In a container widget I am showing a text widget for displaying content. I am using same container but the text content differs based on user selection. when user choose different option is it possible to fade the old content and show new content with animation.
String content = "content";
String subcontent = "subContent";
switch (contentType) {
case 1:
content = "content1";
subcontent = "subContent1";
break;case 2:
content = "content2";
subcontent = "subContent2";
break;case 3:
content = "content3";
subcontent = "subContent3";
break;
default:
constantDataName = "content1";
subcontentFieldName = "subContent1";
break;
}
return Padding(
padding: const EdgeInsets.all(20.0),
child: Container(
margin: const EdgeInsets.only(left: 20, right: 20),
padding: const EdgeInsets.all(20),
decoration: const BoxDecoration(
color: Color.fromRGBO(255, 255, 255, 1),
borderRadius: BorderRadius.only(topLeft: Radius.circular(25), topRight: Radius.circular(25), bottomLeft: Radius.circular(25), bottomRight: Radius.circular(25)),
boxShadow: [BoxShadow(color: Color.fromRGBO(0, 0, 0, 0.03999999910593033), offset: Offset(0, 1), spreadRadius: 5, blurRadius: 10)],
),
child: Column(
children: [
Text(content1),const SizedBox(height: 10),Text(subcontent1),],
),
);
Thanks,
CodePudding user response:
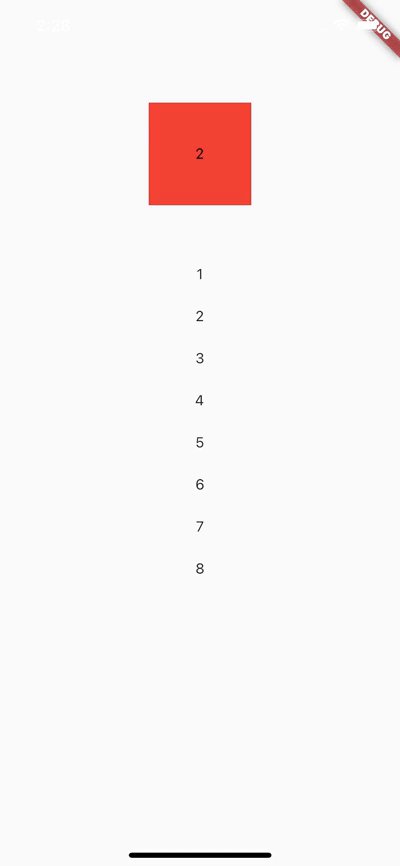
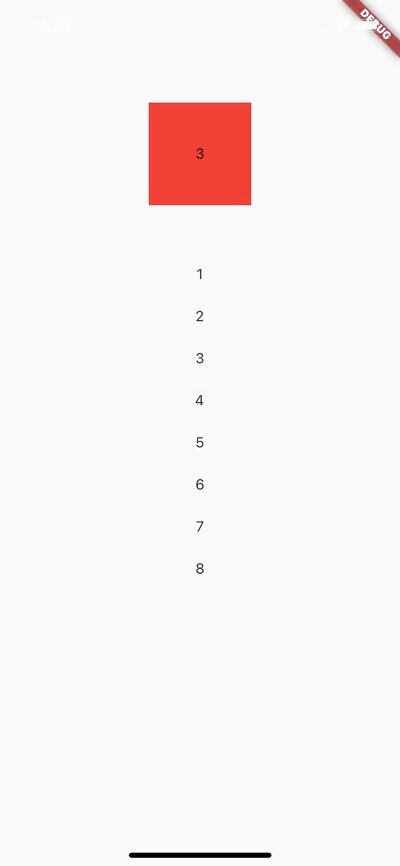
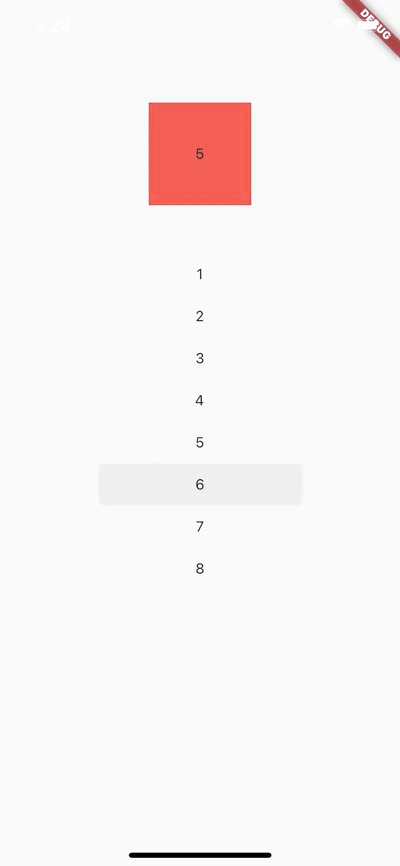
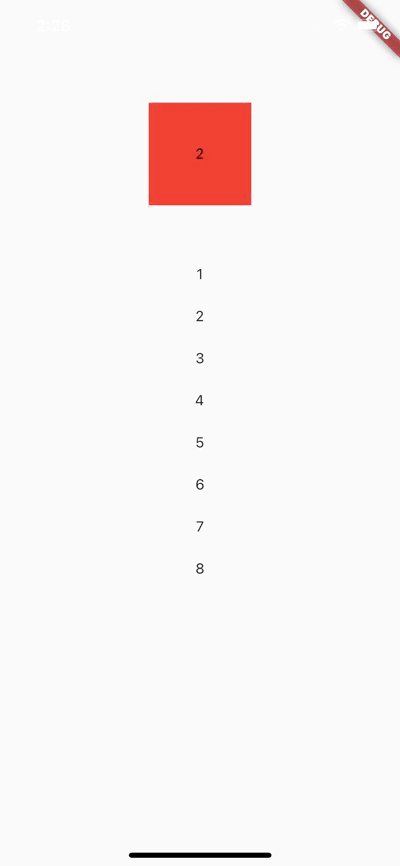
you could use AnimatedSwitcher, the Important think you should attend to is that use UniqueKey(), try this:
class ListWidget extends StatefulWidget {
const ListWidget({Key? key}) : super(key: key);
@override
State<ListWidget> createState() => _ListWidgetState();
}
class _ListWidgetState extends State<ListWidget> {
List _list = [
'1',
'2',
'3',
'4',
'5',
'6',
'7',
'8',
];
String _maintText = 'select your number';
@override
Widget build(BuildContext context) {
return Scaffold(
body: Column(
children: [
SizedBox(
height: 100,
),
AnimatedSwitcher(
child: Container(
alignment: Alignment.center,
key: UniqueKey(), // <---- very important part
height: 100.0,
width: 100.0,
color: Colors.red,
child: Text(
_maintText,
style: TextStyle(color: Colors.black),
),
),
duration: Duration(milliseconds: 500),
),
Expanded(
child: ListView.builder(
itemBuilder: (context, index) {
return InkWell(
onTap: () {
setState(() {
_maintText = _list[index];
});
},
child: Container(
margin: EdgeInsets.all(12),
alignment: Alignment.center,
child: Text(_list[index]),
),
);
},
itemCount: _list.length,
))
],
),
);
}
}