I'm trying to create a responsive page where the element stack upon each other when viewed on a mobile device however instead of stacking they keep aligning side by side. How could I stack them?
I've tried messing with the spacing and padding but that didn't seem to help. I also looked into adjusting the flexgrow values but that didn't work either. Here's my code:
<Grid container justifyContent="center" alignItems="center" flexGrow={1}>
<Box sx={homeStyle.main}>
<Box sx={homeStyle.blueBox}>
<Box sx={homeStyle.noBeneAvailText}>
Register
</Box>
<Box sx={homeStyle.noBeneAvailDetailText}>
Information About you
</Box>
<Grid container spacing={2}>
<Grid item xs={6}>
<TextField
variant="outlined"
id="first-name-input"
label="First Name"
defaultValue=""
fullWidth
/>
</Grid>
<Grid item xs={6}>
<TextField
variant="outlined"
id="last-name-input"
label="Last Name"
fullWidth
/>
</Grid>
</Grid>
<Grid container spacing={2}>
<Grid item xs={6}>
<TextField
variant="outlined"
id="phone-number-input"
label="Phone Number"
defaultValue=""
fullWidth
/>
</Grid>
<Grid item xs={6}>
<TextField
variant="outlined"
id="email-input"
label="Email Address"
fullWidth
/>
</Grid>
</Grid>
</Box>
</Box>
</Grid>
const homeStyle = {
updateInfoText: {
//color: "#FFFFFF",
fontFamily: "Roboto",
fontStyle: "bold",
fontWeight: 800,
fontSize: "14px",
lineHeight: "20px",
textAlign: "center",
letterSpacing: "0.1px",
},
updateInfoButton: {
display: "flex",
flexDirection: "column",
justifyContent: "center",
alignItems: "center",
alignSelf: "center",
py: "10px",
px: "24px",
// gap: "10px",
width: { lg: "540px", md: "666px", xs: '311px' },
height: "40px",
mt: "15px",
backgroundColor: "#3C4FB9",
color: 'white',
borderRadius: "100px",
flex: "none",
order: 2,
flexGrow: 0,
'&:hover': {
backgroundColor: '#9BA5DF',
color: '#36414E',
}
},
noBeneAvailDetailText: {
width: { lg: "740px", md: "666px", xs: '311px' },
fontFamily: "Roboto",
fontStyle: "normal",
fontWeight: 400,
fontSize: "16px",
lineHeight: "24px",
textAlign: "left",
alignItems: "center",
color: "#56677B",
flex: "none",
alignSelf: "stretch",
flexGrow: 0
},
noBeneAvailText: {
width: { lg: "740px", md: "666px", xs: '311px' },
height: "32px",
fontFamily: "Roboto Slab",
fontStyle: "normal",
fontWeight: 500,
fontSize: "24px",
lineHeight: "32px",
textAlign: "left",
alignSelf: "stretch",
color: "#252D36",
flex: "none",
flexGrow: 0
},
benefitsAvaillibilityTextFrame: {
display: "flex",
flexDirection: "column",
alignItems: "center",
textAlign: "center",
padding: "0px",
gap: "12px",
width: { lg: "740px", md: "666px", xs: '311px' },
height: { lg: "92px", md: "92px", xs: '140px' },
flex: "none",
order: 2,
alignSelf: "center",
flexGrow: 0,
},
blueBox: {
display: "flex",
flexDirection: "column",
alignItems: "center",
//alignSelf: "center",
// justifyContent: "center",
pt: { lg: "52px", md: "52px", sm: "39px", xs: '24px' },
pr: { lg: "52px", md: "52px", sm: "39px", xs: '16px' },
pb: { lg: "52px", md: "52px", sm: "39px", xs: '24px' },
pl: { lg: "52px", md: "52px", sm: "39px", xs: '16px' },
gap: { lg: "32px", md: '32px', sm: "32px", xs: '20px' },
width: { lg: "544px", md: '770px', sm: "500px", xs: '343px' },
height: { lg: "750px", md: '750px', sm: "700px", xs: '783px' },
background: "#F5F7FF",
borderRadius: "8px",
flex: "none",
order: 1,
alignSelf: "center",
flexGrow: 0,
},
welcomeText: {
width: { lg: "626px", md: '770px', xs: '343px' },
height: { lg: "44px", md: '38px', xs: '32px' },
fontFamily: 'Roboto Slab',
fontStyle: "normal",
fontWeight: 500,
fontSize: { lg: "36px", md: '30px', xs: '24px' },
lineHeight: { lg: "44px", md: '38px', xs: '32px' },
textAlign: "center",
letterSpacing: "-0.02em",
color: "#252D36",
flex: "none",
order: 0,
alignSelf: "center",
flexGrow: 0,
},
main: {
display: "flex",
flexDirection: "column",
alignSelf: "center",
alignItems: "center",
pt: { lg: "90px", md: '40px', sm: "32px", xs: '32px' },
pr: { lg: "407px", md: '32px', sm: "16px", xs: '16px' },
pb: { lg: "80px", md: '40px', sm: "32px", xs: '32px' },
pl: { lg: "407px", md: '32px', sm: "px", xs: '16px' },
gap: { lg: "40px", md: '32px', sm: "32px", xs: '20px' },
width: { lg: "1000", md: '834', xs: '375' },
height: { lg: "888", md: '1100', xs: '942' },
background: "#FFFFFF",
flex: "none",
order: 1,
flexGrow: { lg: 1, md: 0, xs: 0 },
},
container: (theme) => ({
display: "flex"
}),
item: (theme) => ({
border: "1px solid blue"
}),
itemFlexGrow: (theme) => ({
flexGrow: 1,
border: "1px solid red"
})
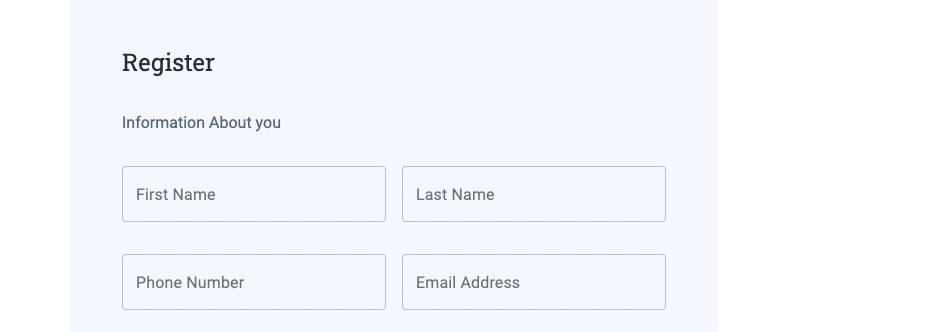
Currently, it looks like this:

CodePudding user response:
I think you need to set the xs which preset the width of the grid in the x-small screen like mobile to 12 to take the full width.
<Grid container spacing={2}>
<Grid item xs={12}>
<TextField
variant="outlined"
id="first-name-input"
label="First Name"
defaultValue=""
fullWidth
/>
</Grid>
<Grid item xs={12}>
<TextField
variant="outlined"
id="last-name-input"
label="Last Name"
fullWidth
/>
</Grid>
</Grid>
<Grid container spacing={2}>
<Grid item xs={12}>
<TextField
variant="outlined"
id="phone-number-input"
label="Phone Number"
defaultValue=""
fullWidth
/>
</Grid>
<Grid item xs={12}>
<TextField
variant="outlined"
id="email-input"
label="Email Address"
fullWidth
/>
</Grid>
</Grid>
