I am trying to have a list of data that is being returned by firebase basically represented on screen as a collection of filterable tags. The problem is when using wrap inside of my list view I am still get just a horizontal list of chips.
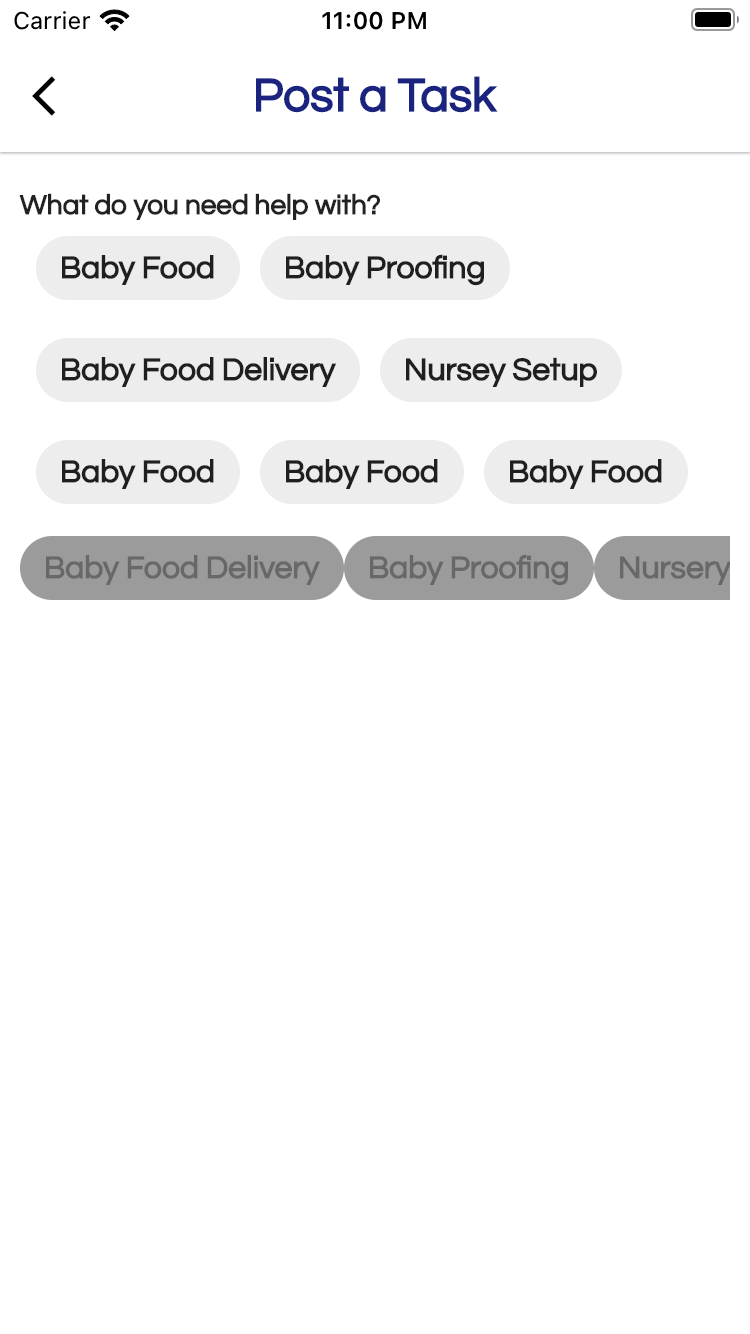
Light Grey is what I am after, dark grey is what is being returned
FutureBuilder _buildSubCategories() {
return FutureBuilder(
future: cats
.doc(widget.catId)
.collection('sub-categories')
.orderBy('name')
.get(),
builder: (ctx, AsyncSnapshot snapshot) {
if (!snapshot.hasData) {
return const Center(child: CircularProgressIndicator.adaptive());
} else {
return ListView.builder(
itemCount: snapshot.data.docs.length,
physics: const NeverScrollableScrollPhysics(),
scrollDirection: Axis.horizontal,
itemBuilder: (ctx, idx) {
// DocumentSnapshot cat = snapshot.data.docs[index];
return Wrap(
children: snapshot.data.docs
.map((item) => ActionChip(
label: Text(item['name']),
))
.toList()
.cast<Widget>(),
);
});
}
});
}
CodePudding user response:
You do not need to use list view for that. You could simply use Wrap. Wrap widget pushes the overflown widget to next line
Example:
FutureBuilder _buildSubCategories() {
return FutureBuilder(
future: cats
.doc(widget.catId)
.collection('sub-categories')
.orderBy('name')
.get(),
builder: (ctx, AsyncSnapshot snapshot) {
if (!snapshot.hasData) {
return const Center(child: CircularProgressIndicator.adaptive());
} else {
return Wrap(
children: snapshot.data.docs
.map((item) => ActionChip(
label: Text(item['name']),
))
.toList()
.cast<Widget>(),
);
}
});
}