I have a list of widgets I want the first two swipe horizontally and the others vertically displaying all the widgets on the screen I tried that but it doesn't work . each widget is wrap in this widget widcard .so what are the changes to be made here is the structure of all the widgets.it contains the following elements it is the scroll that does not work I tried with pageview but it doesn't work how to make it work properly
body: SingleChildScrollView(
scrollDirection: Axis.vertical,
child: Column(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
SizedBox(
child: ListView(
scrollDirection: Axis.horizontal
children: [
Widget1(),
Widget2()
]),
),
Widget3(),
Widget4(),
widget5(),
widget6(),
],
),
),```
```class widcard extends StatelessWidget {
final Widget child;
widcard ({required this.child});
@override
Widget build(BuildContext context) {
return Padding(
padding: EdgeInsets.only(bottom: 24),
child: Card(
child: child,
),
);
}
}```
the widget
``` Widget build(BuildContext context) {
return FutureBuilder<Mydata?>(
future: fetchdatas(),
builder: (context, snapshot) {
if (snapshot.connectionState == ConnectionState.active ) {
return loading();
}
if (snapshot.hasData) {
return Stack(
children: [
widcard (
child: Padding(
padding: EdgeInsets.symmetric(horizontal: 16),
child: Column(
children: [
Padding(padding: EdgeInsets.all(8)),
Center(
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Container(
decoration: BoxDecoration(
shape: BoxShape.circle, color: Colors.grey),
width: 10,
height: 10,
),
SizedBox(
width: 10,
),
Container(
decoration: BoxDecoration(
shape: BoxShape.circle,
color: Colors.black),
width: 10,
height: 10,
),
]),
),
Text(snapshot.data!.fistarticle),
],
),
),
),
],
);
} else {
return Nodata();
}
},
);
}
```ListView(
children: [
SingleChildScrollView(
scrollDirection: Axis.horizontal,
child: Row(children: [
widget1()
widget2()
]),
),
widget3()
widget4()
widget5()
widget6()
],
));```
CodePudding user response:
You should use SingleChildScrollView for the horizontal scroll and the ListView for vertical scroll. The SingleChildScrollView is the first child of the ListView and also scrolls up if you scroll the bottom widgets.
Just replace List.generate... with your list of widgets:
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Material App',
home: Scaffold(
appBar: AppBar(
title: const Text('Material App Bar'),
),
body: ListView(
children: [
SingleChildScrollView(
scrollDirection: Axis.horizontal,
child: Row(
children: List.generate(2, (index) => Container(
child: Text("$index"),
width: 400,
height: 200,
alignment: Alignment.center,
color: Colors.blue,
margin: EdgeInsets.all(20),
)),
),
),
...List.generate(5, (index) => Container(
child: Text("$index"),
width: 200,
height: 200,
alignment: Alignment.center,
color: Colors.red,
margin: EdgeInsets.all(20),
))
],
)
),
);
}
}
CodePudding user response:
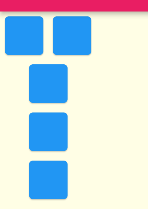
Using it in the below fashion I'm able to scroll the first row horizontally and the entire Column vertically.
SizedBox(
height: 200,
child: SingleChildScrollView(
child: Column(
children: [
SizedBox(
height: 50,
width: 100,
child: ListView(
scrollDirection: Axis.horizontal,
children: const [
SizedBox(
width: 50,
child:
Card(margin: EdgeInsets.all(5), color: Colors.blue),
),
SizedBox(
width: 50,
child:
Card(margin: EdgeInsets.all(5), color: Colors.blue),
),
SizedBox(
width: 50,
child:
Card(margin: EdgeInsets.all(5), color: Colors.blue),
),
],
),
),
const SizedBox(
height: 50,
width: 50,
child: Card(margin: EdgeInsets.all(5), color: Colors.blue)),
const SizedBox(
height: 50,
width: 50,
child: Card(margin: EdgeInsets.all(5), color: Colors.blue)),
const SizedBox(
height: 50,
width: 50,
child: Card(margin: EdgeInsets.all(5), color: Colors.blue)),
const SizedBox(
height: 50,
width: 50,
child: Card(margin: EdgeInsets.all(5), color: Colors.blue)),
],
),
),
)
Try to play around with the number of SizedBoxes and their sizes.
In your case, the error might be because there are no constraints for the ListView dimensions.