I have a function in the "saga" file which calls an API in order to get some info from the database
function* timeTableRequest(action) {
try {
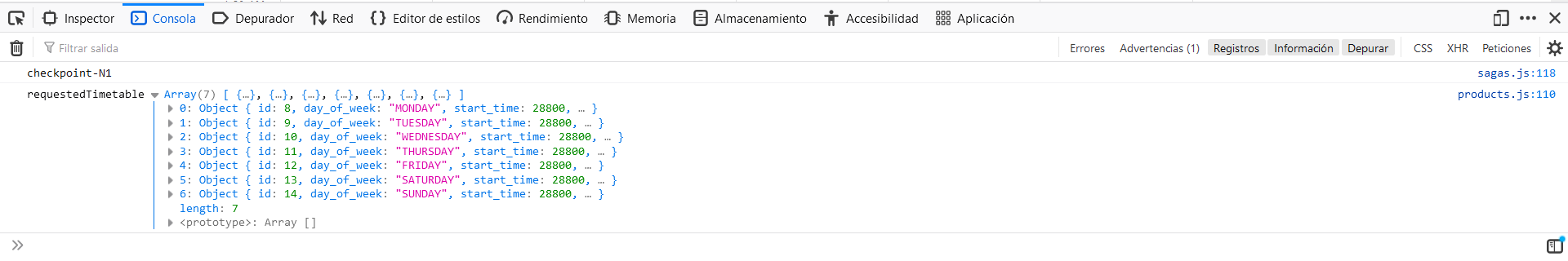
console.log("checkpoint-N1")
const timetable = yield call(API.requestTimetable(action.id));
console.log("checkpoint-N2");
console.log("timetable", timetable);
yield put(timeTableRequestSuccess(timetable));
}
catch (error) { yield put(timeTableRequestError(error)) }
}
As you can see there are different "console.log()" in order to check until when my code arrives. Also in this function you can see that it makes an API call -> API.requestTimetable(action.id) This function goes to my API folder which makes this function:
export const requestTimetable = async (id) => {
const response = await fetch("https://xxx.xxxxxxx.com/admin/shop/" localStorage.getItem("shop-id") "/timetable/" id "/slot", {
method: "GET",
headers: { "Authorization": `Bearer ${JSON.parse(APIauth.getItem())}` }
});
if (!response.ok) { const errorResponse = await response.json(); throw new Error(errorResponse.message) }
const requestedTimetable = await response.json();
console.log("requestedTimetable", requestedTimetable)
return requestedTimetable;
};
Everything goes well in this function and even you can see that the console.log you can read the return of this function. However when it has to return nothing returns back.
CodePudding user response:
The syntax for call is call(fn, ...args). You are supposed to pass a function along with its arguments. What you actually did here, however, is calling the function right away and passing its return value to call.
So, you have to change call(API.requestTimetable(action.id)) to call(API.requestTimeTable, action.id).