I have a selector that is selecting the array of arrays
export const doesArrayContainEmptyArray = createSelector(
getTestState,
(state: TestState) => state.selectedTemplate?.plate.map(p => p.plateTest.map(pt => pt?.columnValues))
);
In my .ts file I have an observable that calls the selector
doesArrayContainEmptyArray$ = this.store.pipe(select(doesArrayContainEmptyArray));
I console logged it out like this
this.doesArrayContainEmptyArray$.subscribe(a=> console.log("array: ", a));
In the console I see:
[Array(4)]
0: Array(4)
0: ['test']
1: []
2: []
3: []
I want the selector to return false if it the array contains an array that is empty and true if all inner arrays have values
CodePudding user response:
general solution:
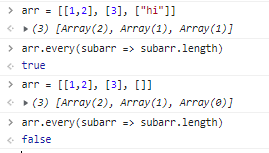
arr.every(subarr => subarr.length)
CodePudding user response:
you can also use the javascript array operation some to get the value
For additional operations see
Since you have your function named doesArrayContainEmptyArray we want to return true when the array of arrays contains an empty and vise versa. Assuming your selectedTemplate structure as follows
{
"plate": [
{
"plateTest": [
{
"columnValues": ['test']
},
{
"columnValues": []
}
]
}
]
}
export const doesArrayContainEmptyArray = createSelector(
getTestState,
(state: TestState) => state.selectedTemplate?.plate.some(p => p.plateTest.some(pt => pt?.columnValues?.length === 0));
);