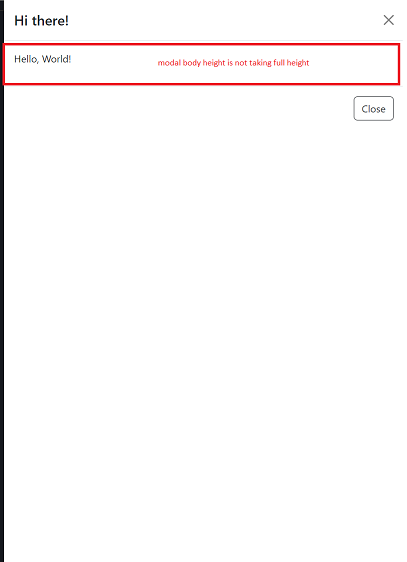
Height is not added properly in the modal body when the modal is opened as a separate component using ng-bootstrap.
Issue exist on below stackblitz link

 https://stackblitz.com/edit/angular-tfpf81?file=src/app/modal-options.ts,src/app/modal-options.html
https://stackblitz.com/edit/angular-tfpf81?file=src/app/modal-options.ts,src/app/modal-options.html
Does anyone know about this issue?
CodePudding user response:
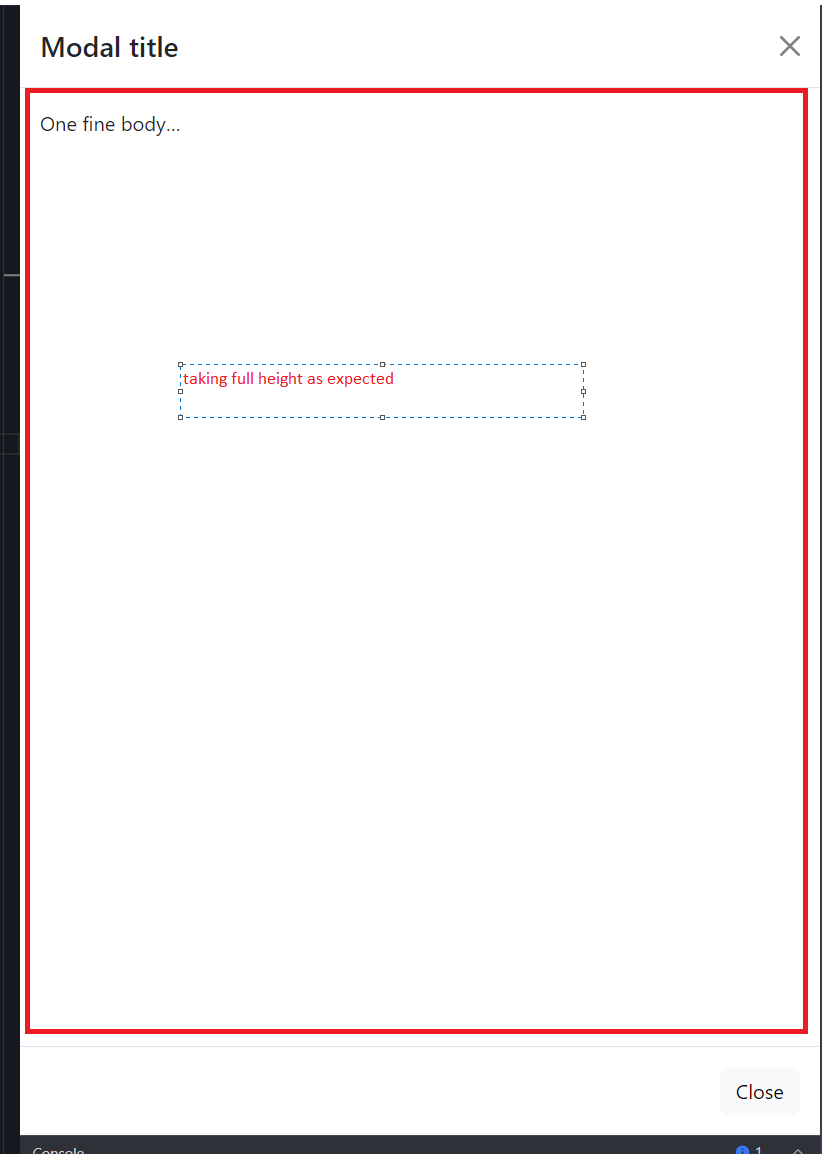
Thank you for the stackblitz, I think the issue is due to view encapsulation - being set as none, so css didn't get applied.
In Angular usually the html element with the component selector ngbd-modal-content will not take the height of the parent, we need to manually adjust it with css, its a pain point of angular!
// encapsulation: ViewEncapsulation.None, // <- remove this
styles: [
`
:host {
display: flex;
flex-direction: column;
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
border: solid 3px yellow; /* for debugging purposes */
}
`,
],
