment.center,
mainAxisAlignment:
MainAxisAlignment.center,
children: [
Text(us.name,
style: TextStyle(
color: AppColor.colorAppGreen,
fontSize: 16)),
],
),
),
);
},
),
)
],
),
),
],
),
);
}));
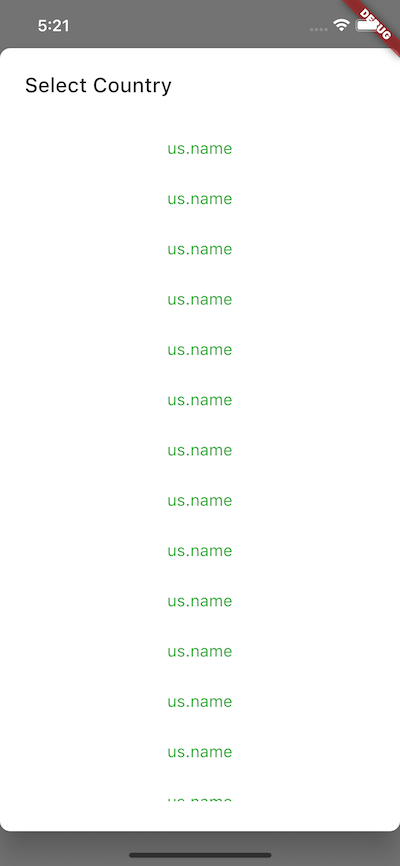
I need the alert dialog to shrink to fit if the items are small but increase to the maximum height with more items which is half of the screen with the code above am able to set the maximum height with this
height: MediaQuery.of(context).size.height / 2,
but when the items are few i get a lot of empty spaces. Any help will be greatly appreciated.
CodePudding user response:
try this:
showDialog(
context: context,
builder: (ctx) =>
StatefulBuilder(builder: (context, setState) {
return AlertDialog(
insetPadding: EdgeInsets.zero,
shape: const RoundedRectangleBorder(
borderRadius:
BorderRadius.all(Radius.circular(10.0))),
title: const Text('Select Country'),
content: Container(
padding: const EdgeInsets.all(5),
width: MediaQuery.of(context).size.width,
// height: MediaQuery.of(context).size.height,
child: ListView.builder(
shrinkWrap: true,
itemCount: 20,
itemBuilder: (BuildContext context, int index) {
// final User us = getCountries()[index];
return InkWell(
onTap: () {
Navigator.pop(context);
// setState(() {
// countryId = us.id;
// });
},
child: Container(
margin: const EdgeInsets.only(
left: 0, top: 5, right: 0, bottom: 5),
padding: const EdgeInsets.all(10),
decoration: const BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.all(
Radius.circular(10))),
child: Row(
crossAxisAlignment:
CrossAxisAlignment.center,
mainAxisAlignment:
MainAxisAlignment.center,
children: [
Text('us.name',
style: TextStyle(
color: Colors.green,
fontSize: 16)),
],
),
),
);
},
)),
);
}));
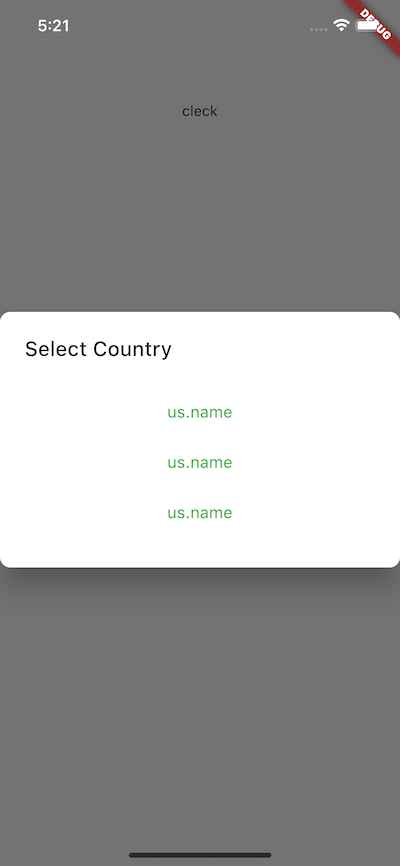
Note: I set dialog's insetPadding to zero, to get max size.Fill free to play with that to get your prefer look.