I am trying to upload the data along with the image file in Angular using Multer in Backend. Using the POSTMAN the API is working fine, where as using the UI either the data is sent in JSON format or the FileFormat.
Can we combine these two and send the combination of these two to the server.
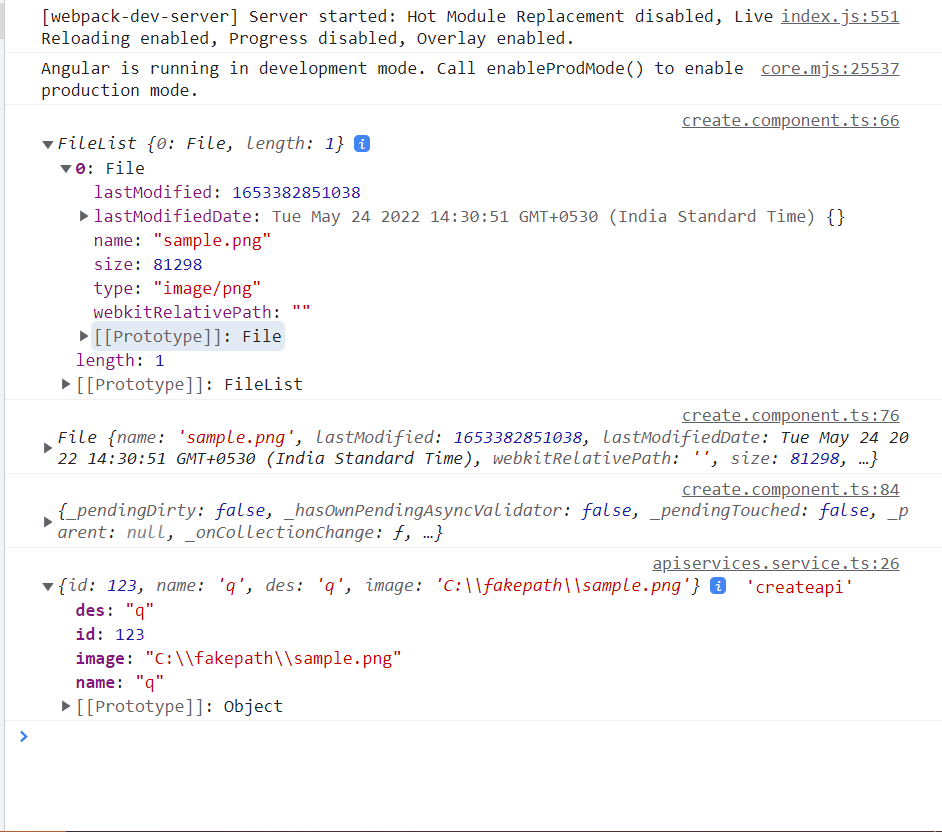
I tried for using const merged = {...this.images, ...this.userForm}. But it didn't work.
Component.ts
import { Component, OnInit } from '@angular/core';
import {FormBuilder, FormControl, FormGroup, Validators} from "@angular/forms";
import {ApiservicesService} from "../apiservices.service"
import {ActivatedRoute} from "@angular/router"
import { FileUploader } from 'ng2-file-upload';
const apiUrl = 'http://localhost:3000/employee';
@Component({
selector: 'app-create',
templateUrl: './create.component.html',
styleUrls: ['./create.component.css']
})
export class CreateComponent implements OnInit {
name: any;
constructor(public fb: FormBuilder,private service:ApiservicesService, private router:ActivatedRoute) { }
images:any;
errorMsg:any;
successMsg:any;
getParamId:any;
ngOnInit(): void {
this.userForm = this.fb.group({
id: [''],
name: [''],
des: [''],
image:['']
})
this.getParamId = this.router.snapshot.paramMap.get('id');
if(this.getParamId){
this.service.getSingleData(this.getParamId).subscribe((res) => {
this.userForm.patchValue({
id:res.data[0].id,
name:res.data[0].name,
des:res.data[0].des,
image:res.data[0].image
})
});
}
}
userForm = new FormGroup({
'id': new FormControl('',Validators.required),
'name': new FormControl('',Validators.required),
'des': new FormControl('',Validators.required),
'image': new FormControl('',Validators.required),
})
selectImage($event:any){
console.log($event.target.files);
if($event.target.files.length>0){
const file = $event.target.files[0];
this.images = file;
}
}
userSubmit(){
console.log(this.images);
// const formData = new FormData();
// formData.append('image', this.images);
// formData.append('id', this.userForm.controls['id'].value);
// console.log(formData);
const merged = {...this.images, ...this.userForm}
console.log(merged);
//if(this.userForm.valid){
//console.log(this.userForm.value);
if (this.userForm.valid) {
this.service.createData(this.userForm.value).subscribe((res)=>{
console.log(res);
this.userForm.reset();
this.successMsg = res.message;
})
}else{
this.errorMsg = "Fill the required Fields"
}
}
}
Please let me know how could I solve this. I am new to Angular.
CodePudding user response:
You can do this by using formData.append
userSubmit(){ console.log(this.images);
const formData = new FormData();
formData.append('image', this.images);
formData.append('id', this.userForm.value);
if (this.userForm.valid) {
this.service.createData(formData).subscribe((res)=>{
console.log(res);
this.userForm.reset();
this.successMsg = res.message;
})
}else{
this.errorMsg = "Fill the required Fields"
}