I am using vue-cookies npm package in my vue project. I have no problem install the package, initialize it in the project and setting the cookie. However, when I tried to retrieve the value stored in the cookie by key, instead of showing me the value I stored, it showed me [object Object], and I am not sure what went wrong:
Here is my code:
this.cart.push({
productID: this.product._id,
product: {
productName: this.product.productName,
thumbnail: this.product.productMedia[0].imagePath,
option: 'Digital Download'
},
unitPrice: this.product.price.listingPrice,
quantity: 1
})
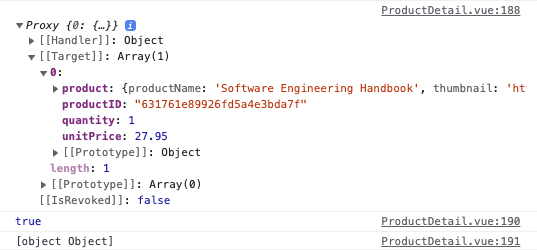
console.log(this.cart)
this.$cookies.set('cart', this.cart, 60 * 60 * 24)
console.log(this.$cookies.isKey('cart'))
console.log(this.$cookies.get('cart'))
I made sure this.cart is not empty, $this.$cookies.isKey('cart) returned true, however, $cookies.get() method returned [object Object]instead of the cart value I stored. Any help is appreciated!
CodePudding user response:
If you want to see the value in the console try doing
console.log(JSON.stringify(this.$cookies.get('cart')))
The object in question may be nested which is why it won't print.
CodePudding user response:
While setting the JSON object in the cookie. You can set the key value as JSON string instead of JSON object.
this.$cookies.set('cart', JSON.stringify(this.cart), 60 * 60 * 24)
While getting then you can access by parsing the JSON string into an object.
JSON.parse(this.$cookies.get('cart'))